”Headless”-konsepti ihastuttaa ja vihastuttaa
Otathan huomioon, että tämä artikkeli on yli 7 vuotta vanha, joten sisältö ja linkit eivät ole välttämättä ihan ajan tasalla. Tuoreena lukemisena samasta kategoriasta: Kotimainen Liana on hyvä haastaja markkinoinnin automaatiossa.
Vierityspalkin julkaisujärjestelmän valinta -artikkelisarjassa esitellään Suomessa markkinoilla olevia julkaisujärjestelmiä ja erilaisia tapoja rakentaa verkkopalveluita.
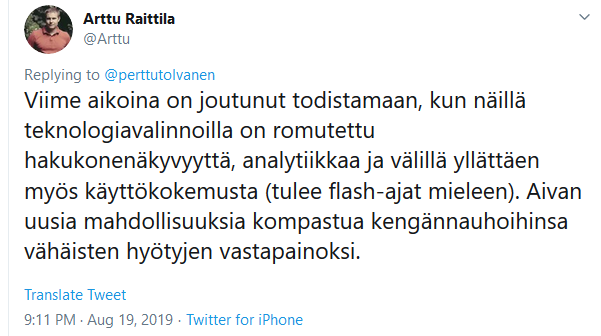
Keskustelu alkoi ensin Twitterissä siitä kuinka WordPress-yhteisössäkin on alkanut olemaan headless-huumaa (esim. Valun malli headless-toteutuksiin), mutta eteni sitten laajemmin siihen miksi juuri nyt alalla tehdään jonkin verran verkkopalveluita, joiden käyttäjille näkyvä kerros (ns. frontti, alan slangilla) toteutetaan täysin erillisenä toteutuksena julkaisujärjestelmästä. Arttu Raittila vei keskustelun Twitteristä LinkedIniin, jossa otti SEO-asiantuntijana vahvasti kantaa headless-ratkaisujen tyypillisiin ongelmiin esimerkiksi hakukonenäkyvyyden ja analytiikan näkökulmasta. Tässä artikkelissa tiivistetään ja jatketaan näitä keskusteluja.

Ensinnäkin, kuten Mikko Virenius Twitterissä kommentoi, oikeammin on kysymys ”head-huumasta”, eli siitä miten verkkopalveluiden käyttäjille näkyvä kerros tehdään. Termi ”headless” on oikeastaan aika harhaanjohtava, koska kyllähän se fronttikerros jotenkin aina tehdään.
Täysin uudesta konseptista ei tietenkään ole kysymys. Verkkopalveluita on tehty jo 20 vuoden ajan kaksikerroksisella mallilla silloin kun se on ollut järkevää.
Aiemmin hallitsevana mallina frontin toteutukseen on ollut hyödyntää valitun julkaisujärjestelmän tarjoamia keinoja, mutta tämän mallin rinnalla on yleistynyt viime vuosina muitakin vaihtoehtoja. Esimerkiksi Valun esittelemä malli WordPress-kentälle tarjoaa staattisen html-saitin käyttäjille lopputuloksena. Toinen tyypillinen malli on toteuttaa käyttäjille näkyvä palvelu jonkun Javascript-kehyksen avulla, jolloin puhutaan usein myös alan termistöllä ns. Single-Page-Appseista. Viime aikoina selkeästi yleisin Javascript-kehys näissä toteutuksissa on ollut React.
Selkeämpää olisikin puhua vaikkapa kaksikerroksisesta mallista, jossa verkkopalvelun sisällönhallinta ja muut hallintasovellukset on erotettu käyttäjille näkyvästä palvelusta.
Mistään oikeasti uudesta konseptista ei tietenkään ole kysymys. Verkkopalveluita on tehty jo 20 vuoden ajan kaksikerroksisella mallilla silloin kun se on ollut järkevää. Esimerkiksi monet isot verkkokaupat hakevat suurimman osan tiedoista ja konfiguraatioistaan erillisistä taustajärjestelmistä, ja tällöin voi olla järkevää toteuttaa käyttäjille näkyvä palvelu räätälitoteutuksena, jättäen julkaisujärjestelmäkin jonkinlaiseen taustapalvelun rooliin.
Mistään kovin yleisestä mallista ei ole koskaan ollut kyse, koska räätälinä verkkopalvelun frontin toteutus on aina ollut arvokkaampaa kuin käyttäen jonkun julkaisujärjestelmän valmiita sivupohjia ja muita työvälineitä. Lisäksi kaksikerroksisuus tuo aina lisää kompleksisuutta kokonaisuuteen, joka taas helposti näkyy yllättävinä ongelmina sekä jatkokehityksen haasteina. Toisaalta, mallia myös perustellaan kehityksen helppoudella, kun ylläpitopuoli ja frontti ovat erillisiä kokonaisuuksia. Mallin eduista onkin esimerkiksi CMS-ammattilaisten keskuudessa väännetty kättä varmasti niin kauan kuin malli on ollut olemassa (ennen headless-buumia mallista puhuttiin ”decoupled”-mallina).
Yleisesti ottaen mallin etuja arvostavat eniten kehittäjät, kun taas asiakkaiden näkökulmasta malli on helposti kankea ja kallis. Tyypillisesti konkreettisimmat hyödyt asiakkaiden kannalta tulevat paremmasta tietoturvasta ja potentiaalisesti paremmasta kuorman kestävyydestä.
Mikä on muuttunut? Miksi tästä puhutaan?
Voi hyvällä syyllä kysyä, että miksi tämä konsepti saa juuri nyt niin paljon huomiota. Tähän on myös hieman vaikea vastata, koska kuten jutun alussa viitatuissa keskusteluissa todetaan, ovat headless-mallien tarjoamat asiakashyödyt aika vähäisiä ja toteutuvat aika harvinaisissa asiakascaseissa. Aina voi toki puhua yleisemmästä webin kehityksestä kohti sovellusmaisempia käyttöliittymiä, voi höpöttää #digitalisaatiosta ja monikanavajulkaisemisesta ja monista muista trendeistä. On esimerkiksi aivan totta että web-sovelluksia tehdään nykyisin enemmän kuin aiemmin, mutta eihän se tarkoita sitä, että tavallisista verkkosivustoista pitäisi väkisin tehdä sovellusmaisia.
Headless-trendi on myös kummallisen mustavalkoinen, koska eihän yksittäistä verkkopalvelua tarvitse tehdä kokonaan yhdellä ja samalla mallilla. Web-sovellusmaiset osuudet voi tehdä Reactilla, verkkosivuista koostuvat osuudet julkaisujärjestelmällä ja niin edespäin. Silti Suomessa moni toimisto toteuttaa näitä malleja tällä hetkellä juurikin tekemällä koko verkkosivuston yhtenä Javascript-sovelluksena. Ja näistä kokemuksista kumpuavat esimerkiksi Arttu Raittilan kokemukset:

Vertaus Flash-aikakauteen onkin varsin osuva, koska Flashin alkuajat olivat myös melkoista liikakäytön ja väärinkäytön juhlaa. Silloin Flashillakin tehtiin kokonaisia, varsin tavallisia verkkosivustoja (tällöin oli myös ajanjakso jolloin useat toimistot rakensivat ”Flash-CMS:iä”). Pahimman huuman rauhoituttua Flash-teknologiakin eli lopulta varsin monta vuotta varsin onnellista aikaa sopusoinnussa muiden teknologioiden kanssa, kun sen käyttö ymmärrettiin rajata videoihin, multimediaan ja muihin sille sopiviin kohteisiin.
Tällä hetkellä Javascript-buumissa on paljon samantyyppistä rohkeata etunojan ottamista, kun toimistot hakevat referenssejä uudesta teknologiasta ja kehittäjät haluavat tehdä projekteja mieluummin Javascript-kehyksillä kuin perinteisemmillä julkaisujärjestelmillä. Asiakkaidenkin näkökulmasta uusi ja tärkeä teknologia kiinnostaa, ja etenkin jos vaihtoehtona on leimautuminen vanhanaikaiseksi jääräksi, joka haluaisi tehdä saitin edelleen jollain ”legacy-CMS:llä” (eli mikä tahansa CMS joka on ollut jo olemassa useita vuosia).
Tärkeätä ja nousevaa teknologiaa halutaan opetella ja ymmärtää
Etenkin ohjelmistokehittäjien näkökulmaa on helppo ymmärtää, koska web-sovellukset ovat iso kasvava alue ja näiden toteutuksessa Javascript-kehykset ovat erinomaisia. Tämän teknologia-alueen haltuunotosta on varmasti etua oman uran kannalta. Toimistojen näkökulmasta tällaiset sovellusmaiset toteutukset ovat myös todella rahakkaita projekteja, koska Javascript-kehyksillä verkkopalveluiden toteutus vaatii aina todella paljon käsityötä. Etenkin jos kohteena on jokin hyvin sovellusmainen verkkopalvelu, niin tyypillisesti puhutaan useamman sadan tuhannen euron työurakasta.
Javascript-kehyksien edut tällaisessa hyvin sovellusmaisessa tekemisessä ovat varsin kiistattomat, etenkin jos verrataan perinteisempiin sivupohjaisiin toteutusmalleihin. Vertailu julkaisujärjestelmiin ei olekaan millään tavalla järkevää. Sovellusmaiset asiat pitää tehdä Javascript-vetoisesti. Reactin suora vertailu vaikkapa WordPressiin tai Drupaliin on kaikille osapuolilla täydellistä ajanhukkaa. Ne ovat täysin eri tarkoituksiin sovellettavia järjestelmiä.
Uuden teknologian kääntöpuolista olisi myös hyvä puhua
Tämä myrsky web-alan vesilasissa johtuukin lähinnä siitä, että esimerkiksi Reactilla on tässä maassa jo tehty varsin monta sellaisen ison verkkopalvelun fronttia joita ei voi kutsua millään tavalla sovellusmaisiksi, mutta joiden toteutuksessa on kuitenkin useita aivan perustavaa laatua olevia ongelmia. Esimerkiksi Arttu Raittilan Linkedin-postaus tiivistää näistä yleisimpiä:

Artun tweetistä lähtenyt keskustelu on luettavissa LinkedInissä. Keskustelunavaus on toki provokatiivinen, mutta koskettaa monia alan kipupisteitä. Uuden teknologian myyminen etukenossa asiakkaille on alalla hyvin tyypillistä, ja myyntipuheessa ei yleensä mainita niitä syitä jotka liittyvät esimerkiksi rekrytointiin tai tietynlaisten referenssien tavoitteluun. Paljon ohjelmistokehitystyötä sisältävissä arkkitehtuurimalleissa on myös usein automaattinen eturistiriita toimiston ja asiakkaan välillä.
Ilmiötä kärjistänee myös se, että web-alalla on viimeinen kymmenen vuotta ollut aika tasaista kehitystä siinä kuinka laadukkaita verkkosivustoja alalla tehdään. Moni asia on mennyt tasaisesti eteenpäin. Valmisratkaisuista voi olla montaa mieltä, mutta kuten tässä blogissa on moneen kertaan todettu, niin muutamilla tonneilla saa jo todella huikeita sivustoja nykyisin. Halvimmatkin sivustot myös tukevat erilaisia näyttökokoja, latautuvat nopeasti, ovat kohtuullisen saavutettavia automaattisesti ja indeksoituvat hyvin Googlessa. Tähän verrattuna satoja tuhansia euroja maksaneet Javascript-saitit ovat todella naurettavia monien ongelmiensa kanssa. Ja juuri tästä syystä vertaus Flash-huumaan tuntuu niin osuvalta.
Onko head-huumaan lääkettä?
Jos kaikki menee hyvin, Reactia ja kumppaneita ei todennäköisesti enää muutaman vuoden päästä käytetä kuin vain niihin tehtäviin mihin se todella sopii, ja missä tilaajalla on varaa maksaa kehityskustannukset. Valitettavasti tuo alue on niin iso ja rahakas, että sen perässä juoksevat toimistot ja ohjelmistokehittäjät varmasti vielä harjoittelevat monilla kohteilla jotka olisi järkevämpää tehdä muilla tavoilla. Täten Javascript-kehyksien liikakäyttöä ja väärinkäyttöä on odotettavissa vielä tulevina vuosina.
Jollain tapaa Valun esittelemä malli heidän preferoimaansa headless-toteutukseen on lupaava askel, jota toivoisi monelta muultakin toimistolta. Jos toimistolla on jokin ”oma malli”, niin todennäköisesti mallissa on huomioitu myös yleisimmät ilmenevät ongelmat, kuten vaikkapa Valun mallissa on huomioitu.
Headless-konseptin pahin huumahan on jo maailmalla taittunut, ja tällä hetkellä puhutaan paljon enemmän erilaisista hybrid-malleista, joissa osa verkkopalvelusta tehdään julkaisujärjestelmävetoisesti, osa Javascript-kehysten avulla ja osa jopa staattista html:aa generoiden. Tämäntyyppisen ajattelun toivoisi laskeutuvan myös laajemmin Suomeen.
Verkkopalveluiden arkkitehtuurimallien moninaistuminen on kuitenkin todellisuutta, ja aina kun jokin alue monimutkaistuu, kasvavat myös riskit huonosti sopiviin ratkaisuihin. Asiakkaille tilanne on erityisen vaativa, koska lähes kaikilla toteuttavilla toimistoilla on jokin preferoitu ratkaisumalli (tai muutama suosikki), sanottiin sitä ääneen tai ei. Ja jos tämä headless-keskustelu on jotain osoittanut, niin ehkä asiakkaiden pitäisikin olla erityisen varovainen niiden toimistojen kanssa, jotka myyvät juuri sitä uusinta ja moderneinta ratkaisumallia. Harva uusi teknologia kun on se paras teknologia kaikkiin skenaarioihin. Asiakkaiden kannattaa varmistaa, että oma skenaario on juuri sellainen johon ehdotettu ratkaisumalli istuu.
Lisää aiheesta:
Lue lisää: Web-sovellukset ja näiden tekniikat – kaikki artikkelit Vierityspalkissa
3 kommenttia on “”Headless”-konsepti ihastuttaa ja vihastuttaa”
Kommentointi on suljettu.















Vesa Palmu
Ihan asiallista kritiikkiä, pätee mielestäni myös koko microservices arkkitehtuurin huumaan. On paikkoja joissa tämä on ehdottomasti paras ratkaisu: Tehdään sovellusta eikä sivustoa, kokoluokka on suuri ja ratkaistava ongelma monimutkainen. Pienemmässä kokoluokassa myös sovelluksissa monoliitti on usein paljon kustannustehokkaampi, ja yllättäen myös paljon ylläpidettävämpi ratkaisu.
Kannattaa lukaista Basecampin kokemuksista siitä miten varsin pienellä tiimillä pystyy rakentamaan hyvin laajaa tuotetta: https://m.signalvnoise.com/the-majestic-monolith/
Perttu Tolvanen
Kiitos hyvästä artikkelivinkistä, hyvä kirjoitus. Osuva tuo HR-vertaus minusta, koska tuskin kukaan 100 hengen firman johtaja tosiaan ottaisi mallia HR-organisaation rakentamiseen joltain 50 000 hengen firmalta, mutta teknologiavalinnoissa ja arkkitehtuurimalleissa sitä tehdään joka päivä.
Petri Isola
Virkistävä kirjoitus näin syyspäivän ratoksi. Erityisen kiva nähdä, että munkin duunille on vielä tarvetta. :-)