Vierityspalkki uudistui
Vierityspalkki-blogin 16-vuotisen taipaleen kunniaksi laitettiin kaikki raikkaammaksi ja uudistettiin monta asiaa. Tämä on blogin 1160. artikkeli ja tarina siitä, mitä uudistuksessa tehtiin, miksi ja ketkä tekivät.

Otathan huomioon, että tämä artikkeli on yli 3 vuotta vanha, joten sisältö ja linkit eivät ole välttämättä ihan ajan tasalla. Tuoreena lukemisena samasta kategoriasta: Onkohan S-ryhmällä riittävästi verkkopalveluita ja mobiilisovelluksia?.
Uuden sivuston julkaisussa tunteet ovat harvoin täysin yksioikoisia. Nytkin pinnalla on lähinnä helpotus, vihdoin se saatiin valmiiksi! Nyt pääsee taas kirjoittamaan ja jatkamaan arkea. Silti, pieni yhteenveto lienee paikallaan.
Uudistuksen kumppaneina North Patrol, Digitoimisto Dude ja Ferry Design Agency
North Patrol jatkaa blogin pääyhteistyökumppanina toimien uudistuksen rahoittajana. Tämä on luonteva yhteistyö. Allekirjoittanut on yrityksen toinen perustaja, ja toteuttajatahoista riippumattomana suunnittelijatoimistona North Patrolilla ei ole intressiristiriitoja niiden digitoimistojen kanssa, joista blogi usein kirjoittaa. North Patrol toki suunnittelee palveluita ja kilpailuttaa kumppaneita, mutta ei koskaan tarjoa toteutusresursseja eikä näin kilpaile suoraan toteuttajien kanssa.
Uudistuksen suunnittelussa yhteistyötä tekivät North Patrol ja Ferry Design Agencyn Sanna Karmakka. Sanna Karmakka on vastannut uudesta logosta ja uuden sivuston visuaalisen ilmeen päälinjoista.
Digitoimisto Dude valittiin uudistuksen tekniseksi toteuttajaksi kilpailutuksen perusteella. Duden valintaan vaikutti erityisesti toimiston vahva WordPress-osaaminen ja referenssisivustojen tekninen laatu sekä käyttöliittymällisten yksityiskohtien huomiointi. Uudistuksessa oli erityisen tärkeätä säilyttää vanhojen artikkeleiden historia ja hakukonesijoitukset, ja Dude ymmärsi nämä projektin erityispiirteet jo tarjousvaiheessa.
Uusi käyttökokemus antaa sisältöjen puhua
Vierityspalkin uudessa ulkoasussa keskityttiin tilan tuntuun, selkeyteen ja luettavuuteen. Blogi ei tarvitse mainoksia tai latautumista hidastavia seurantatageja. Siksi tuntui tärkeältä tehdä ulkoasusta myös ilmava ja nopeasti latautuva.
Moni muu mediamainen sivusto on nykyisin täynnä mainoksia ja liikkuvia ja välkkyviä elementtejä. Vierityspalkin tavoitteena on erottua tästä massasta. Vierityspalkissa mikään ei hypi silmille eikä mikään keskeytä lukemista.
Sivuston latautumiseen ja käyttönopeuteen on panostettu paljon. Sivustosta oli tärkeätä saada aidosti kevyt, jotta se ei kuormita päätelaitteita ja esimerkiksi lataa turhaan suuria kuvia. Näin sivusto näyttää myös esimerkkiä alalle hiilijalanjäljen optimoinnin tärkeydestä.
Julkaisut-palstaa parannettiin monesta kohtaa
Julkaisut-osiosta on tullut varsin suosittu benchmarking-paikka alalle, niin toimistojen kuin asiakkaidenkin keskuudessa. Palstalle on julkaistu jo yli 1300 referenssiä verkkopalveluista ja erilaisista web-sovelluksista. Määrä kasvaa 150-200:lla vuosittain.
Nyt palstan budjettiluokkien alarajaa hieman kiristettiin, enää palstalle eivät pääse alle 10 000 euron budjetilla tehdyt projektit. Alin kategoria on 10 000 – 30 000 euroa. Yläreunaan tuli myös uusi kategoria, yli 100 000 euron hankkeet. Projektien keskiarvobudjetti on noussut joka vuosi, yhä useammat palstan projektit asettuvat tällä hetkellä 30 000 euron yläpuolelle.
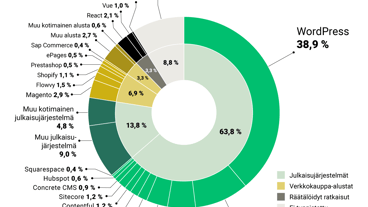
Palsta tukee myös useita eri teknologioita, vaikka WordPress hallitseekin. Viime vuosina etenkin asiakaskohtaiset, räätälöidyt web-sovellukset ovat kasvaneet kategoriana.
Isoa katalogia voi nyt myös selata helpommin, kun palsta sai täysin uutena asiana Julkaisuhaku-sovelluksen. Tuon sivun kautta voi yli 1300 julkaisun massaa suodattaa ja hakea eri näkökulmista.
Uudistuksen toteuttanut Dude otti Julkaisuhaussakin huomioon sivuston tavoitteet keveydestä ja matalasta hiilijalanjäljestä.
”Haun taustalla käytetään WordPressin ytimen omaa REST-rajapintaa, joka tarjoilee jokaisen tuloksen HTML-merkinnän valmiiksi pureskeltuna. Selaimen ei tarvitse tehdä raskasta laskentaa ja parsia JSON-palautteesta elementtejä sivustolle, mikä vähentää vastaaville javascript-toteutuksille tyypillistä turhaa resurssien käyttöä. Jopa REST-rajapinnan palaute saadaan välimuistiin, jolloin edes palvelimen ei tarvitse tehdä HTML-merkinnän generointia joka pyynnöllä uudestaan. Pieniä asioita, jotka auttoivat lähemmäs tavoitetta mahdollisimman pienestä hiilijalanjäljestä.
Selainpuolen logiikka on rakennettu minimalistiseksi kevyellä Vanilla JS toteutuksella, ilman ylimääräisiä raskaita kirjastoja. Jälleen yksi asia joka varmistaa sivuston pientä hiilijalanjälkeä, mutta myös suorituskykyä.”
Toimistojen tähtiranking laajeni ja kehittyi
Toimistojen profiileissa merkittävin uutuus on uusi tähtiranking, joka keskittyy räätälöityihin web-sovelluksiin. Näissä on kyse sovellusmaisista palveluista, jotka ovat jotain uniikkia ja asiakaskohtaista, jotain muuta kuin tavallisia verkkosivustoja, niin toiminnallisesti kuin teknisesti. Nyt myös tällä alueella voivat toimistot kerryttää tähtiluokituksiaan. Kun yhä useammat asiakkaat tarvitsevat tällaisia toteutuksia osana uudistuksiaan, on tärkeätä, että toimistojen profiileista voi myös päätellä hieman osaamisen tasoa tällä alueella.
Uutta on myös mahdollisuus ansaita meriittejä muillakin teknologioilla kuin WordPressillä. Toistaiseksi hakemisto keskittyy edelleen WordPress-digitoimistoihin, mutta tukemalla laajemmin muitakin teknologioita otetaan askel hieman avoimemman hakemiston suuntaan. Esimerkiksi HubSpot on tullut varsin vauhdilla mukaan alueelle, ja joillakin toimistoilla on jo melko paljon meriittejä tällä teknologialla. Räätälöityjen sovellusten alueella React on myös teknologia, jonka osaamista löytyy useammalta toimistolta varsin paljon.
Julkaisujen puolella on nyt myös mahdollisuus sisällyttää lainaus asiakkaalta ja merkitä asiakkaan antama tähtiluokitus samaan yhteyteen. Tästä rakentuu asiakastyytyväisyyden tähtiranking ensi vuonna, kunhan mahdollisimman moni toimisto on ryhtynyt näitä arvioita keräämään asiakkailtaan. Idea tähän uudenlaiseen luokitusmalliin ei ole tullut asiakkaiden vaan toimistojen puolelta. Osa toimistoista kun tietää tekevänsä hyvää työtä, mutta sitä on vaikea tuoda esiin ohjelmistoalalla, jossa kaikki väittävät olevansa erittäin asiakaslähtöisiä. Uuden arviointisysteemin avulla ainakin ne toimistot, joilla todella on paljon tyytyväisiä asiakkaita, voivat tuoda tätä puolta paremmin esiin itsestään.
Designissa haluttiin kunnioittaa perinteitä, vaikka uudesta mediasta onkin kyse
Uuden logon ja visuaalisen ilmeen suunnitellut Sanna Karmakka halusi tuoda Vierityspalkkiin ripauksen vanhaa maailmaa, aavistuksen lehtimäisyyttä ja harkittuja fonttiratkaisuja. Tämä osuus onkin paras antaa Sannan itsensä kertoa.
”Pertun pyörittämä Vierityspalkki on kuin täysi-ikäiseksi kasvanut zine, jossa digitalisaation ja teknologian ilmiöt ovat humaanisti keskiössä. Se on sähköinen pienlehti ja samalla kokonainen media toimittajansa ja yhteisön välissä. Identiteetti kumpuaa teknistaloushenkisen ja sosiaalisen digipalveluiden kehittäjäyhteisön tarpeesta tulla nähdyksi ja kuulluksi. Vierityspalkki kertoo alan kuulumisista avoimesti ja puhuu yhteistä kieltä myös laajemmin, ottaen lukijakuntaansa avosylin vastaan kaikki digitalisaation parissa työskentelevät sidosryhmät.
Viestin esitystavalla on merkitystä, ja Vierityspalkin visuaalisessa ilmeessä yhdistyy teknologisen kehityksen kulku sekä tiedonvälityksen traditio, nykyisyys ja tulevaisuus. Sille oli luontevaa antaa muotokieltä vielä hetken musteelta tuoksuvasta sanomalehtien maailmasta, joten etusivulta vastaan lukijalle aukeaakin tutun tuntuinen näkymä, jossa tehtäväksi jää vain hypätä juttuvirtaan. Pääsääntöiseksi yhden miehen blogiksi Vierityspalkki paljastuu vain siitä, että jokainen asiantuntija-artikkeli on vuorollaan pääkirjoitus ja rohkeasti henkilökohtaisella allekirjoituksella merkitty.
Vierityspalkin uusittu logo lepää etusivun ylälaidassa muistuttamassa missä olet ja sen tunnuksena toimii käyttäjiä sekä toimintaa kuvaava symbolinen kursori. Sähköisessä nimiöpalkissa logoa kehystävät konventionaalisesti navigaatiot ja haku. Sen alle yhden ruudun näkymään mahtuu taitetun lehden puolikas, kuulutuspalstoilta löytyvät viimeisimmät työpaikkailmoitukset ja alan julkaisut. On selvää, että nykyisenkin sähköisen julkaisemisen mallit ja tehokkaat julkaisutoiminnan tuottamisen tavat gridejä myöten ovat osa parisataavuotista jatkumoa, jossa Vierityspalkki jatkaa perinnettä vakiintuneita lukutapoja kunnioittaen.
Toimitetulle sisällölle on annettu lukurauha jättämällä yksittäisen artikkelin ympärille tyhjää tilaa ja ylälaidassa on jutun aiheen kontekstiin johdattava kuva. Hengitystilaa antava layout tekee pidemmänkin artikkelin lukemisesta miellyttävää ja aiheen käsittely etenee kuin itsestään.
Kun valkoiselle pohjalle ladotaan runsaalla kädellä mustaa tekstiä luettavaksi, kirjasinten tehtävä on ensijaisesti kuljettaa lukijaa, antaa tekstin osille painoarvoa ja sitoa kokonaisuus yhteen visuaalisesti. Fonttien valinnalla voi myös kertoa tarinaa taustalla. Vierityspalkille valittiin harkitusti yksi ainoa kirjasinperhe, selkeä ja lempeästi silmää kuljettava Libre Franklin. Libre Franklin on argentiinalaisen suunnittelijan, Pablo Impallarin kunnianosoitus Morris Fuller Bentonin 1902 klassikolle, Franklin Gothicille. Morris, yksi kaikkien aikojen merkittävimmistä kirjasinmuotoilijoista oli isänsä kanssa myös aikansa teknologiapioneereja. Heidän työnsä tuloksena syntyi käsite kirjasinperheistä ja julkaisutoiminta, oli se sitten uutisvälitystä tai mainontaa, muuttui tuotantotehokkaaksi ja ilmeikkääksi.
Vierityspalkki on tarkoitettu luettavaksi ja se piirtää sitkeästi digitaalista jälkeä aikajatkumoon. Se saa olla myös kirjoittajansa näköinen ja kuuloinen, sympaattinen ja asiantunteva.”
Tiukka linja validoinnissa jatkuu
Toimitettujen artikkeleiden lisäksi on Vierityspalkissa aina ollut erilaisia palstoja, joihin sisältöä tuottaa laaja joukko asiantuntijoita. Tämä malli jatkuu uudistuksenkin jälkeen samalla tavalla. Kaikki sisällöt esimoderoidaan jatkossakin, ja mitään ei mene julki ilman tarkastusta ja validointia.
Monelle toimistolle onkin tuttua, että kaikki ei mene läpi sellaisenaan, ja kuvista ja teksteistä pyydetään välillä uusia versioita ennen kuin sisältö hyväksytään julkaisuun.
Tätä työtä tullaan jatkamaan, koska tämä on tärkeä osa Vierityspalkin sisältöjen luotettavuutta ja laatua.
Sisältöstrategia ei muutu
Ainiin, sisältöjen linja ei muutu. Jatkossakin on tarkoitus kirjoittaa siitä, miten kotimainen internet-ala makaa, miten verkkopalveluita uudistetaan, mitä kuuluu webin teknologioille ja missä menee kotimainen verkkokauppa. Myös yksityisyys verkossa, analytiikka ja mediatalojen touhut verkossa pysyvät aihelistalla. Alan toimistoja haastatellaan, ilmiöitä ihmetellään ja ajankohtaisia puheenaiheita nostellaan.
Sivuston tehtävä on jatkossakin auttaa asiakkaita ostamaan, toimistoja tuomaan osaamistaan esille ja kaikkia tekemään parempaa internettiä. Pysykää mukana!
Lue lisää: Vierityspalkin artikkelisarjassa on aiheena verkkosivuston konseptisuunnittelu ja siihen liittyvät kysymykset, menetelmät, käsitteet ja dokumentit.
1 kommentti “Vierityspalkki uudistui”
Kommentointi on suljettu.















Niko Vittaniemi
Kiva uudistus ja huomattavasti modernimpi pohja o/ Pienimuotoinen huomio ja ehkäpä pyyntö mistä keskusteltiinkin tuolla WordPress Slack puolella. Kun ihmettelin miksi vierityspalkin sivusto nyt seilaa silmissä. Käytännössä jos kohdistan katseeni tähän kohtaan: gyazo.com/e59973647cb881de05bfe826b4e3766c
Niin koko muu teksti tuntuu huojuvan itsessään sivustolla ja tulee fyysisesti huono olo. Kyseessä ei ole mikään animaatio mikä käytännössä tapahtuu mutta näyttäisi olevan keskusteluiden pohjalta jollain tapaa liittyväinen tällaiseen asiaan.: https://alistapart.com/article/designing-safer-web-animation-for-motion-sensitivity/
Kun poristiin Slackissä asiasta niin kävin muuttamassa tekstikokoa nykyisestä 20px > 19px jolloin kyseistä seilaamista ei tapahdu. En tiedä onko järkeä näin yhden kokemuksen perusteella alkaa tällaista muutosta tekemään mutta näin uskollisena lukijana ajattelin asiasta mainita.
Samassa yhteydessä tuli myös tällaista kommenttia aiheesta:
Mulla ei ala seilaamaan, mutta tuo yhdistelmä isohko fontti, leveät kappaleet ja iso riviväli tekee tästä sellaisen että pakko ottaa vähän etäisyyttä ruutuun että saa luettua (tai sit painaa CTRL – että saa zoomattua kauemmas)
Jos tästä jonkinlaista ideantynkää herää :)