Responsiiviset verkkosivustot Suomessa vuonna 2012
Otathan huomioon, että tämä artikkeli on yli 14 vuotta vanha, joten sisältö ja linkit eivät ole välttämättä ihan ajan tasalla. Tuoreena lukemisena samasta kategoriasta: Varustelekan verkkokaupan uudistus - mitä voimme oppia?.
Responsiivisia verkkosivustototeutuksia on Suomessa askarreltu keväällä kiihtyvään tahtiin. Nyt haetaan parhaita esimerkkejä siitä miten yksi sivusto mukautuu tyylikkäästi eri päätelaitteille. Suomessa esimerkiksi Sitra näytti esimerkkiä responsiivisessa toteutuksessa jo aikaa sitten, mutta sen jälkeen suuria, raportoituja julkaisuja ei ole kovin montaa tullut. Tässä artikkelissa esitellään YLE Uutiset, Uusi Suomi ja Helsinki.fi.
Kommenttiketjuun toivotaan täydennyksiä esimerkillisistä kotimaisista responsiivisista toteutuksista. Itse tehtyjen toteutuksien kehuminen on myös suorastaan suositeltavaa!
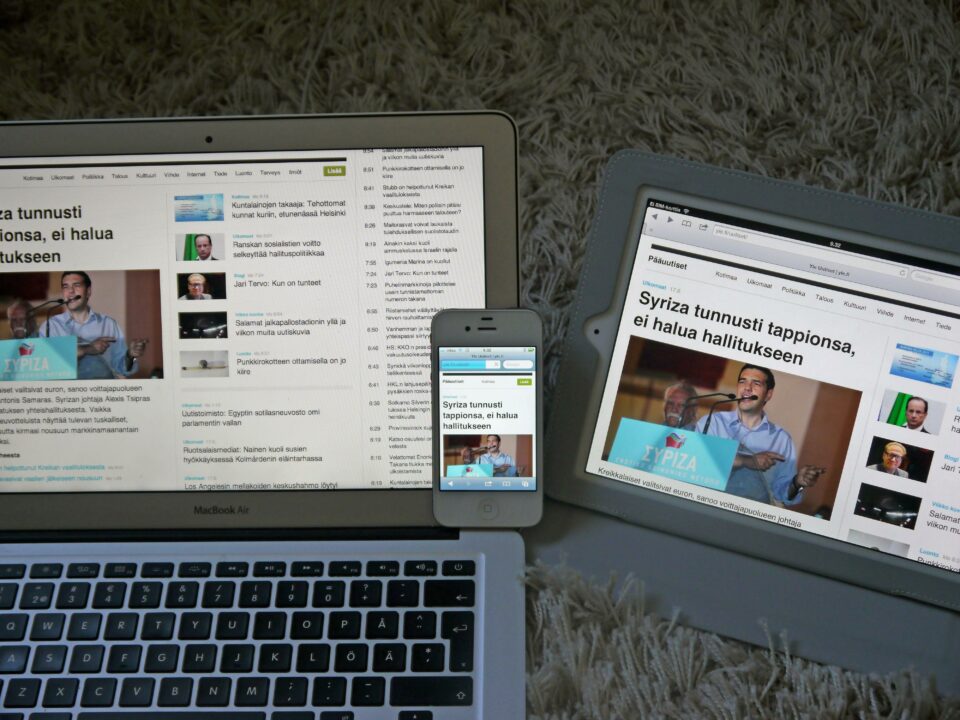
YLE Uutiset -sivusto:

YLE Uutiset uudisti keväällä sivustonsa ja panosti uudistuksessa merkittävästi responsiivisuuteen. Sama sivusto taipuu tyylikkäästi erilaisille näytöille ja päätelaitteille. Kuvat skaalautuvat, palstoitus muuttuu tyylikkäästi, ja jopa nostot muuttuvat jonkin verran eri kokoluokissa. Myös yksittäisen artikkelin sivu elää tyylikkäästi eri leveyksillä.
Päänavigaatio menee myös valikon taakse aivan kapeimmassa tilassa. Jopa hakulaatikko piiloutuu ikonin taakse. Navigaatioratkaisuna käytetyt ’megavalikot’ käyttäytyvät yllättävän hyvin myös kosketusnäytöillä.
Näyttäisi tosin siltä, että YLE on päättänyt piilottaa joitain asioita eri kokoluokista kokonaan. Esimerkiksi kaikkein kapeimmassa tilassa säätiedot eivät ole lainkaan löydettävissä.
Kokonaisuutena YLE Uutiset on joka tapauksessa yksi komeimpia kotimaisia responsiivisia toteutuksia tällä hetkellä.
Kannattaa tutustua YLE Uutiset -sivustoon.
Uusi Suomi -sivusto:

Uusi Suomi on myös tuoreita täysin responsiivisia, kotimaisia sivustoja. Keväällä uudistunut sivusto on kapeilla näytöillä erittäin riisuttu, mutta rikastuu isommilla näytöillä varsin voimakkaasti. Jopa navigaatiolla on erilaisia kokoluokkia Uuden Suomen sivustolla.
Tosin suuremmille resoluutioille Uuden Suomen sivusto ei kasvata enää kokoaan, ja näin sivusto ei hyödynnä isojen näyttöjen tarjoamaa pinta-alaa kovin tehokkaasti. Navigaatioratkaisuna Uusi Suomi käyttää vaakanavigaatiomallia joka lieneekin astetta helpommin mukautettavissa eri näyttökokoihin kuin perinteinen vasemman laidan navigaatio.
Uuden Suomen kohdalla myös paljastuvat ajoittain responsiivisuuden ongelmat suhteessa mainontaratkaisuihin. Responsiivisia bannereita ei ainakaan Uudella Suomella vielä ole tarjota käyttäjilleen, ja siksi mainokset välillä näyttävät kovin omituisilta selattaessa sivustoa kapealla näytöllä.
Kokonaisuutena Uuden Suomen sivusto tuntuu kuitenkin erittäin vaikuttavalta esimerkiltä. Kuvat skaalautuvat, sivuston elementtien latausjärjestykseen on kiinnitetty huomiota ja mobiiliversio on tehty todella kevyeksi.
Kannattaa tutustua Uuden Suomen sivustoon.
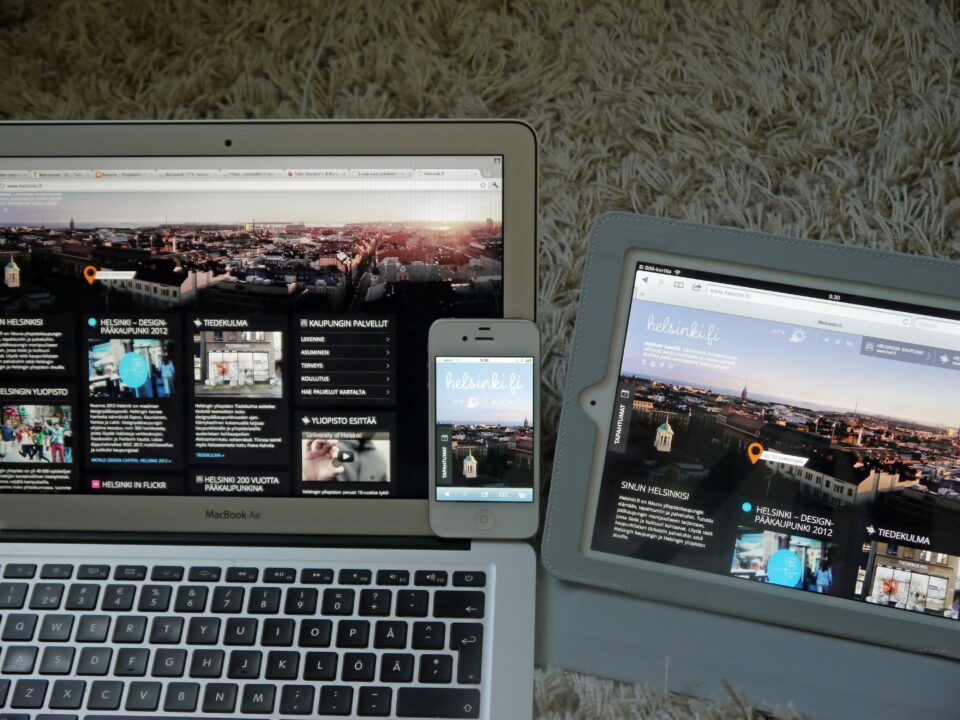
Helsinki.fi -sivusto:

Helsinki.fi uudistui responsiiviseksi jo talvella, mutta edustaa edelleen näyttävää toteutusta. Helsinki.fi antaa myös esimerkin siitä, että responsiivisuus ei välttämättä tarkoita visuaalisesti riisuttua ratkaisua.
Näyttävän taustakuvan valinta lienee melkoinen ponnistus, mutta on parhaimmillaan säväyttävä kokemus niin isolla näytöllä kuin pienellä mobiililaitteella. Helsinki.fi:tä toki helpottaa se todellisuus, että kyseessä on vain yhden sivun kokoinen portaalisivu. Takana olevat saittikokonaisuudet eivät toki ole vielä responsiivisia, joten näyteikkuna lupaa enemmän kuin mitä pystyy lunastamaan. Tästä huolimatta monipalstainen, blokkeihin perustuva ratkaisu on esimerkillinen. Blokit toimivat suurella ja pienellä näytöllä samalla tavalla, palstojen määrä vain vaihtelee.
Helsinki.fi antaa ainakin hyvän mallin siitä, että responsiivisuuden rakentamisen voi aloittaa vaikka pelkästään etusivusta. Näin voi saada nopeasti näyttäviä tuloksia aikaan ennen kuin käy käsiksi koko sivuston kattavaan remonttiin.
Kannattaa tutustua Helsinki.fi-sivustoon.
Epäilemättä Suomesta löytyy näiden mainittujen sivustojen lisäksi vielä kymmenittäin todella näyttäviä responsiivisia toteutuksia. Kommenteissa toivotaankin näiden ilmiantoa lukijoiden toimesta.
Myös edellä kuvattujen esimerkkisivustojen suunnitteluratkaisuja ja teknistä toteutusta saa mieluusti kommentoida. Responsiivisten sivustojen toteutus ei suinkaan ole mitenkään vakiintunut alue, ja edellä kuvatut esimerkitkin tekevät monia asioita varsin eri tavoin.
Lue myös:
29 kommenttia on “Responsiiviset verkkosivustot Suomessa vuonna 2012”
Kommentointi on suljettu.











Sami Häkkinen
Näitä olemme tehneet tämän kevään aikana: frantic.com, quru.fi, campbells.fi ja lignellpiispanen.fi
Tiina Kirves
Meiltä plan.fi löytyy tällainen käytännön responsiivinen toteutus, ei toimi aivan kaikissa päätelaitteissa täydellisesti mutta kohtuullisesti kyllä!
P
Visit Finland uudistui responsiiviseksi, visitfinland.com
Matias
Mobiilipalveluita suunnittelevan ja toteuttavan Qvikin sivut uudistettiin alkuvuodesta, jotta suutarin lasten varpaita ei palelisi.
Leveyksiä on kolme: työpöytä, kapea tabletti ja puhelin. Alustana toimii WordPress, joka soveltui lopulta yllättävän hyvin tämänkaltaiseen CMS-käyttöön.
(Yksi toistaiseksi tekemättä jäänyt asia on tuplatarkkuuksisten kuvien tarjoaminen retina-näytöille. Logo näyttää iPhonella ikävän mössöiseltä. Myös leveyden päivittymisessä iPadia käännettäessä on horjuntaa.)
qvik.fi
T-J Panttila
White sheepin sivusto on pistänyt silmään nättinä responsiivisena toteutuksena.
whitesheep.fi
Sami Kallinen
svenska.yle.fi/
julkaistiin huhtikuussa. eikä ole pelkästään responsive design vaan myös mobile first! :)
esitys tässä:
utveckling.ylebloggen.fi/2012/06/05/case-svenska-yle-fi-as-a-mobile-first-responsive-design/
http://www.slideshare.net/seiplax/case-svenskaylefi-as-a-mobile-first-responsive-design
RSS!
Todella omituinen juttu uudistuksessa @ uusisuomi.fi : RSS-feedit katosivat.
Vanha ( uusisuomi.fi/omat-uutiset-rss.xml ) toimii, mutta kukaan uusi ei nyt löydä niitä.
Eikä löydä myöskään Google Reader.
SBA
Toteutimme Sopranolla (Soprano Brain Alliance) Aller Median aller.fi/ , elle.fi/ ja tyyliviikko.elle.fi/ sivustot responsiivisena.
Pasi Vuorio
Ohessa meidän uudet verkkokaupat, myöskin responsiiviseksi tehdyt ja tähän panostetaan jatkossa enemmänkin.
nettihattu.savalanche.com/
suomenyritykset.savalanche.com
JK
Täytyy sanoa, että tuon Uuden Suomen sivusto on ruma — erityisesti Helsinki.fi:in verrattuna, mutta kalpenee se selkeästi myös Ylelle. En tuolla lähtisi liikaa responsiivisuutta edistämään, saattaa tulla asiaa tuntemattomalle väärä kuva.
Matias
Samaa mieltä Uudesta Suomesta. Tekninen etevyys jää taka-alalle, kun huomion kiinnittää rauhaton ulkoasu. Ylellä on toki etunaan, ettei sen tarvitse rikkoa leiskaa mainosten vuoksi, mutta sen jäntevästä gridistä ja ilmavasti asetellusta tekstistä sopisi monen ottaa mallia.
Janne Kalliola
Erittäin hyvä ketju. Viime kuussa pidetyssä Drupalcampissa Exove Designing Saku Sairanen piti täydelle tuvalle esityksen aiheesta ”Mobile first with digital brands, responsive design and Drupal”. Kalvot löytyvät Slidesharesta: http://www.slideshare.net/exove/exove-design-mobile-first-and-drupal
Juha Jattu
Onkohan kukaan lähtenyt soveltamaan responsiivista designia sovelluksiin? Toistaiseksi kaikki esimerkit näyttävät olevan julkisia webbisivuja. Ainakin jotkut sähköisten asiointipalvelujen lomakekäyttöliittymät olisivat hyviä kohteita erilaisten päätelaitteiden näyttökokoihin mukautuviksi suunnittelulle.
Sami Kallioinen
Skaalautuvuuden lisäksi testasin Ylen uutissivun toimivuutta kosketusnäytöllä. Pudotusvalikoita (mm. navigaation Lisää -valinta) lukuunottamatta taitto on sen verran väljää, että sormi osuu aika hyvin kohdalleen. Valikot voisivat olla vähän enemmän välistettyjä, niin nekin toimisivat hyvin.
Juha
Toteutettiin meidän uudet sivut responsiivisiksi. Lisää sisältöä luvassa, mutta perusidea tullee ilmi. Tsekkaa myös desktop tarpeeksi isolla resoluutiolla, niin huomaat kuinka koko sivu saa nätit marginaalit.
Jarkko
Hesarin uudistunut digilehti: hs.fi/digilehti
Perttu Tolvanen
Aika paljon tuntuu olevan kahdessa eri tilassa toimivia sivustoja, eli täysi saitti ja karsittu mobiiliversio. Uusi Suomi on tosiaan hyvin karu saitti verrattuna vaikkapa YLEen. Joku farang.fi/ on minusta ainakin hyvä esimerkki siitä, että täyden desktop-version voi tehdä näyttäväksi vaikka mobiiliversio olisikin sitten riisuttu.
Tämän ketjun saiteista etenkin Aller.fi on mielestäni tyylikäs ja toimiva samalla kertaa. Yksittäisen artikkelinkin sivulayout elää tyylikkäästi eri päätelaitteilla ja ikkunaleveydellä.
Myös Franticin oma sivusto on poikkeuksellisen komea digitoimiston showcase siitä miten modernin verkkosivuston pitää toimia eri päätelaitteilla!
Henri Sora
Tuosta voi pistää Stockan vielä kehiin mukaan: stockmanngroup.fi/
Tommi Pelkonen
Erinomainen juttu, avaus ja ketju.
Rwd-keskustelusta puuttuu usein mielestäni näkökulma siihen, että miksi se on tärkeää ja hyödyllistä. Sivusin tätä teemaa aBusineksen semmassa kesäkuussa, ks. http://www.slideshare.net/TommiP/responsive-design-businesscaseornot
Hyötyjä siis on, mutta ne tulee tiedostaa.
Perttu Tolvanen
Hyviä juttuja slaidisetissä hyödyistä ja haasteista bisneksen näkökulmasta. Tosiaan usein unohdetaan korostaa sitä, että mitkä asiat on helpompia responsiivisuuden kautta.
Ainakin tuossa presessä kiteytit hyvin sen, että sisältöpäivitykset on yleensä helpompi toteuttaa keskitetysti ja myös Google arvostaa sitä, että sisältö löytyy aina samasta url-osoitteesta eikä siksi Googlen takia tarvitse kikkailla niin paljon.
Teknisten alustojen määrä ja ylipäätään tekninen monimutkaisuus myös periaatteessa voi vähentyä (etenkin jos on tehty raskaasti eri mobiiliappseja ja vaikka jotain erillisiä mobiiliverkkokauppoja). Mutta tosiaan kuten presessä sivulauseessa mainitsetkin, niin kustannussäästöjä ei responsiivisuus välttämättä silti tuo, koska homma on aika alkuvaiheessa. Yhden kokonaisuuden ylläpitäminen toimivana kaikille eri päätelaitteille on iso haaste, ja myös kustannusmielessä voi olla kallista. Laatuhyödyillä homma pitäisi minunkin mielestä perustella ensisijaisesti.
Sisällöntuotannon kannalta homma on ainakin kaksiteräinen miekka, koska vaikka välineet voivat vähentyä, niin sen yhden sisällön tuottamisesta voi tulla hankalampaa kun pitää huomioida monia juttuja eri päätelaitteiden takia. Kustannukset voivat siis siirtyä sisällöntuottajien koulutukseen ja esimerkiksi laajalle hajautettu sisällöntuotanto voi olla paljon vaikeampi saada toimimaan.
Timo Rautiainen
En mahda mitään tunteelle että taas tehdään kärpäsestä hype. Responsiivinen design on muutakin kuin se että laitamme media queryilla leiskan muuttumaan. Esimerkiksi näihin kuuluu monen unohtama tapa luoda sivu jolloin kokonaisuus muuttuu sen mukaan, minkä fontti koon henkilö on asettanut fonttikookseen selaimessa (kaikki eivät zoomaa koko sivua), jolloin sivusto vastaa EM/% kokoja suhteutettuna fonttiin.
Kuten aiemmin todettu, ei responsiivinen tuo pakolla säästöjä ensi hetkestä saakka koska suunnittelijan täytyy luoda kahdesta kolmeen eri sivuasemointia. Vaikka omakin saittini on responsiiviinen (pikku bugeilla) on myös saitti ”kevyt”, vielä jos olisin fiksu niin poistaisin font-face kutsut pieniltä resoilta. Tämä unohdetaan herkästi, läntätään tyylitiedoston perään uudet resoluutio arvot ja katsotaan kun asiakas lataa 2MB kaikkea höttöä mitä koko sivu sisältää (rankasti karrikoitu tilanne, mutta nähty), ei auta että jotain vain jemmataan display: none:lla. Sama koskee kaikkia js kilkkeitä mitkä eivät pakolla edes toimi mobiililaitteissa.
Olen responsiivisen suunnittelun ehdoton kannattaja, mutta minusta teknologiaa nostetaan liikaa hypenä ylös ja ruvetaan vältämään mobiili laitteille optimoituja sivuja ilman kaikkea tähtisadetta ja jQuery pömppäystä. Tosin moni yritys jättää mobiilisivun tois arvoiseksi ja niiden laatukin on sitten mitä on.
Myös sokeasti luotamme CMS järjestelmiin, nimeltä näitä mainitsematta mutta on kaunista katsoa sivua kun on isompi kuin kaikkine kivoine lisineen joita ladataan koska on ”pakko”. Tässä on responsiviisen sudenkuoppa, hitailla 3g yhteyksillä toimivassa verkossa on kiva odottaa kun saan kaiken sen, mitä en voi kokea kuitenkaan. Tätä onneksi selaimet osaavat itse kuitenkin kompensoida jollain asteella.
Vain yksi Kreikan centti ajatuksistani.
Timo Rautiainen
Edellisestä tippu html tagit pois.
kaunista katsoa sivua ”head” kun on isompi kuin ”body”.
HTML entiteetit vois varmaan enkoodata ;)
Pena
autorekisteri.fi
Tässä yksi saitti mikä näyttäisi olevan ”responsiivinen”
Janne Jääskeläinen
Lisätään nyt omakin sivusto listalle: aucor.fi toteutettiin responsiivisesti. Oman hauskuutensa prosessiin toivat retina-näytöllisten laitteiden huomioiminen.
Ja vaikka nyt ei erityisesti kysytty, niin mediaqueri.es on oikein mainio paikka kurkkia responsiivisia sivustototeutuksia maailmalta. :)
Kaisa Kukkonen
Hei
Onko jollain kokemuksia siitä, miten hyvin SharePoint 2010 tai aavistuksia siitä miten tuleva 2013 versio taipuvat responsiiviseen toteutukseen?
Perttu Tolvanen
Keväällä Vierityspalkin seminaarissa Tuukka Uskali piti aiheesta presentaation. Presen video on tulossa verkkoon ihan lähiviikkoina. Tuukka kirjoitti myös tuoreeltaan tuosta 2013 versiosta blogiartikkelin: *linkki poistettu toimimattomana*
Tosin oli nyt kyse SharePoint 2010/2013 tai mikä tahansa julkaisujärjestelmä, niin eivätpä ne paljon responsiivisuutta ”tue”, jos nyt eivät yleensä estäkään. Kyse on kuitenkin niin isosti käsityönä tehtävästä asiasta vielä tällä hetkellä – ja varmaan päätelaitteiden koko ajan muuttuessa se pysyykin käsityöalueena jonkin aikaa.
Isompi kysymys on oikeastaan se, että voidaanko sisällöntuottajien puolella jotenkin hallita sitä, että responsiivinen ulkoasu pysyisi ehjänä. Tähän ei oikein kenelläkään ole vielä mitään tarjota. Eikä sisällöntuotantotyökaluja yleensä ole järkevää lähteä kovin paljoa mukauttamaan tai räätälöimään.
Janne Kalliola
Costume.fi on sekä responsiivinen että tyylikäs sivusto. Samoin oma sivustomme exove.fi on uudistettu responsiiviseksi.
Teemu
Terve.fi sivustouudistuksessa yhdistettiin 6 aikaisempaa brändiä jättimigraatiossa, uusittiin konsepti ja leiska. Samalla saittiin tuotiin responsiivisia elementtejä. Työ jatkuu!
Henri
Olemme toteuttaneet omien kotisivujemme lamia.fi/ lisäksi muutaman Magento-verkkokaupan responsiivisina. Näistä esimerkkinä nettokauppa.com (huomioi myös retina näytöt)