Windows 8 -sovellus verkkopalvelun käyttöliittymänä – case Valio Reseptit
Otathan huomioon, että tämä artikkeli on yli 13 vuotta vanha, joten sisältö ja linkit eivät ole välttämättä ihan ajan tasalla. Tuoreena lukemisena samasta kategoriasta: Web-sovellusten tulevaisuudesta ja rakennuspalikoista - haastattelussa Juho Vepsäläinen.
 Artikkelissa tehdään katsaus Valio Reseptit -sovelluksen suunnitteluun ja toteutukseen Windows 8 -käyttöjärjestelmälle. Erityishuomiota projektissa kiinnitettiin kosketuskäyttöliittymän tuomiin suunnitteluhaasteisiin ja sovelluksen suorituskyvyn varmistamiseen. Sovellus nojaa Valio.fi -verkkopalvelun rajapintoihin, ja tarjoaa näin käyttäjille vaihtoehtoisen käyttöliittymän verkkopalvelun keskeisimpiin sisältöihin.
Artikkelissa tehdään katsaus Valio Reseptit -sovelluksen suunnitteluun ja toteutukseen Windows 8 -käyttöjärjestelmälle. Erityishuomiota projektissa kiinnitettiin kosketuskäyttöliittymän tuomiin suunnitteluhaasteisiin ja sovelluksen suorituskyvyn varmistamiseen. Sovellus nojaa Valio.fi -verkkopalvelun rajapintoihin, ja tarjoaa näin käyttäjille vaihtoehtoisen käyttöliittymän verkkopalvelun keskeisimpiin sisältöihin.
Kirjoitin toukokuussa 2011 Vieraskynä-artikkelin Valio.fi–verkkopalvelun uudistusprojektista. Tuossa hankkeessa yksi keskeinen tavoite oli luoda verkkopalvelu, joka paitsi seisoisi tukevasti omilla jaloillaan, olisi samalla myös alusta muille mahdollisille palveluille. iPhone-sovellus julkaistiinkin pian itse saitin jälkeen, ja nyt vuorossa oli Windows 8 –sovellus.
Valion Windows 8 -sovellus
Valio.fi-verkkopalvelu on suunniteltu käytettäväksi modernilla selaimella, ja siitä on myös erillinen mobiiliversio valio.mobi. Kesällä 2012 päätettiin ryhtyä toteuttamaan reseptiselailuun keskittyvää sovellusta Windows 8 –alustalle. Kohteena olivat nimenomaan tabletit ja muut kosketusohjattavat Windows 8 –laitteet. Motivaatiota sovelluksen tekemiseen kuvaa parhaiten Valion digimarkkinoinnista vastaava Jussi-Pekka Erkkola: ”Halusimme Valiolla lähteä kokeilemaan erilaista laajennusta verkkopalvelullemme ja –sisällöillemme. Uskomme Windows 8 –tabletien löytyvän tulevaisuudessa myös useiden suomalaisten kotikokkien keittiöstä.”

Tavoitteena oli luoda sovellus, joka jatkaisi saitin visuaalisesti houkuttelevaa linjaa, ja tekisi uusien reseptien löytämisen ja kokeilemisen helpoksi. Erityisesti tablettikäytössä kiinnostava on ajatus reseptien esillä pitämisestä nimenomaan ruoanlaittokäytössä. Läheskään koko valio.fi:n toimintovalikoimaa sovellukseen ei haluttukaan: yksinkertaisella on hyvä lähteä, ja sovellusten helppo päivitettävyys tekee paloittain kehittämisestä houkuttelevaa. Näistä syistä esimerkiksi oma keittokirja ja kauppalistatoiminnot päätettiin jättää ulos sovelluksesta.
Saitin toteutusprojektin tapaan konseptoinnista huolehti Valve Branding, ja Offbeat Solutions veti ja toteutti projektia Appelsiini Finlandin avustuksella. Projekti aloitettiin kesä-heinäkuussa, ja sovelluksen ensiversio julkaistiin Windowsin Storeen syyskuun lopussa. Ja onneksi Erkkola jatkaa: ”Olemme hyvin tyytyväisiä Valio Reseptit -applikaation ensimmäiseen Windows 8 -versioon.”
Kosketuskäyttöliittymää tekemässä
Melko harvalla webin vääntäjällä on kokemusta kosketusohjatun käyttöliittymän suunnittelusta. iOS-appsien kermasta kosketuskokemuksensa ammentaneelle ajatus oman sovelluksen suunnittelusta tuntuu enimmäkseen helpolta, niin kuin parhaiden sovellusten käyttäminenkin tuntuu. Mutta kuten yleensä, kepeän käytettävyyden takana on raskasta suunnittelua ja päinvastoin.
Microsoftille täytyy antaa pisteet kahdesta asiasta: Ensinnäkin Windows 8 –käyttöliittymien periaatteet on sekä suunniteltu että kuvattu erittäin hyvin. Ohjemateriaalia riittää, ja iso osa siitä on ihan laadukastakin – kunhan vain saa tekemissuuntautuneen sielunsa motivoitua opiskeluun.

Toisekseen kosketuskäyttöliittymän teknisestä toteuttamisesta on tehty suurin piirtein niin suoraviivaista kuin siitä nyt järkevästi voi tehdä. Kosketuseleiden tunnistamista ja kohdentamista ei tarvitse juuri miettiä.
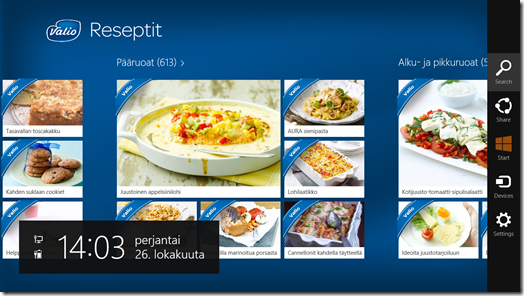
Kasin käyttöliittymä tarjoaa joukon hyviä valmiita ratkaisumalleja, mutta niiden soveltaminen omaan käyttöön haastaa suunnittelijan. Esimerkiksi laajoille listauksille suositellaan toteutettavaksi ns. semanttinen zoom, joka mahdollistaa pitkän listan tarkastelun ryhmiteltynä, visuaalisesti tiiviimmässä muodossa. Hyvä idea, mutta millainen esitystapa missäkin näkymässä toimii?

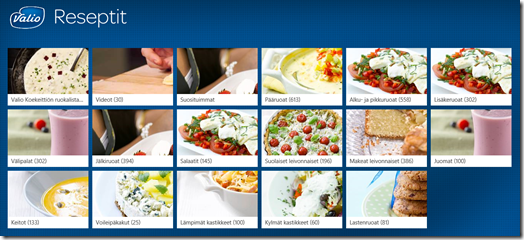
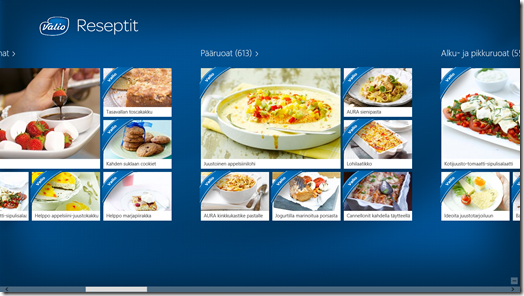
Yllä Valio Reseptit –sovelluksen etusivu “zoomattuna ulos” – siis supistettuna kategorioiksi. Alakuvassa taas sama etusivu ilman zoomia, vaakasuunnassa vierivänä listana.

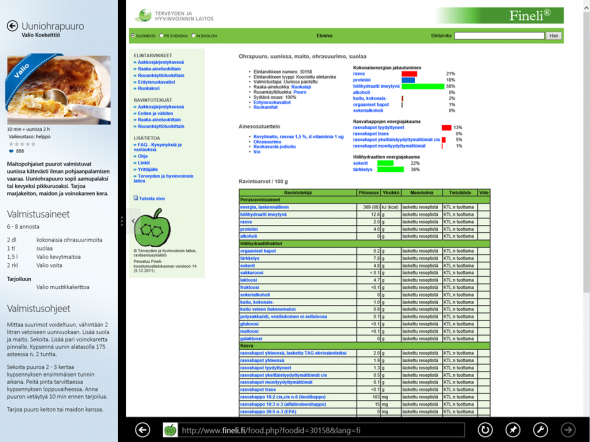
Entä kun käyttäjä “snappaa” sovelluksen pieneksi, 320 pikseliä leveäksi palstaksi näytön reunaan? Kätevä toiminto mahdollistaa kevyen kahden tehtävän moniajon tablettiympäristössäkin, mutta millainen asettelu on käyttökelpoinen 320 pikselin leveydessä?
Kuvassa Valion sovellus snapattuna näytön vasempaan reunaan. Lopun näyttöpinnan täyttää selain, jolla voi vaikka hakea lisätietoja ruoanlaiton tueksi.
Snapattu sovellus on aina 320 pikseliä leveä, mutta voi olla kummalla puolella tahansa. Jäljelle jäävään tilaan voi avata minkä vain sovelluksen.
Oma kysymyksensä on näytön pistetiheyden vaihtelu. 1920×1080-resoluutio kannattaa täyttää 24” näytöllä aivan eri tavalla kuin jos kysymys on kymmeneen tuumaan puristetun HD-tabletin näytöstä. Windows 8 tukee tätä erottelua todella hyvin, mutta miten näihin kaikkiin eri tilanteisiin kannattaa suunnitella? Entäpä jos näyttö on pystysuorassa?

Kuvassa Valion sovelluksen etusivunäkymä 2560×1440 –työpöytänäytöllä.
Vastaavia kysymyksiä on paljon, ja erilaisia taittoja kertyy. Suunnittelijan urakka tietysti helpottuu muutamassa kuukaudessa, kun Windows Storeen kertyy tuhansia hyviä ja huonoja malleja – muotokielen eri variaatiot tulevat helposti näkyville. Projektia aloitettaessa valmiita sovelluksia ei montaa kymmentä ollut, joten vaikutteita oli haettava lähinnä demosovelluksista. Niissä vain harvemmin on riittäviä datamääriä kunnolliseen käytännön testailuun.
Vähän kerrassaan käyttöliittymä kuitenkin löysi muotonsa, ja iso kiitos siitä kuuluu Valvelle: jos suunnittelija olisi lähtenyt vääntämään käyttöliittymää iOS-opeilla saati sitten web-pohjalta, eihän siitä mitään olisi tullut. Nyt kun kaikki osapuolet perehtyivät muotokielen spekseihin, kommunikaatio ja iterointi oli varsin jouheaa.
Pohjana rajapinnat
Verkkopalvelun asiakasliittymänä toimivan sovelluksen on saatava yhteys kotipesäänsä. Yksinkertaisimmillaan tarvittava rajapinta voi olla vaikkapa RSS-feedi, mutta useimmiten tarvitaan jotain monimutkaisempaa. Meillä hyvä ennakkosuunnittelu maksoi itseään takaisin, sillä toteutimme jo alkuperäisen verkkopalveluprojektin yhteydessä OData-muotoon pohjautuvat rajapinnat tiedonhakuun. OData tarjoaa sekä suht’ luettavaa ATOM-formaattia että kompaktia JSONia, joista jälkimmäisellä päädyimme siirtämään reseptidatan palvelimelta clientille. Sovellukseen upotettujen videoiden takia käytämme myös YouTuben APIa.
Tiedonsiirron tekeminen itsessään ei ole kovinkaan kivuliasta tai työlästä. Hyvän käyttökokemuksen takaaminen vaati kuitenkin enemmän miettimistä: miten paljon dataa siirretään missäkin vaiheessa?

Teknisillä tempuilla päästiin siihen, että kerran vuorokaudessa päivitettävä reseptidata pieneni kolmeen megatavuun. Tämän jälkeen pohdintaa vaativat reseptikuvat, jotka tietysti välimuistitetaan päätelaitteeseen. Mutta onko tehokkaampaa hakea kaikista kuvista yksi isompi versio ja tehdä skaalaukset asiakaspäässä – omalla clientilla sen voi tehdä hyvin laadukkaastikin – vai hakea kuva eri versiona eri käyttötilanteisiin, jolloin selailu toimii nopeammin?
Reseptikuvien kokonaismassa oli selailunäkymien pienessäkin koossa noin 40 megatavua, ja reseptisivujen isomman kuvakoon vaatimat kuvat olisivat olleet jo päälle sadan megan pläjäys. Kun osa laitteista käyttää verkkoa 3G-yhteydellä, ei tällaisten tietomäärien siirtäminen sovelluksen käynnistyessä oikein tullut kyseeseen.
Niinpä päädyttiin hakemaan kuvia sitä mukaa kuin tarvitaan, ja kaikki haettu materiaali pidetään paikallisessa välimuistissa. Kuvia haetaan kolmessa koossa, joista skaalataan muut tarvitut näkymät. Sovellusta voi käyttää myös ilman internet-yhteyttä – tällöin käytetään välimuistissa olevia kuvia, jos niitä suinkin on.
Verkkoyhteyksien ja rajapintojen käyttöä voi optimoida lähes rajattomasti. Windows 8 kertoo sovellukselle, jos käyttäjä on 3G-vierasverkossa (roaming) tai jos hän maksaa verkkoyhteydestään siirtomäärän mukaan. Tällöin sovellus voi optimoida tiedonsiirtonsa näiden tietojen mukaan. Jälleen kerran: teknisesti helppoa, mutta mikä palvelee parhaiten käyttäjää?

Sertifiointi ja julkaisuprosessi
Microsoftin sovelluskaupan sertifiointiprosessi muistuttaa Applen vastaavaa. Ennen sertifiointia kehittäjä ajaa työasemallaan tekniset tarkastukset, jolloin teknisten perusvikojen (liian hidas käynnistys, väärin tehty paketointi tms.) osalta palautteen saa saman tien, ilman odotusta. Kauppaan lähetetyn sovelluksen katselmointi kestää joitain päiviä, ja sinä aikana Microsoft tarkastaa myös sovelluksen sisällön soveltuvuuden ja käytännön toimivuuden.

Meillä oli ennen sertifiointia pieniä epäilyksiä siitä, mahtavatkohan ne siellä oikeasti suomenkielisiä softia tarkastella. Mutta kyllä näin mitä ilmeisimminkin käy, sillä ensimmäinen versio palasi bumerangina pikapuoliin: olivat osanneet navigoida videoihin ja todenneet, etteivät ne heillä toimineet. Tämä johti meidän kannaltamme hankalaan tilanteeseen, kun ongelma ei toistunut meillä millään keinolla.
Tässä kohtaa paljastuukin niin Windowsin kuin Windows Phonenkin kauppasertifiointien pahin ongelma: palautteen laatu ei ole kovin hääviä. “Videos do not seem to be functional” ei lopulta auta kovastikaan kehittäjää, joka on huolella yrittänyt sovelluksensa testata, eikä saa ongelmaa millään toistumaan. Tämä videomysteeri saatiin kierrettyä, mutta ei vieläkään kokonaan ratkaistua.
Toivoa sopii, että Microsoft onnistuu kehitettämään sertifiointiprosessistaan interaktiivisemman ja läpinäkyvämmän. Tällä hetkellä se on kiistatta Windows 8 –ohjelmoinnin epämiellyttävin kohta. Alustan eduksi täytyy tosin sanoa, että sertifiointikriteerit on määritelty melko yksityiskohtaisesti ja yksikäsitteisesti, joten kehittäjällä on kohtalaiset mahdollisuudet ymmärtää ja jopa ennakoida saamaansa sertifiointipalautetta.
Windows 8 ympäristönä
Kun sovellus viimein päätyy Storeen, sen käytöstä saa koko joukon mielenkiintoisia tilastoja: Kuinka moni kopioi sovelluksen? Millaiset ihmiset sitä käyttävät ja missä päin maailmaa? Kuinka kauan päivässä? Valion sovellus on vielä sen verran nuori, että näistä tilastoista on liian varhaista vetää mitään johtopäätöksiä sen paremmin keittiötablettikäytön yleisyydestä kuin Windows 8:n menestyksestäkään.



Kuvassa Storen tarjoamia tilastonäkymiä ajalta ennen Windows 8:n julkaisua.
Joka tapauksessa telemetria antaa hyvää pohjaa sovelluksen kehittämiselle. Kehittäjälle erityisen hyödyllistä on se, että sovelluksessa tapahtuneet virheet siirtyvät myös kehittäjän tarkasteltavaksi, jolloin tavanomaisia kaatumistilanteita voi korjailla ilmankin, että käyttäjät edes suoranaisesti raportoivat niistä.
Uudessa Windowsissa on omia erikoisuuksiaan: esimerkiksi reseptihaku tehdään Windowsin yleisellä hakutoiminnolla, joka vain kohdentuu oletuksena nimenomaan valitun sovelluksen aineistoon. Ratkaisussa on paljon hyvää, mutta käyttäjä tietysti etsii ensin hakutoimintoa sovelluksen käyttöliittymästä, ei Windowsin valikosta. Samaten esiin pyyhkäistävät sovelluskohtaiset toimintovalikot ovat yllätyksiä vanhaan Windowsiin tottuneelle, käyttipä sitten näppäimistöä, hiirtä tai kosketusohjausta.
Sovelluskauppa ja sertifiointikäytännöt kannustavat voimakkaasti luottamaan siihen, että Microsoft opettaa kyllä käyttäjät Windows 8:n tavoille. Kehittäjää tietysti huolettaa toimintojen piilottaminen näkymättömiin valikoihin. Aika näyttää, miten kasi rupeaa käyttäjiltä sujumaan.

On hyvä idea sijoittaa haku kaikissa sovelluksissa samaan paikkaan, mutta milloin käyttäjät oppivat pyyhkäisemään hakutoiminnon esiin oikealta?
Projektista opittua
Windows 8 –sovelluksen tekeminen oli opettavainen kokemus kaikille projektiin osallistuneille. Ensimmäistä versiota voi hyvällä omallatunnolla kutsua valmiiksi, mutta tiimin hampaankoloon jäi monta toteuttamatonta kehitysideaa. Optimoitavaa olisi rajattomasti – aina suorituskyvystä, isojen resoluutioiden taitoista ja tiedonsiirtomääristä alkaen. Projektiin kuluneita työtunteja ei kukaan täsmälleen laskenut, mutta pelkkä tekninen toteutus kasvoi varmastikin sadan henkilötyöpäivän luokkaan. Toisaalta iso osa tehdystä perehtymistyöstä ei myöskään päätynyt tämän sovelluksen hyödyksi, olihan kyseessä yleisempi alustaanperehtymishanke.
Sovelluksen “oikeaa työmäärää” on vielä näin vähäisellä kokemuksella mahdotonta luotettavasti arvioida. Osaavalta talolta on kuitenkin selvästi jatkossa lupa odottaa varsin paljon toteutusta muutaman kymppitonnin budjetilla.
Tämä sovellus tehtiin käyttäen C#-kieltä ja XAML-pohjaista taittoa, mutta sovelluksia voi vääntää myös HTML5/CSS/JavaScript-yhdistelmällä. Käyttöjärjestelmän tarjoama ominaisuusvalikoima ja kaikki mahdollisuudet ovat samat. Tämä ei tarkoita sitä, että vanhan Windowsin XAML-gurun kyvyt kelpaisivat suoraan, tai että webbiveteraani voisi välttää opiskelun. Kohtuullisella pohjaosaamisella täyttyy kuitenkin uuden alustan tärkein kriteeri: kehittäjä voi enimmäkseen keskittyä suunnitteluhaasteisiin. Karmeita viime metrien tunkkauskokemuksia toki nähtiin tässäkin, mutta seuraavan projektin osalta toivoa on jo paljon enemmän. :-)
Tulemme julkaisemaan projektista vielä tarkempia teknisiä tarinoita. Linkit niihin laitamme ainakin Facebook-sivullemme. Ja kuten viimeksikin, vastaamme mielellämme kysymyksiin tämän kirjoituksen kommenttiosuudessa. Haluamme vielä lopuksi esittää kiitoksen kumppaneillemme Appelsiinille ja Valvelle – ja tietysti ennen muuta Valiolle, jonka ennakkoluulottomuus ja avoimuus mahdollistivat sekä projektin teon että tämän tarinan kertomisen.
Lue lisää: Web-sovellukset – kaikki artikkelit Vierityspalkissa
13 kommenttia on “Windows 8 -sovellus verkkopalvelun käyttöliittymänä – case Valio Reseptit”
Kommentointi on suljettu.














Jouni Heikniemi
Sovellus on kaupassa x86/x64-alustoille. Windows RT -laitteilla (ARM-prosessorit) kokeilu ei tosiaan vielä onnistu, juuri tuossa jutussa mainitun video-ongelman takia. Valitettavasti näin.
Antti Peisa
Kiitos Jouni, erittäin mielenkiintoinen ja kattava artikkeli! Vielä ei pääse itse sovellusta kokeilemaan, mutta komealtahan tuo kuvien perusteella vaikuttaa.
Karoliina Luoto
Jee, kiitos jakamisesta!
Tero Teelahti
Erinomainen kooste. Erityisen tärkeitä ja hyviä ovat nuo mietinnät, päätökset ja kokemukset tuosta milloin siirretään minkäkin verran dataa.
Jussi-Pekka Erkkola
Iso kiitos tästä lanseerauksesta kuuluu Jounille, Offbeatille, Valvelle, Appelsiinille sekä kollegoilleni Merille ja Liisalle!
Sami Niemelä
Hienoa että suomesta löytyy pioneerihenkeä sekä tekijöiltä että asiakkaalta.
Meillä on samansuuntaisia kokemuksia Futuricen kanssa tehdystä Finnair -sovelluksesta. Kaikenkaikkiaan sovelluksen tekoon meni artikkelissakin mainittu muutama kymppi, sekä designiin että koodaukseen. Meille Windows oli tietysti tuttu alusta entuudestaan joten muotokieltä ei tarvinnut paljoakaan harjoitella.
Review-prosessi on tosiaan parhaimmillaankin hähmäinen ja häilyvä. Noita ihan perustason ”näin suunnitelet kosketusnäytölle”-ohjeita lukuunottamatta tuki designille on myös vähän niin ja näin. Teimme projektin edetessä esim itse templatet ja oikeastaan koko sisältöprosessin uusiksi verrattuna MS-tutoriaaleihin.
Isoimmat kysymykset mitä meillä tuli eteen oli enemmänkin sisällölliset: jo pelkkä lähdemateriaalin resoluutiovaatimus aiheuttaa sen, että W8-appeja ei oikeastaan voi kovin helposti rakentaa esimerkiksi webbiplatan kylkeen, ainakaan suoraan.
Myös Windows 8:n rooli kuluttajien elämässä on aika ilmassa vielä toistaiseksi, ja se että sama sovellus skaalautuu tabletilta koti-PC:lle ei oikeastaan helpota asiaa. Uskonkin että W8-sovellusten rooli esimerkiksi webisaitteihin tai vaikka iOS-appeihin verrattuna tullee elämään vielä jonkun aikaa kunnes on olemassa enemmän menetystarinoita.
Vähän lisää pohdintaa blogissmme, tulemme esittelemään + avaamaan projektia tarkemmin ainakin tulevissa IxDA-mööteissä:
nordkapp.fi/blog/2012/10/finnair-releases-a-new-windows-8-application-in-collaboration-with-nordkapp/
Jouni Heikniemi
Hauskaa lukea myös Nordkappin projektikokemuksista!
En tiedä mitä te Sami ajattelette ”tuella designille”. Mielestäni Metro-guidelinet ovat oikein hyvät siinä mielessä, että niissä kerrotaan useimpiin käytännön skenaarioihin konkreettisia, hyviä ratkaisumalleja. Tietysti varsinaisia käytettävyysdesignin ongelmia sovelluksen ydinalueella ei mikään guideline ratkaise, mutta aika hyviä periaatteita sieltä saa.
Suurimmat haasteet minusta tulivat oikeastaan siitä, miten paljon, sinänsä hyvien yleisperiaatteiden soveltaminen vaatii käytännön kokeilemista. Toki hyvä touch-osaaminen miltä tahansa alustalta antaa jo pohjat kosketuskäyttöliittymien psykologian muodossa.
Resoluutiovaatimuksesta sen verran, että en ole aivan varma, mitä tarkoitat noilla ”lähdemateriaalin resoluutiovaatimuksilla”. Jos viittaat siihen, että useimmilla webbisaiteilla ei ole lähdemateriaaleja riittävän hyvässä resoluutiossa, niin siitä täytyy olla samaa mieltä. Mutta Retina-vehkeet ynnämuut kannustavat joka tapauksessa parantamaan kuva-aineiston laatua.
Jätin tämän pois jutusta, mutta meillähän on sellainen tilanne että valio.fi:ssä reseptikuvat ovat todella isossa lähderesoluutiossa, ja kaikki kuvat (sekä saitilla näkyvät että appiin tulevat) tehdään saitilla skaalaamalla. Ja sovelluksen ja saitin välillä on itse asiassa yhdeksän eri kuvakokoa (3 dpi:tä x 3 käyttökohdetta), joista valitaan yksi setti aina käytettäväksi kulloisenkin näytön mukaan.
Windows 8 -kehitystä tuntemattomille siis tiedoksi, että alusta tukee suoraan sitä, että pakettiin heitetään kaikki kuvaresurssit 100%-, 140%- ja 180%-koossa, ja platta valitsee niistä näytön fyysiseen olemukseen sopivimman. Samaten dynaamiset kuvanhaut webbisaitilta ym. kannattaa mahdollisuuksien mukaan tehdä tuon meidän mallimme mukaan, eli että valitun kuvan tarkkuus valitaan näytön dimensioiden perusteella.
Sami Niemelä
Joo, tarkoitin lähdemateriaalien resoluutiolla juuri tuota. Valion lähtötilanne sisällön puolesta kuulostaa oikein esimerkilliseltä, mutta aika monelle korkea resoluutiovaatimus ja siten myös sisältösuunnittelun + käsittelyn osuus saattaa tulla vielä yllätyksenä. Etenkin kuvamateriaalin suhteen alustan skaalaus on vähän monimutkaisempi kuin mihin iOS- tai jopa Android-projekteissa on totuttu.
Sinällään hyvälaatuisiin kuviin panostaminen on kuluttajan kannalta ehdottoman hyvä juttu. Uskon että Windows 8 -alustalla tullaan näkemään vielä aika näyttäviä sovelluksia kunhan suunittelijat omaksuvat alustan filosofian ja potentiaalin esimerkiksi typografian suhteen.
Lähinnä tuolla designin tuella tarkoitin sitä, että perusguidelinet toki löytyy mutta esimerkiksi meille tuli prosessin aikana muutamakin kysymys mihin ei vastausta vielä löytynyt, yksinkertaisesti koska niitä ollut vielä olemassa—vaikka meillä oli kaveri kirjaimellisesti samaan aikaan Redmondissa Train the Trainer -koulutuksessa. Joten päädyimme ratkaisemaan muutamia kysymyksiä ominpäin Futuricen kanssa ja ihan hyvinhän siinä kävi. Samantyylisiä haasteita oli myös ensimmäisten Windows Phone-proggisten kanssa joten tämä oli tavallaan odotettavissa :)
Jouni Heikniemi
Jeps, näemme asiat varmaan aika samalla tavalla. Ja joo, sinänsä ymmärrän mitä meinaat designilla: Onhan ”Metro” vain kehikko, ja varsinainen design tapahtuu kuitenkin sovellusalueella. Mitä ei ole standardoitu, ratkaistaan joka paikassa erikseen ja eri tavalla ;-) Kasin suunnittelukielen kunniaksi täytyy kuitenkin sanoa se, että iso osa ongelmista _on_ jo ratkaistu ja vakioitu.
Katselin Tukholman julkaisutilaisuudessa muita Pohjoismaiden julkaisuun esiin nostettuja sovelluksia ja juttelin niiden tekijöiden kanssa. Aika samanlaisia fiiliksiä oli monella designista. Suomalaiset voivat kuitenkin olla ylpeitä siitä, että (lähes) kaikki täällä tehdyt sovellukset ovat huomattavan Metro-henkisiä esim. asettelun ja juuri typografian käytön osalta. Naapurimaissa oli teknisesti oikein fiksua tavaraa, mutta UI oli tehty vanhan Windowsin malliin ”Ai miten niin tähän ei mahdu vielä yhtä group boxia, siinähän on 60 px tilaa” -hengessä.
Toistaiseksi tuo tietty ilmavuus ei tunnu vielä itsestäkään täysin luontevalta, mutta mitä enemmän hyvin suunniteltuja Metro-sovelluksia käyttää, sitä enemmän sitä päätyy arvostamaan.
Jouni Heikniemi
Ilouutisena voin kertoa myös, että Valion sovellus läpäisi viime yönä storen sertifioinnin myös ARMin osalta, ja nyt softaa voi siis käyttää myös Windows RT -laitteilla.
Videovääntö päätyi antiklimaktiseen lopputulemaan: Syytä sertifioijilla puuttuneisiin videoihin ei ainakaan meille ikinä saatu, mutta riittävän tymäkän väännön jälkeen sovellus noin vain läpäisi sertifiointiseulan. Prosessin vaikeaselkoisuus on pettymys, mutta toivotaan että tilanne paranee ajan mittaan. Ainakin Microsoft on hyvin tietoinen sertifioinnissa koetuista ongelmista.
Mikko Sairio
Tässä vähän nördinglishiä, mutta pakko jakaa, kun käytimme paljon aikaa ongelman selvittelyyn.
Videoiden osalta näyttäisi siltä, että Windows 8:n MediaElement (ja Codeplexin PlayerFramework) tökkivät ARM:in kanssa ilmeisesti videon purkuun liittyen Direct3D Feature Level-vaatimusten takia. Ainakin Windows Application Certification Kit feilauttavat arkkitehtuurineutraalit videosovellukset ja ongelma on helppo todentaa pakottamalla D3D Feature Level dxcpl.exe:llä sovelluksen osalta alhaiselle tasolle.
Oma huono ratkaisumme oli jättää sovelluksestamme videot näyttämättä, jos oli pelko siitä, että kone ei tue niiden toistoa. C#:ssa ei tietääkseni ole suoraa rajapintaa asian ratkomiseen, mutta avoin SharpDX-kirjasto auttoi meitä. Näin siis siihen asti, kunnes MediaElement alkaa toimia oikein.
Jouni Heikniemi
Vähän myöhässä vastaus Mikon viestiin, mutta kuitenkin:
Lopulta epäilen, että meidän video-ongelmamme selitys ei ollut aivan noin client-tekninen. Ensinnäkin meidän videoplayerimme oli sovellukseen upotettu WebView, joka siis käytännössä upotti vain YouTuben HTML5-playerin. Siinä kohtaa koneiden kyvykkyydessä ei pitäisi olla eroja, koska laitteesta riippumatta paukut HTML5-videoon pitäisi olla.
Mutta sertifioijat saivat ongelman toistumaan myös Intel-ympäristössä, minkä jälkeen oli ilmeistä, että kyseessä ei ole systemaattinen ongelma, kun videot olivat toimineet ilman virheilmoitusta paitsi kaikilla testaajille, myös monilla kuluttajilla jotka olivat sovelluksen jo ladanneet käyttöönsä. Pienet selvittelyt sertifiointituen kanssa johtivat siihen, että lopulta vain hyväksyivät sovelluksen.
Tarina ei kerro – ja tämä on kiistatta yksi sertifiointiprosessin huonoista puolista – että saivatko ne asian lopulta ratkaistua sertifiointitiimissä, vai paljastuiko vain että heillä oma palomuuri blokkasi YouTuben ;-)
Raimo Vuonnala
Todellakin ihmetyttää että Windows8 on alustana. Ylläolevasta ei selvinnyt miksi tämmöinen valinta tehtiin.
Olisi mielenkiintoista tietää paljonko tuosta W8-version koodista on uudelleenkäytettävää esim iOS:ään.
Mitä tulee ”omaan keittokirjaan” niin App Storessahan on jo iPadiin kotimainen vaihtoehto, myowncookbook.net