Case valio.fi:n kokonaisuudistus
Otathan huomioon, että tämä artikkeli on yli 14 vuotta vanha, joten sisältö ja linkit eivät ole välttämättä ihan ajan tasalla. Tuoreena lukemisena samasta kategoriasta: Varustelekan verkkokaupan uudistus - mitä voimme oppia?.

Vieraskynä: Jouni Heikniemi
Uudistettu www.valio.fi avasi ovensa huhtikuun alussa. Projekti lähti tavoittelemaan koko Valion digitaalisen ilmeen kasvojenkohotusta, josta oman kuluttajasivuston uudistus oli ensimmäinen näkyvä osa.
Projektin tarina alkoi, kun Valio valitsi digitaalisen median kumppanikseen Valve Branding Oy:n, joka sai tehtäväkseen uudistaa legendaarisen kuluttajabrändin digitaalisen olemuksen. Kun Valve oli saanut sivuston konseptin hahmoteltua, alkoi sopivien toimittajien etsiminen.
Valve vastasi palvelun konseptista, projektinjohdosta, sisällöntuotannosta ja ulkokuoren suunnittelusta/toteutuksesta, ja aloitti työt jo alkuvuodesta 2010. Offbeat Solutions käynnisti teknisen suunnittelun ja toteutuksen syyskuussa, ja joulukuussa joukkoon liittyi myös ylläpitovastuun palvelusta ottanut Appelsiini Finland*. Palvelu valmistui maaliskuussa 2011 ja julkaistiin siis 2.4.2011.
Valio.fi:stä palveleva kokonaisuus
Valion aiempikin verkkopalvelu sisälsi runsaasti laadukasta aineistoa, mutta sen esillepano ei ollut kovin visuaalinen, ja sisällön navigoitavuutta haluttiin parantaa ja selkiyttää. Myös sivujen interaktiivisuuden ja hakukonenäkyvyyden kehittäminen oli korkealla toivelistalla.
Uusi palvelu rakennettiin suunniteltujen käyttökokemuspolkujen päälle, ja palvelun eri osat nivoutuvat toisiinsa tarinallisten kaarten kautta. Esimerkiksi viikonloppuvieraille menua miettivä käyttäjä voi aloittaa poimimalla reseptihausta sopivia reseptejä.

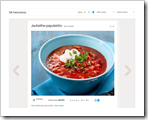
Jos mikään reseptihaun tuloksista ei oikein kolahda, inspiraatiota voi hakea myös artikkelien kautta: sivustolta löytyy runsaasti toimituksellista sisältöä niin ruoanlaiton tekniikasta, Valion tuotteista kuin ateriakokonaisuuksistakin.

Yksittäinen artikkeli* on vahvasti ristiinlinkitetty muihin resepteihin, tuotetietoihin ja artikkeleihin. Osa ristiinlinkityksistä luodaan ylläpitojärjestelmissä käsin, osa taas automaattisesti metatietojen perusteella.
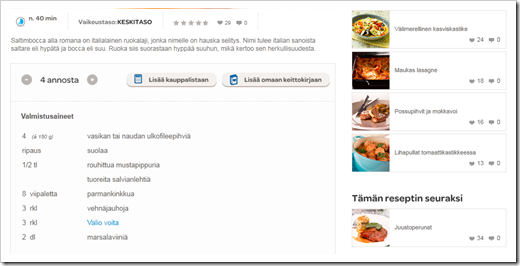
Kun käyttäjä on löytänyt tarpeisiinsa sopivan reseptin, hän voi muuttaa sen haluamaansa annosmäärään, jolloin palvelu laskee tarvittavat ainekset suoraan.

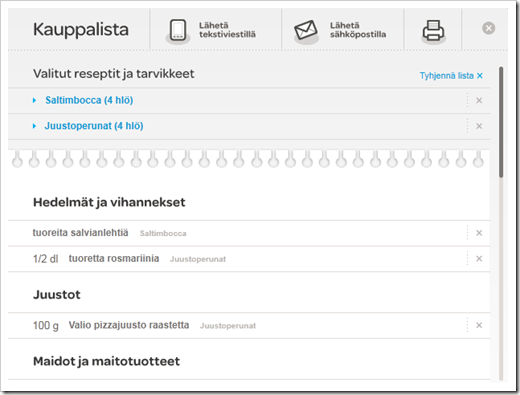
Kun resepti ja oikea annosmäärä on valittu, käyttäjä voi lisätä reseptin ostoslistalleen. Tällöin reseptin ainesosat järjestetään uudelleen kauppatavararyhmittäin, jolloin ostoskärryjen kanssa vaeltaminen jää minimiin.

Käyttäjä voi lisätä kauppalistalle myös suoraan Valion tuotteita tai muita muistiinpanoja – tavoitteena on, että kauppalista toimii kokonaisvaltaisena kaupassa käynnin apuvälineenä. Esimerkiksi vessapaperin ja juotavaksi tarvittavan maidon kaltaiset tavarat voidaan lisätä listalle reseptien kaveriksi. Valmiin kauppalistan voi lähettää tekstiviestinä tai sähköpostina joko itselle tai kauppa-asioista huolehtivalle perheenjäsenelle.
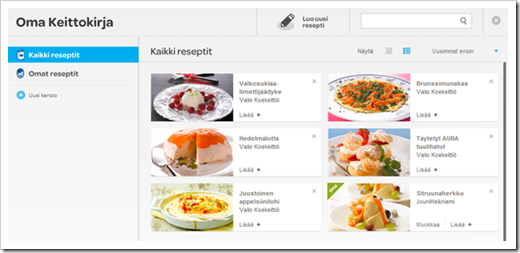
Useimmille ruoanlaittajille valikoituvat ajan mittaan suosikkireseptit, joille on kotona suosiota ja joiden tekeminen käy helposti. Selaimen kirjanmerkkien lisäksi käyttäjä voi valikoida parhaita reseptejä myös omaan keittokirjaan, johon on mahdollista parhaiden valmisreseptien lisäksi tallentaa aikaisempia suosikkeja tai luoda kokonaan uusia reseptejä.

Käyttäjien sisällöntuotanto
Palvelun sisällöllisenä ytimenä on varsinkin julkaisuvaiheessa Valion tekemä sisältö, mutta palvelussa on runsaasti mahdollisuuksia myös käyttäjien sisällöntuotannolle. Resepteistä ja artikkeleista voi tykätä ja niitä voi kommentoida.
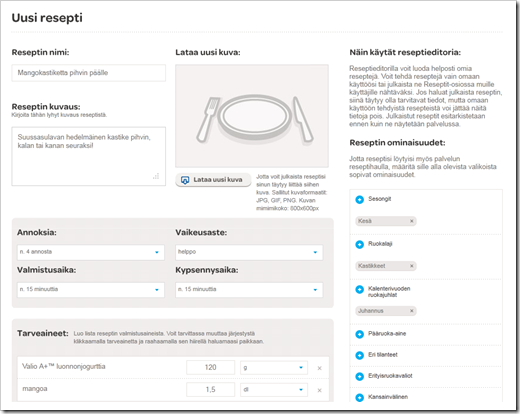
Käyttäjä voi myös lisätä palveluun omia reseptejään. Reseptit voi jättää yksityisiksi, jolloin käyttäjä voi hyödyntää niitä lähinnä kauppalistojen ja ateriasuunnittelun kautta. Halutessaan reseptin voi myös julkaista, jolloin se näkyy kaikille – tällöin omille tuotoksille saa julkisuutta ja palautetta myös kommenttien muodossa.
Reseptien luontitoimintoa voi käyttää myös vanhojen reseptien versiointiin: esimerkiksi Valion suunnitteleman mustikkarahkapiirakan toteuttaminen hieman erilaisena onnistuu helposti, ja tällaisenkin version voi julkaista palveluun. Nämä reseptivariantit näytetään myös pääreseptin yhteydessä linkitettynä, jolloin käyttäjät myös löytävät uudet tuotokset.

Haut
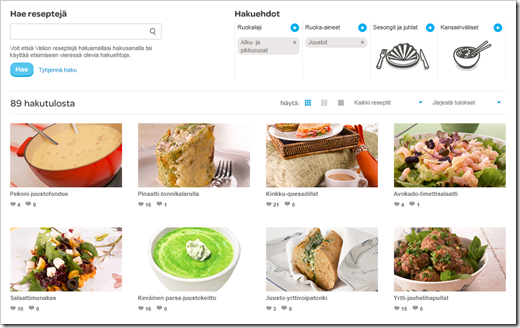
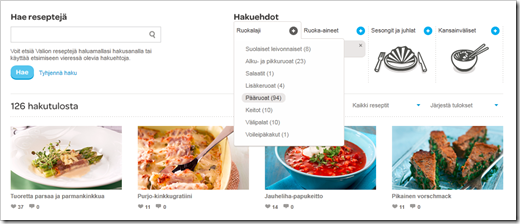
Eräs teknisesti ja käytettävyyden kannalta kiinnostavimmista osista palvelussa on haku. Palvelun yleinen sanahaku on Googlen Site Search –pohjainen, mutta osiokohtaisissa hauissa on valittu vahvasti metatietofasetteihin pohjautuva hakumalli. Visuaalisesti ja tulosmääräisesti runsain alue on reseptihaku.

Hakua voi käyttää sekä sanahakuna (reseptin otsikko, kuvaustiedot, valmistusaineet, metatiedot) että suoraan valitsemalla metatietorajauksia. Rajausten tuottamat kappalemäärät lasketaan aina reaaliaikaisesti, ja ne huomioivat kaikki valitut hakuehdot.
Haun teknisesti kiinnostavin piirre on se, että JavaScriptillisessä versiossa se tehdään kokonaan selaimella. Kun käyttäjä siirtyy reseptihakuun, selain hakee palvelimelta reseptien metatiedot zip-pakattuna JSON-tiedostona. Kaikki haut tehdään tämän jälkeen client-päässä, ja palvelimella käydään vain reseptikuvien hakemiseksi. Tämä mahdollistaa myös hakutuloksen nopean järjestelyn ja näkymän vaihtamisen – reseptituloksia voi tarkastella kolmella eri esillepanolla.



Sama hakutulos kolmessa eri esitysmuodossa: tiiviinä, valmistusaika- ja erityisruokavaliotiedot sisältävänä sekä isona ”reseptikorttina”.
Rajapinnat olennainen osa palvelua
Projektissa olennainen tavoite oli myös katsoa pelkkää www.valio.fi:tä pidemmälle. Luotu toteutus on nimittäin alusta myös Valion muille tuleville digitaalisen näkyvyyden hankkeille. Lähes kaikki palvelun sisältö on saatavilla myös rajapintojen kautta – erityisesti käytössä on runsaasti JSON-rajapintoja, mutta myös Atom-pohjaista ODataa. Tässä vaiheessa rajapinnat on tarkoitettu omille toteutuksille, mutta aika näyttää, miten näitä rajapintoja avataan suurelle yleisölle.
Palveluiden tuotannon kannalta rajapinnoilla on olennaista merkitystä jo nyt. Osaa palvelun rajapinnoista käytetään itse palvelun toteutuksessa – esimerkiksi reseptieditori rakentuu täysin JavaScriptin varaan ja siirtää datansa käyttäen lukuisia JSON-rajapintoja.
Samojen rajapintojen varaan rakentuvat myös tulevat kampanjatoiminnallisuudet, mobiilipalvelut ja vastaavat. Erityinen esimerkki rajapintojen käytöstä on ns. ”inspiraatiopala”, useiden Valio.fi:n sivujen yläreunassa näkyvä brändäyselementti, joka antaa sivulle graafisen ilmeen.

Useimmilla sivustoilla tällaiset visualisaatiot on toteutettu kiinteinä osina itse palvelussa. Edellä näkyvä tuotteiden toteutus on esimerkki yksinkertaisesta tapauksesta: siinähän tarvitaan vain vähän HTML:ää, CSS:ää ja kuva.
Valio.fi:ssä lähtökohtana oli, että näiden inspiraatiopalojen täytyy voida olla toiminnallisia, eikä niiden toteuttaminen saa olla sidoksissa palvelun normaaliin tekniseen ylläpitoon. Käytännössä on haluttu välttää erilliset mainostoimistolta ostetut kampanjasivustot – kampanjasisällöt, toiminnallisetkin, on voitava upottaa palveluun saumattomasti. Lisävaatimuksena on, että niiden kehittäminen ei saa vaatia osaamista palveluun valitusta toteutusteknologiasta eikä palvelun toiminnasta itsestään.
Ratkaisuna ”upotettavan toiminnallisuuden kehittäjäpaketti”
Valio.fi-palvelualusta tarjoaa web-kehittäjille erityisen, dokumentoidun tavan tehdä tällaisia sivulle upotettavia toiminnallisia sisältöjä. Dokumentaatio kuvaa paitsi joukon käytössä olevia rajapintoja, myös tavan lähettää tiedostot palveluun upotettaviksi.
Käytännössä esimerkiksi digitoimiston web-kehittäjä voi tehdä valmiin HTML:n ja muut tiedostot tiettyyn hakemistorakenteeseen, pyöräyttää siitä zip-tiedoston ja lähettää sen palveluun. Palvelualusta purkaa zipin ja muokkaa sisällön sellaiseksi, että se pystytään näyttämään sivujen osana. Tämän jälkeen ylläpitäjä voi ylläpitoliittymistä valita palveluun lähetetyistä palasista kullekin sivulle sopivan.
Ratkaisu on yllättävän helppokäyttöinen ja toimiva. Se mahdollistaa kampanjoiden tekijöille myös runsaasti vapautta: valio.fi:n rajapinnat ovat käytössä käyttäjätietoihin pääsemiseksi, ja jos kampanjatoteutus vaatii omaa backendia, mikään ei estä käyttämästä taustalla näkymättömästi täysin toisilla palvelimilla sijaitsevia tietovarastoja tai rajapintoja.
Käytännössä konseptia kokeiltiin jo lanseerausvaiheessa Kotiruoka Kunniaan -kampanjalla. Kampanjasivusto sisälsi videota, tekstiä, kuvia, Facebook-integraation, reseptikilpailun top-listoineen ja äänestystoiminnot – eikä sen toteuttaminen vaatinut riviäkään backend-koodia palvelusta. Koko toiminnallisuus kehitettiin ja testattiin irrallaan. Lopulta se lähetettiin yhtenä zip-pakettina valio.fi:n kylkeen ilman, että varsinaisen projektiryhmä osallistui prosessiin.
Toukokuun alkupuolen kotiruokaviikolla sama toiminnallisuus oli käytössä, kun Valion Kotiruoka Live –lähetystä tuotettiin viiden vuorokauden verran Rautatientorilta. Videostreamin näyttötoteutus oli vastaavalla tavalla upotettu saitille, ja kampanjan toteuttajat eivät tarvinneet projektiryhmältä mitään lisätukea.
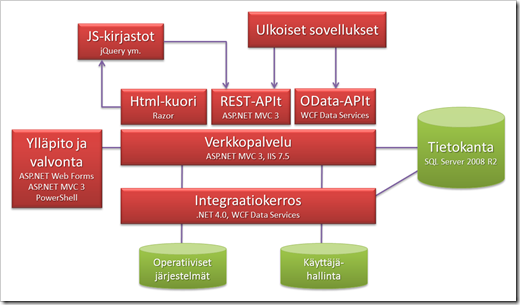
Toteutusteknologiana .NET
Projektin käyttämä teknologialista on pitkä, sen verran paljon erilaisia toteutuksia taustalta löytyy. Ytimenä on Microsoftin .NET 4.0, ASP.NET MVC 3.0, Razor-näkymämoottori ja SQL Server –tietokanta. Backend-teknologian päällä on kuitenkin paljon selainpään toteutusta – projektin koodikannasta viidesosa on JavaScriptiä! Ja kyllä, saitti on silti melko hyvin käytettävissä ilmankin JS-tukea.

Projektia valmisteltaessa törmäsimme melko usein hämmennykseen ja ennakkoluuloon – Microsoftin web-kehitysvälineiden ei yleisesti ajateltu sopivan tämäntyyppisen verkkopalvelun toteuttamiseen. On kuitenkin tärkeää ymmärtää, että Microsoftin web-teknologia on kokenut viidessä vuodessa melkoisen mullistuksen.
Edelleen on mahdollista tehdä kelvottoman kömpelöä webiä POST-pyyntöjä tekevine sivutuksineen ja viewstateineen, mutta yhtä lailla tämän päivän Microsoft-teknologia mahdollistaa erittäin viimeistellyn, tehokkaan web-kehityksen. Kun Microsoft on ryhtynyt nyt osallistumaan myös jQueryn kehittämiseen, JavaScript-integraatiotarinakin alkaa olla varsin tyydyttävällä tasolla.
Valven frontend-kehittäjät, joilla ei ennen tätä projektia ollut kokemusta.NET-teknologiapinosta, totesivat MVC:n ja Razor-mallin tarjoavan heille itse asiassa paremmat mahdollisuudet kontrolloida syntyvää HTML:ää kuin minkään alustan joita olivat aikoihin käyttäneet. Ja näinhän se: Microsoftin koodi ei tuota merkkiäkään valio.fi:n HTML:stä, vaan jokainen kulmasulku tulee omista pohjista.
CMS vai ei?
Kun palvelussa on artikkeleita ja ylläpitonäkymiä, väistämättä päätyy käsittelemään kysymystä siitä, kannattaisiko palvelu rakentaa jonkin julkaisujärjestelmän päälle vai ei. Tässä tapauksessa muutamiakin eri vaihtoehtoja puntaroitiin, mutta lopulta alusta päädyttiin rakentamaan tyhjästä. Miksi näin?
Ensinnäkin, palvelun toteutusvisiota ei haluttu rajoittaa millään lähtökohtaisella tekijällä. CMS:n räätälöinti olisi ollut vaihtoehto, mutta lopputuloksen tekninen hallittavuus olisi kärsinyt – jatkokehitys olisi tällöin vaatinut sekä kyseisen CMS:n laajennustekniikan että Valion toimialan toteutusratkaisujen tuntemusta. Toisaalta palvelussa olisi voitu käyttää valmiita CMS:n ratkaisuja (haku, sisältönostot ym.) vain rajoitetusti, koska nostoalgoritmit ovat monimutkaisempia kuin mitä tyypilliset tuoteratkaisut valmiina tarjoavat.
Ylläpitopuolen käyttökokemus jää räätälöidyssä ratkaisussa helposti melko heikoksi verrattuna valmistuotteisiin. Kiistatta valio.fi:n ylläpitoliittymä on karkean näköinen, mutta toisaalta hyvin käytettävä: koska ylläpitoparadigma on suunniteltu nimenomaan näiden ylläpitäjien spesifeihin tarpeisiin, tarjolla ovat vain oikeat toiminnot oikeaan aikaan. Harva geneerinen ratkaisu lopulta tarjoaa tälle vastinetta.
Projekti osoittaa, että tämän kokoinen sivusto on hyvin mahdollista tehdä ilman CMS-alustaa, ja arviomme mukaan ratkaisu oli tässä tapauksessa järkeväkin: lopulta ylläpito- ja julkaisuominaisuuksien tekemiseen meni vain melko vähän aikaa, ja on hyvin todennäköistä, että valmiin CMS-alustan ongelmanselvityksiin ja räätälöinteihin olisi kulunut enemmän.
Yleisellä tasolla tätä on kuitenkin turha lukea kannanottona julkaisujärjestelmän puolesta tai vastaan. Tässä tiimissä oli joukko hyviä yleisohjelmoijia, eikä kenelläkään ollut suurta rakkautta mihinkään tiettyyn CMS:ään. Täsmälleen sama projekti olisi toisenlaisella tiimillä voinut materialisoitua hyvinkin toisenlaisella teknologiapaletilla.
Mukava kokemus, josta on jaettavaakin
Valion projekti oli erittäin mielenkiintoinen – ja mielekäs – kokemus tekijän näkökulmasta. Projektissa yhdistettiin onnistuneesti ketteryys ja iso hanke, ja teknisen toteutuksen yhdeksänhenkisen Scrum-tiimin jokainen jäsen oppi varmasti paljon uutta.
Loppurutistukselta ei tietenkään vältytty, mutta kaiken kaikkiaan hanke meni varsin mallikkaasti. Tekijöiden näkökulmasta iso kiitos kuuluu myös asiakkaalle ja projektin johdolle – luottamus tekijätiimiin oli kohdallaan, ja melko vapaat kädet motivoivat tiimiä melkoisiin suorituksiin.
Valio ja muut osapuolet ovat antaneet luvan puhua projektin teknologiasta melko avoimesti, mikä on hieno teko. Projektiryhmä haluaa käyttää tilaisuuden hyväkseen ja jakaa kokemuksiaan ja näkemyksiään tällaisen verkkopalvelun tekemisestä.
Aloitimme jakamisen TechDays-tapahtumassa*, jossa allekirjoittanut ja Valve Brandingin Marcus Tallberg esittelivät projektin teknologiaa yleisesti. Esityksen kalvot* ja video* ovat vapaasti kopioitavissa.
Olen myös kirjoitellut teknisistä ratkaisuista tarkemmin omassa blogissani. Otamme mielellämme vastaan kommentteja ja kysymyksiä – yritämme vastailla mahdollisuuksien mukaan kysymyksiin uusin blogipostauksin.
Jouni Heikniemi
Kirjoittaja toimii Offbeat Solutionsissa toimitusjohtajana ja konsulttina. Valio.fi-hankkeessa hän oli yksi projektin ohjelmoijista.
(*Toim. huom. Linkkejä poistettu toimimattomina.)
10 kommenttia on “Case valio.fi:n kokonaisuudistus”
Kommentointi on suljettu.















Aapo Virta
Saitti on oikein nätti, onnittelut tekijöille.
Itseäni kiinnostaisi, kauanko projektin läpivienti kesti, paljonko tekijöitä oli kaikkiaan ja mihin haarukkaan budjetti osui (edes jollain tarkkuudella)?
Jouni Heikniemi
Projektin läpiviennin aika riippuu tietysti siitä, mistä laskee aloituksen tapahtuneen – mutta kuten jutussa todettiin, Valve aloitti konseptin ja visun suunnittelun alkuvuodesta 2010, Offbeat Solutions (3 hlö) teknisen puolen syyskuussa ja Appelsiini (3 hlö) tuli mukaan joulukuussa. Tuon valio.fi-saitin ja taustatekniikan teknisen toteutuksen hoitaneessa Scrum-tiimissä oli siis loppuvaiheessa kolme henkilöä kustakin organisaatiosta.
Valven puolelta mukana oli lisäksi koko joukko ihmisiä suunnittelemassa, visualisoimassa, testaamassa, projektinhallinnoimassa ja niin edelleen. Toisaalta sama jengi teki myös lanseerausviestintää, kampanjoita, mobiilitoteutuksia ja muuta tässä yhteydessä esitettyyn liittymätöntä.
Taloudellisista tunnusluvuista minulla ei ole valitettavasti mitään kerrottavaa.
Matti Airaksinen
Kerrassaan hienoa luettavaa tämä artikkeli kaikessa avoimuudessaan. Tällaiset projektikertomukset ovat parasta oppimateriaalia, josta itse kukin voi ottaa oppia omaan toimintaansa.
Itse kysyisin sen verran, että olisiko tällaista projektia voitu hanskata yhtä hyvin ilman ”scrummailua”?
Jouni Heikniemi
Matti: Mielenkiintoinen kysymys, johon vastaus on tietysti väkisin enemmän tai vähemmän spekulointia. Asiaa voi varmaan tarkastella eri näkökulmista:
1) Oliko Scrum itsessään olennainen?
Vastaus tähän on varmasti kielteinen. Ensinnäkin Scrum oli projektilaisille lähinnä ajatuksia ohjaava kehikko, ja vaikka ihan kohtuuhyvin vedettiinkin, niin eihän se nyt mitään täydellistä Scrumia todellakaan ollut.
2) Oliko ketteryys yleensä olennaista?
Riippuu varmaan, mitä pitää vaihtoehtona. Selvältä tuntuu, että vesiputousprojektina homma olisi mennyt penkin alle. Paperilla on vaikea suunnitella niinkin monimutkaisia toiminnallisuuksia kuin mitä tuossa saitilla päätettiin tehdä, ja esimerkiksi oman keittokirjan kansiorakenteen hallintaa ja reseptin skaalausta hinkattiin moneen kertaan suuntaan ja toiseen, kun ahaa-elämys iski kerta toisensa jälkeen.
Ketteryys toteutui sikäli hyvin, että aiempia ratkaisuja kyseenalaistettiin, mutta se tehtiin rakentavasti; tarpeelliset rewritet tehtiin ja turhat jätettiin tekemättä. Asiakkaan luottamus tiimiin ja ihmisten osaamiseen oli kova, mikä varmasti omalta osaltaan tuki laadun tekemistä ja aikataulussa pysymisen motivaatiota.
Timeboxaus (työn pitäminen ajallisesti rajoitetuissa sprinteissä, joiden sisällä tavoitteita ei vaihdeta) toimi kohtalaisesti, mutta siinä olisi varmasti myös tsemppaamisen varaa – kyllä meillä joissain sprinteissä backlog yritti elää kesken leikin, ja planningissa oli joskus vaikea saavuttaa kaikista asioista riittävän selkeää yksimielisyyttä. Toisaalta aika monta yritelmää nähneenä sanoisin, että ”agilenhallinta” oli kuitenkin parempaa kuin useimmissa projekteissa.
Ehkä yksi tärkeimpiä asioita lopulta oli se, että ”Working software over comprehensive documentation” (www.agilemanifesto.org) toteutui varsin hyvin. Tiimillä oli toimiva automaattinen käännös ja demoasennus ensimmäisen parin projektiviikon jälkeen, ja versionhallintaan viety koodi päivittyi nähtäville parissa minuutissa checkinistä. Asiakas, suunnittelijat, projektinhallinta ja tiimikaverit näkivät koko ajan missä mennään, jolloin projektin tilasta keskustelu pysyi koko ajan hyvin konkreettisena, mikä nopeutti osaltaan myös päätöksentekoa.
3) Onko jotain välittömiä ideoita / katumuksia projektimallin suhteen?
Oikeastaan ei, ja tämä ehkä on se paras näkökulma. Olisimme tiimin sisällä voineet tehdä moniakin asioita paremmin, mutta projektinhallintamallin tasolla en tiedä, olisiko mikään muu menetelmä saanut saman tiimin suoriutumaan tästä nopeammin. Käytettävissä olevan kalenteriajan pidentäminen ja tiimin pienentäminen olisi ehkä vähentänyt työtuntien tarvetta, mutta niinhän se usein isommissa projekteissa on – ei niinkään metodologian kuin vain yleensä tietotyön tekemisen luonteen seurauksena.
Valveen Jyrki Rinne, joka toimi projektissa fronttipuolen kehittäjänä, teki Scrum-toteutuksestamme gradunsa, joka julkaistuu lähiviikkoina. Gradussa on mukana aika laajan kyselyn tulokset, joissa mm. arvioimme omaa projektimenetelmäämme (aika kriittisesti!). Kunhan se matsku saadaan käyttöön, voidaan bloggailla menetelmistä hieman tarkemmin.
Perttu Tolvanen
Loistavia kommentteja ja hyvää keskustelua. Kommentoin väliin tuota budjettikysymystä johon Jouni ymmärrettävästi ei kommentoinut mitään. Itsellänikään ei ole mitään oikeita tietoja projektin kustannuksista, mutta kun miehitys ja kalenteriaika suurinpiirtein tiedetään, niin tuosta voidaan laskea erinäisiä lukuja.
Esimerkiksi voisi arvioida, että pelkän teknisen toteutuksen kulut tuskin ovat alle 500 000 euroa. Tai jos ovat, niin eivät ainakaan kovin paljon. Tuohon päälle konseptisuunnittelu, palvelun yksityiskohtainen sisältösuunnittelu ja kaikki vaadittu protoilu ja iterointi, niin veikkaisin että kokonaishintalappu projektille ei jää alle miljoonan euron. Merkittävä investointi Valiolle siis kyseessä, ja todennäköisesti taustalla on myös ison organisaation monia muita uudistushankkeita (kuten markkinoinnin uudenlaista toimintaa, kuluttajien kuuntelemista, IT-järjestelmien uudistamista, jne.). Tästähän on ollut juttua Hesaria myöten, että kuinka Valio ”menee verkkoon ja sosiaaliseen mediaan”. :)
Joka tapauksessa aletaan siis olla mittakaavassa jossa ketterät menetelmät puoltavat paikkaansa vahvasti – ja etenkin kun tehdään jotain jonka lopputulosta ei aloittaessa aivan tarkkaan tiedetä – ja etenkin kun tavoitteena on selkeästi ollut tehdä sitä kuuluisaa priimaa. :)
Heikniemi Hardcoded » Valio.fi featured on the Vierityspalkki blog
[…] now also presented in the famous Finnish Vierityspalkki.fi blog. If you can read Finnish, check out my guest post detailing the site and project from a general web developer (non-backend) […]
Antti
Ihan ilman mutkia julkaisu ei ilmeisesti mennyt, sillä päivällä oli saitti alhaalla ja nyt näytetään huoltokatkoa. Toivottavasti homma saadaan pian kuosiin, tsemppiä tekniikalle! (Toki nyt kiinnostaa myös kevyt jatko, että mistä nämä julkaisunjälkeiset ongelmat johtuivat: tuliko liikennettä odotettua enemmän? pettikö tekniikka muuten?)
Sen mitä ehdin saittia aiemmin kuikkaamaan, niin erittäin pätevää jälkeä on saatu aikaiseksi. Onnittelut vielä tiimille!
Arkaed
Näyttävä sivusto ja siitä pisteet. Sen sijaan front endissä on vielä reippaasti parantamisen varaa. 3 MB:n etusivu tuntuu kohtuuttoman raskaalta. Toki sivustolla on paljon kuvia, jotka luonnollisesti haukkaavat leijonanosan datamäärästä.
Mutta sitten muu tauhka. Javascript- ja css-tiedostojen koko on yhteensä yli 1 MB. Tähän vielä päälle 700 KB:tä css-taustakuvia ja kaikki nämä ilman expires headereitä ja tekstimuotoinen tavara pakkaamattomana.
Kyllähän tuo kohtuullisesti futaa laajakaistayhteyksillä, mutta luulisi tämänkaltaisella kuluttajasivustolla olevan kohderyhmää mobiiliyhteyksien päässä kesämökeillä, veneissä jne…
Jouni Heikniemi
Antti: Julkaisuhan tehtiin siis 2.4., ja se meni ilman ongelmia. Nyt tänä viikonloppuna tuli huoltokatkoa, mutta tällä kertaa huoltokatko oli ihan oikeasti vain huoltokatko, eikä liittynyt softan toimintaan. Vikaa oli tosin siinä, että itsekin huomasin asian kommentistasi – en ehkä olisi julkaissut tätä juttua perjantaina jos olisin tiennyt että tuollainen oli tulossa.
Vastaan kysymykseesi kuitenkin: Täytyy olla tyytyväinen, että julkaisun jälkeen homma toimi niinkin hyvin. Pelkäsimme kuormaa, varsinkin toissa viikolla kun Valio teki suoraa lähetystä Rautatientorilta, mutta hyvin se saitti kesti. Pari kertaa olemme vahingossa julkaisseet bugin joka on sotkenut jotain yksittäistä toimintoa, mutta koko saitin jumittavia virheitä ei ole softan tasolla tehty (yksi rautatasolla tehty virhekonfigurointi oli heti alkuun, se kesti tunnin verran).
Arkaed: Projektiryhmä tiedostaa sivuston raskauden, ja sen suhteen töitä on vielä jäljellä. Osin raskaus on tietysti visuaalisuuden tuomaa välttämättömyyttä, mutta on siellä vielä ihan oikeaa korjattavaakin – aina cachetusdirektiivien hiomisesta lähtien. Julkaisun jälkeen on jo muutenkin tehty jonkin verran optimointia – erityisesti runsas Cufonin käyttö teki saitin ensimmäisistä julkisista versioista aika hitaan. Vähän kerrassaan nopeammaksi, siis. :-)
Suosituimmat artikkelit Vierityspalkissa vuonna 2011 « Vierityspalkki.fi
[…] omaan luokkaansa vuodelta 2011 ylsi Jouni Heikniemen case-kuvaus valio.fi sivuston kokonaisuudistuksesta. Poikkeuksellisen avoin ja seikkaperäinen tarina ison brändisivuston uudistuksesta on myös […]