Aalto-yliopiston raportti analysoi suosittujen suomalaisten sivustojen raskautta
Otathan huomioon, että tämä artikkeli on yli 4 vuotta vanha, joten sisältö ja linkit eivät ole välttämättä ihan ajan tasalla. Tuoreena lukemisena samasta kategoriasta: Maksumuurit ja heikot uutismedioiden digiversiot hidastavat lukijoiden siirtymää digilehtien puolelle.
Keväällä julkaistu Aalto-yliopiston raportti (Saarinen, Manner) analysoi 1000 Suomessa suosittua sivustoa Googlen Lighthouse -työkalua käyttäen ja analysoi niitä etenkin tiedonsiirron määrän ja siitä syntyvän ympäristökuormituksen näkökulmasta. Näkökulmana on erityisesti siirrettävän datan määrä, eli kuinka paljon tietoverkot ja käyttäjien laitteet joutuvat siirtämään dataa eri sivustojen kohdalla.

Tutkimuksen lähtökohta on se todellisuus, että verkkosivustojen raskaus on suorastaan räjähtänyt viimeisen kymmenen vuoden aikana.
”Kymmenessä vuodessa tietokoneille suunniteltujen verkkosivujen koko on kolminkertaistunut ja mobiilisivujen koko on jo kymmenkertaistunut. Enää ei mobiililaitteille tehdyt sivut ole juurikaan kevyempiä kuin pöytätietokoneille ja isoille näytöille tehdyt sivut. Kuitenkin mobiililaitteita käytetään valtaosin mobiiliverkkojen kautta ja mobiili datan siirto kuluttaa erittäin paljon energiaa.”
Voinee myös esittää kysymyksen, että onko verkkosivustojen interaktiivisuus tai visuaalinen näyttävyys muuttunut olennaisesti tämän kymmenen vuoden aikana?
Isoja muutoksia on kyllä tapahtunut, mutta onko se muutos sellainen, että kymmenkertainen kuormittavuus on perusteltu seuraus? Suuri osa tämänkin tutkimuksen sivustoista ovat melko tavallisia sivustoja, joista haetaan tietoa ja joiden kautta hoidetaan hyvin arkisia asioita. Näiden palveluiden näyttävyys tai käyttökokemus ei varmasti ole kymmenessä vuodessa mitenkään räjähtänyt, vaan käytännössä samat asiat tehdään nykyisin vain huomattavasti raskaammilla toteutustavoilla.
Raskauden lähteet ovat myös hyvin selvillä. Tämänkin tutkimuksen perusteella kuvat muodostavat yli 50 prosenttia sivustojen painolastista, ja erityisesti kuvien kokoluokka on vuosikymmenen aikana räjähtänyt. Kuvien kokoa tai latausta hillitsevien optimointitekniikoiden yleistyminen on myös ollut hidasta, vaikka käytännössä hyviä tekniikoita on olemassa paljon. Tämä asia ei ole vain ollut prioriteetti viime vuosina samalla tavalla kuin se oli internetin alkuaikoina, kun esimerkiksi mobiililaitteiden tiedonsiirtonopeudet olivat hyvin rajalliset.

Toinen merkittävä raskauttava tekijä on Javascriptin laajamittainen käyttö. Aallon selvityksen perusteella Javascriptin siirtäminen muodostaa 20-30 prosenttia sivustojen tiedonsiirtokuormasta.
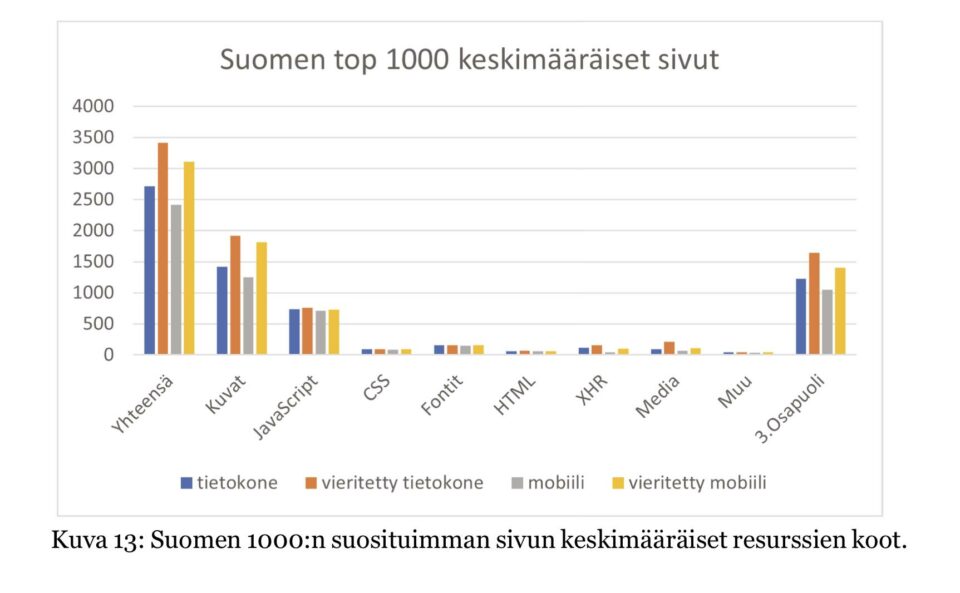
”Valtaosa Suomen 1000:n suosituimman sivun keskimääräisestä koosta olivat kuvia (kuva 13): tietokoneella 1,4 Mt eli 52%, vieritetyllä tietokoneella 1,9 Mt eli 56%, mobiililla 1,2 Mt eli 52%, vieritetyllä mobiililla 1,8 Mt eli 58%. Toiseksi suurimpana osuutena oli JavaScript, jota oli tietokoneella 730 kt eli 27% sivun koosta, vieritetyllä tietokoneella 760 kt eli 22%, mobiililla 710 kt eli 30% ja vieritetyllä mobiililla 730 kt eli 23%.”
Viime vuosien trendi on ollut, että Javascriptillä tehdään paljon melko tavallisiakin asioita sivustoilla, ja usein toteutukseen käytetään jotain valmiita Javascript-kirjastoja, jotka saattavat olla varsin raskaita ladata, vaikka niitä käytettäisiin vain pieniin asioihin. Javascriptin käyttöä myös perusteellaan interaktiivisilla elementeillä, mutta käytännössä suurin osa verkkosivustoista ei ole siirtynyt mitenkään sovellusmaiseen suuntaan, joten varmasti suurelta osin Javascriptiä siirretään varsin turhaan, tai sen avulla tehdään asioita, jotka voitaisiin tehdä kevyemminkin.
Javascript-kuormaan sisältyy tosin myös paljon erilaisia seuranta- ja mainontajäljittimiä, jotka käyttävät Javascriptiä käyttäjien seurantaan ja esimerkiksi mainosten esittämiseen. Nämä Javascript-palaset ovat yleensä kuitenkin melko pieniä, vaikkakin niitä saattaa olla joillain sivustoilla useita kymmeniä, jolloin ne saattavat kokonaisuutena tuoda melko paljonkin siirrettävää painolastia.
”Yli 40% keskimääräisestä sivun koosta oli kolmannen osapuolen resursseja kaikilla mitatuilla laitteilla. Tietokoneella kolmannen osapuolen resursseja oli 1,2 Mt eli 45% sivun koosta, vieritetyllä tietokoneella 1,6 Mt eli 48%, mobiililla 1,0 Mt eli 43% ja vieritetyllä mobiililla 1,4 Mt eli 45%.”
Merkittävä osa sivujen painolastista muodostuu täten resursseista, jotka ladataan muualta. Tässä puhutaan yleensä erilaisista kirjastoista, videotiedostoista ja kuvatiedostoista. Näissä on myös paljon potentiaalia optimointiin, koska etenkin kuvat ovat Aallon analyysin perusteella usein tehty tavoilla, jotka eivät ole optimaalisia. Tästä asiastahan esimerkiksi Googlen Lighthouse osaa antaa myös parannusehdotuksia.
”Suurimmilla sivuilla (kuva 14) yli 90% sivujen ko’oista oli peräisin yhdestä resurssityypistä. Tietokoneella XHR-videotiedostoja oli 35 Mt eli 95% sivun koosta, vieritetyllä tietokoneella mediatiedostoja oli 58 Mt eli 93%, mobiililla kuvia oli 33 Mt eli 96% ja vieritetyllä mobiililla XHR-tiedostoja oli 44 Mt eli 96%. Tietokoneella ja vieritetyllä tietokoneella JavaScriptin määrä oli myös lähes kaksinkertainen keskimääräiseen sivuun verrattuna ja mobiililla fontteja oli yli kolminkertainen määrä keskimääräiseen sivuun verrattuna. Näiden osuus sivun koosta oli kuitenkin pieni.”
Videotiedostot ovatkin ehdottomasti nopein tapa kasvattaa sivuston kokoa aivan toisenlaisiin kokoluokkiin.
Sivustoista on tullut raskaampia, mikä usein johtaa myös hitauteen
Aallon selvitys keskittyy tässä pelkästään tiedonsiirtoon, eli kuinka paljon erilaiset elementit vaativat tiedonsiirtokapasiteettia niiden siirtämiseksi käyttäjän päätelaitteelle. Muutos tällä alueella onkin ollut todella merkittävä viimeisen kymmenen vuoden aikana. Isot kuvat ja videot ovat nostaneet todella merkittävästi sivustojen kokoja, mutta myös uudet tavat tehdä asioita, kuten Javascriptin käyttö, on tuonut sivustoihin lisää painoa. Myös monien erilaisten seurantajäljittimien ja mainostagien runsas käyttö raskauttaa montaa sivustoa, erityisesti uutissivustoja ja verkkokauppoja.
Yksi alue on kuitenkin vielä melko lailla tutkimatta ja mittaamatta. Päätelaitteella erilaisten elementtien käsittelyssä on nimittäin suuria eroja. Erityisesti Javascript-kirjastot ja niiden avulla tehdyt interaktiot tai sovellusmaiset ominaisuudet voivat kuormittaa päätelaitteen prosessoria merkittävästikin. Tämä ei yleensä ole ongelma, jos käyttäjällä on viimeisintä huutoa oleva erittäin tehokas älypuhelin tai vauhdikas tietokone, mutta jo muutaman vuoden vanhoilla puhelimilla ja tietokoneilla saattaa moni moderni sivusto olla yllättävän hidas, eikä hitaus johdu siirrettävän datan määrästä, vaan siitä kuinka paljon sivusto kuormittaa käyttäjän selainta ja päätelaitetta.
Tämä ilmiö taas on aivan keskeinen syy siihen, miksi puhelimia ja tietokoneita joudutaan uusimaan jo muutaman vuoden välein.
Sivustojen painon ja raskauden mittaaminen on kuitenkin hyvä aloittaa siitä, kuinka paljon tiedonsiirtoa sivusto tarvitsee. Usein kevyt sivusto on nopea myös vanhoilla päätelaitteilla, joten asiakkaiden näkökulmasta on järkevää vaatia keveyttä ja nopeutta, koska se yleensä korreloi muidenkin hyvien asioiden kanssa. Googlen Lighthouse on myös hyvä työkalu ja laajasti hyväksytty mittausmalli näihin asioihin.