Uusi Fazer.fi lentää käyttöliittymäsuunnittelun trendiaaltojen harjalla
Otathan huomioon, että tämä artikkeli on yli 15 vuotta vanha, joten sisältö ja linkit eivät ole välttämättä ihan ajan tasalla. Tuoreena lukemisena samasta kategoriasta: Miltä mediatalojen evästelappujen pitäisi oikeasti näyttää?.
Vierityspalkin artikkelisarjassa on aiheena verkkosivujen konseptisuunnittelu ja siihen liittyvät vaiheet, menetelmät, käsitteet ja dokumentit.
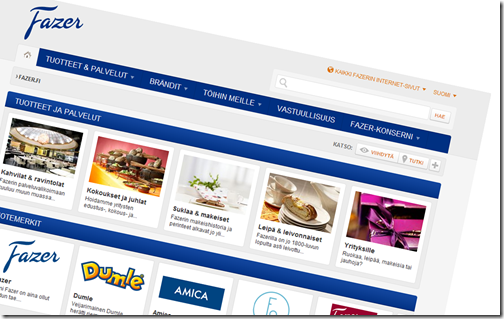
Hiljattain uudistunut Fazer.fi on hyvä tiivistys viime aikoina yleistyneistä käyttöliittymäkäytänteistä isoissa verkkopalveluissa. Fazer.fi:ssä korostuvat erityisesti seuraavat verkkopalveluiden käyttöliittymäsuunnittelun trendit: 1) karttakäyttöliittymät sisältöihin, 2) rohkeat ja runsaat navigaatiot sekä ohjaavat sivut, 3) horisontaalinavigaatiot sisältönostoissa.

Verkkopalvelun etusivu on runsas kooste sisältöihin ja trendikkäästi sisältöä voi itse personoida ja mukauttaa haluamakseen. Päänoston saa vaihdettua karttakäyttöliittymään yhdellä napin painalluksella tai koko noston voi vaikka piilottaa näkyvistä. Tämä personoitavuus ja runsaus etusivulla ei tosin ole mikään aivan uusin trendi, mutta harva kotimainen kuluttajasivusto on tällaiseen vielä lähtenyt. Fazerinkin kohdalla herää kysymys, että ovatko Fazer.fi:n käyttäjät todella kiinnostuneita sivun mukauttamisesta? Monien tutkimustenhan mukaan vain hyvin pieni prosentti palveluiden käyttäjistä mukauttaa oletusnäkymiä vaikka personointimahdollisuuksia korostettaisiin.
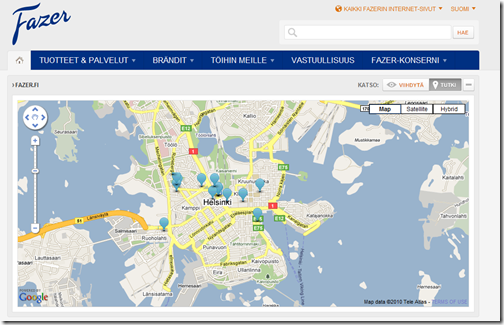
Karttakäyttöliittymä tarjoaa vaihtoehtoisen tavan tutustua tarjontaan
Karttakäyttöliittymä on Fazer.fi:ssä nimetty “Tutki” toiminnoksi jonka avulla voi löytää erilaisia toimipisteitä joissa Fazerin tuotteita on saatavilla. Tosin tätä toiminnallisuutta on hyvin vaikea saada selville, koska karttakäyttöliittymä ei varsinaisesti kerro mitenkään käyttäjälle, että mitä kohteita kartalla esitetään.

Tyylikkään karttatoiminnon arvo käyttäjälle ei näin oikein avaudu, koska toiminnon suositeltava käyttötarkoitus jää vähintäänkin hämäräksi.
Jättimäiset pudotusvalikkonavigaatiot tukevat nopeutta ja selailtavuutta
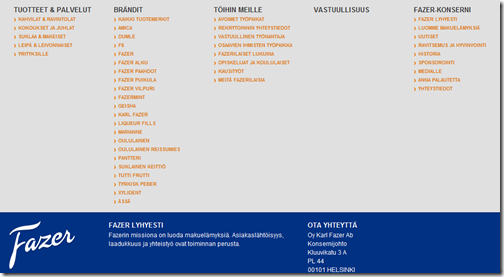
Verkkopalvelun päänavigaatio on onnistuttu tiivistämään vain viiteen osioon vaikka kyse on erittäin laajasta verkkopalvelusta. Vain muutamaan pääotsikkoon pääseminen vaatiikin yleensä kompromisseja ja hyvää osioiden sisäistä informaatiosuunnittelua. Fazer on ainakin päällisin puolin katsoen tehnyt useita hyviä ratkaisuja. Esimerkiksi “Tuotteet ja palvelut” on yhdistelmäosio joka ainakin kuluttajan kannalta on looginen. “Töihin meille” on myös varsin hyvä otsikko monipuoliselle tieto-osiolle jonka sisällöt vaihtelevat avoimista työpaikoista aina uratarinoihin.

Käytännössä selkeän ylätason mahdollistaa erittäin runsas ja selkeä pudotusvalikkoratkaisu jossa päänavigaatio-otsikoiden koskettaminen hiirellä tuo esiin alavalinnat väliotsikointeineen. Käyttäjien kannalta ratkaisu ei ole aivan se kaikkein tutuin, mutta todennäköisesti moni käyttäjä arvostaa selkeätä ryhmittelyä ja hyvää yleiskatsausta sisältöihin.
Ratkaisun voi ennustaa myös yleistyvän, koska se kelvannee varsin hyvin monille yrityksen sisäisille sidosryhmille jotka haluavat varmistaa oman liiketoiminta-alueensa näkyvyyden verkkosivuilla.
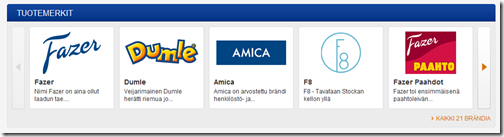
Horisontaalinavigaatiot soveltuvat sisältönostoihin
Isoissa verkkopalveluissa etusivulle on usein tunkemassa paljon enemmän sisältöä kuin sivulle edes metrin mittaisessa muodossa mahtuisi. Tällöin on tarvetta mahdollistaa myös sivun sisällä tapahtuva selaus ja navigointi joidenkin elementtien osalta. Fazer.fi on soveltanut tätä tapaa tuotemerkkeihinsä joita voi navigoida visuaalisen horisontaalinavigaation avulla.

Horisontaalinavigaatiot yleistyivät kotimaisissa verkkopalveluissa erityisesti vuoden 2009 aikana jolloin mm. Nelonen.fi ja YLE Areena ryhtyivät hyödyntämään horisontaalinavigaatioita ohjelmien ja sarjojen nostoissa. Sittemmin myös esimerkiksi HS.fi on soveltanut samantyyppisiä elementtejä palvelunsa vähemmän tunnettujen osioiden esiin nostamisessa.
Myös horisontaalinavigaatioita tultaneen näkemään jatkossa lisää, koska ratkaisu on houkutteleva etenkin isojen verkkopalveluiden sisältönostoissa. Vielä ei kuitenkaan liene kovin laajaa tietoa siitä kuinka käyttäjät näitä osaavat käyttää?
Asiaa tosin on ainakin Suomessa helpottanut se, että esimerkiksi mediatalot ovat soveltaneet ratkaisua lähes täysin samankaltaisesti – jopa navigaationuolia myöten. Täten käyttäjien ei ole tarvinnut opetella joka sivustolla uudenlaista tapaa selailla sivuttaissuuntaisia nostoja.
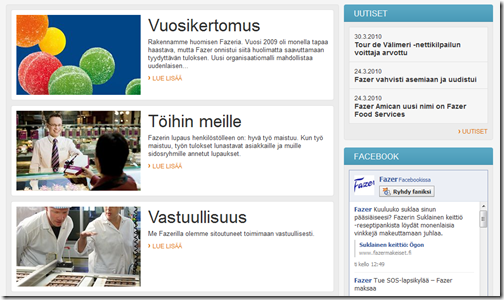
Organisaatiotieto ja sosiaalinen media ovat mukana matkassa, mutta eivät kärkipaikoilla
Fazerin etusivulla organisaatioon liittyvä yleistieto, yleiset uutiset ja esimerkiksi Facebook-läsnäolo ovat myös mukana, mutta tulevat esiin vasta kun etusivua on vieritetty pari ruutua alaspäin. Tämä on todennäköisesti asia jonka järkevyyden moni web-ammattilainen on allekirjoittanut jo pitkään, mutta jota on ollut sitäkin haastavampi saada asiakasorganisaatioissa läpi. Fazer.fi:n tärkeimmät käyttötilanteet tuskin liittyvät vastuullisuustietoon tai organisaation julkaisemiin lehdistötiedotteisiin. Tämän vuoksi on asiaankuuluvaa, että nämä asiat nostetaan esiin vasta etusivun alemmilla nostoalueilla.

Etusivun päättää myös ajan henkeen kuuluva jättimäinen footer-osio, johon on koostettu valikoima tärkeimpiä alasivuja ja laskeutumissivuja. Osio auttaa eksyneitä käyttäjiä löytämään sisältöjä ja parantaa myös tärkeimpien osioiden hakukonenäkyvyyttä.

Myös hakutoiminnon osalta Fazer.fi edustaa jämäkkää suunnittelutyötä. Hakulaatikko on näkyvästi esillä ja edustavan kokoinen – eikä kenellekään jää epäselväksi mitä lomakkeella voi tehdä.

Yhteenveto: Rohkea, näyttävä ja hallittu verkkopalvelukokonaisuus
Kokonaisuutena Fazer.fi on mielenkiintoinen, uusi verkkopalvelu. Palvelussa on rohkeita käyttöliittymäratkaisuja joita on paikoitellen myös sovellettu erittäin laadukkaasti. Kokonaisuutta voi pitää hallittuna ja rohkeana. Tosin aivan kaikilta osin hyvänä esimerkkinä sivustoa ei voi pitää. Esimerkiksi kielivalinnat ja maasivustojen välillä siirtyminen on toteutettu erittäin poikkeavilla tavoilla. Myöskään linkkien ja klikattavien elementtien ilmentämisessä käyttäjälle Fazer.fi ei sovellu oppikirjaesimerkiksi, mutta palvelun käyttö on helppoa tästä huolimatta, koska esimerkiksi etusivulla melkein kaikki elementit ovat klikattavia. Voisikin sanoa, että yksityiskohdissa on paljon parannettavaa, mutta isoissa ratkaisuissa palvelu on esimerkillinen kokonaisuus.
Fazer.fi kannattaa selailla läpi ja rohkeista käyttöliittymäratkaisuista kannattaa muodostaa oma mielipiteensä. Monia tämän palvelun elementtejä tultaneen näkemään lähivuosina yhä enemmän.
—
Lue lisää aiheista:
8 kommenttia on “Uusi Fazer.fi lentää käyttöliittymäsuunnittelun trendiaaltojen harjalla”
Kommentointi on suljettu.











Apeli
Lite svenska lähdekoodissa, oisko ainakin koodi sitten naapurien tekosia? Olis kyllä kiva tietää mihin esim. tuossa etusivulla tarvitaan 600 kt javascriptiä taikka 50 kt random stringiä __VIEWSTATE -muuttujassa? Visuaalisesti oikein mukava, mutta aika yltäkylläisesti koodattu mielestäni.
Kuki
Kuka tämän muuten loppujen lopulta suunnitteli ja toteutti?
Itse olin joskus pari vuotta sitten tämän ”esi-esimäärittelyvaiheessa” mukana, mutta työnantajan vaihtumisen jälkeen jäi hämärän peittoon, että kuka lähti hommaa lopuksi tekemään.
Matias
Hankala muodostaa kunnollista mielipidettä, kun tuntuu olevan aivan jumissa. Puolet sisällöstä latautuu ja toinen puolisko kellottaa minuutteja. Tai sitten VP:n tämä juttu on aiheuttanut palveluneston :D
SS
Hieman turhan hidas, esimerkiksi päävalikon hienoa alle aukeavaa juttua en heti huomannut kun sen latautuminen kesti niin kauan että se jäi huomaamatta. Muuten kyllä erittäin selkeän näköinen visuaaliselta ilmeeltään. Saisivat muutkin tehdä tuollaista yksinkertaista ja toimivaa suunnittelua. Turhaa graafista kikkailua on nykyään liikaa.
Jallu
Kivannäköiset sivut juu. Ja hitaat. Jos yrittää selailla sivuja nopeahkosti, loppuu selailu lyhyeen. Etusivun viihdytä/tutki -systeemi melko hyödytön mielestäni. Miten kuvat leivistä viihdyttävät?
Horisontaalinen navigointi hyvä, mutta ei kauhean uusi juttu.
Informaatioarkkitehtuuriltaan hyvä, asiat löytyvät melko yksinkertaisesti.
santeri
Kaiken näköinen suorituskyvyn optimointi on näköjään poissa muodista.
”The page has a total of 197 HTTP requests and a total weight of 1666.2K bytes with empty cache”
*linkki useit-comiin poistettu toimimattomana*
Trendien, visuaalisuuden ja toiminnalisuuden ehdoilla tapahtuvan web-suunnittelun ainoa funktio on hivellä tilaajan egoa. Hyvä tavoite tietysti sekin.
Marjut
Säikähdin jo, että olisko Amican ravintolahaku alkanut vihdoinkin toimia fiksusti. Mutta ei sentään.
Vierityspalkin suosituimmat artikkelit vuonna 2010 – Vierityspalkki.fi
[…] Uusi Fazer.fi lentää käyttöliittymäsuunnittelun trendiaaltojen harjalla. Katsaus uudistuneet Fazer.fi:n näyttäviin käyttöliittymäratkaisuihin keräsi myös paljon keskustelua osakseen. Näyttävä sivusto ei myöskään saanut pelkkää kiitosta osakseen. […]