Käyttäjäkeskeisen verkkopalvelun suunnittelun perusteet: tiivistelmä Luotain-menetelmästä
Otathan huomioon, että tämä artikkeli on yli 16 vuotta vanha, joten sisältö ja linkit eivät ole välttämättä ihan ajan tasalla. Tuoreena lukemisena samasta kategoriasta: Varustelekan verkkokaupan uudistus - mitä voimme oppia?.
Vierityspalkin artikkelisarjassa on aiheena verkkosivuston konseptisuunnittelu ja siihen liittyvät menetelmät, käsitteet ja dokumentit.
Hiljattain julkaistu diplomityö* antaa tiiviin katsauksen siihen kuinka verkkosivustoja suunnitellaan – tai pitäisi suunnitella. Janne Toivolan* tiivis 73 sivun diplomityöpaketti* esittelee Siniselle Meteoriitille* tilaustyönä tehdyn verkkosivustojen suunnittelumenetelmän nimeltä Luotain. Diplomityön kirjallisuuskatsauksessa käydään läpi keskeisimpiä käyttäjäkeskeisen suunnittelun teorioita, mutta pääpaino työssä on käytännön tekemisen kuvaamisessa ja ohjeistamisessa.
Työssä esitetty menetelmä jakaa verkkosivuston suunnittelun viiteen osaan: 1) Ympäristö, 2) Konsepti, 3) Sisältö, 4) Muoto, 5) Kokemus. Seuraavaksi on kuvattu tarkemmin jokaisen moduulin sisältämiä aktiviteetteja. Kuvaukset ovat tiivistyksiä Toivolan diplomityöstä*.
1) Ympäristö
Ympäristö-moduulin aikana mallissa selvitetään esimerkiksi:
- millaista liiketoimintaa asiakasorganisaatio harrastaa ja mitä se toiminnallaan haluaa saavuttaa
- luodaan katsaus internetin trendeihin ja siihen minkälaisia vaikutuksia trendeillä voisi olla kohteena olevan verkkosivuston toimintoihin
- tunnistetaan tärkeimmät asiakasorganisaation ja/tai asiakkaan toimialan trendit
- tunnistetaan tärkeimmät kilpailijat ja yhteistyökumppanit
- kartoitetaan ylätasolla tärkeimmät liiketoimintaan liittyvät prosessit
Ympäristö-moduulin aikana myös tutkitaan tulevan palvelun yleisöjä ja kartoitetaan millaisia käyttötarkoituksia uudella palvelulla voisi olla. Yleisön tutkimukseen liittyviä menetelmiä ovat mm. asiakasorganisaatioiden avainhenkilöiden haastattelu, verkkoanalytiikan hyödyntäminen, kävijätutkimus ja haastattelututkimus. Yleisöjen kartoituksen lisäksi erityishuomiota kiinnitetään sisältölähteisiin joista tärkeimpiä ovat yleensä vanhan verkkosivuston sisällöt, asiakkaan muiden järjestelmien sisällöt ja yhteistyökumppaneiden sisällöt.
2) Konsepti
Konsepti-moduulissa edellisen vaiheen aikana tehdyt löydöt kiteytetään yhteiseksi tahtotilaksi verkkosivustolle.
Konseptin tärkeimmiksi elementeiksi kuvataan 1) tavoitteet, 2) markkinapositio ja 3) visio.
Konseptisuunnitelman tärkein vaatimus myös kiteytetään Toivolan työssä hyvin:
”Hyvä konsepti on riittävän yksinkertainen, jotta sen voi ymmärtää myös asialle vihkiytymättömät henkilöt.”
Konseptikuvausta voidaan täydentää määrittelemättä verkkosivustolle tärkeimmät kohderyhmät (segmentit) ja mittarit. Mittareilla viitataan työssä ensisijaisesti verkkoanalytiikan avulla mitattaviin, konkreettisiin, palvelun toimintaan liittyviin mittareihin.
Yleisön ja konseptin kuvaamista voidaankin pitää kokonaisuutena joka kaikkien asiakasorganisaatioiden tulisi tehdä valmiiksi ennen kuin varsinaista toteutusprojektia lähdetään valmistelemaan tai kilpailuttamaan. Myöhemmät suunnittelun vaiheet voidaan tehdä myös osana toteutusprojektia (ja usein tehdäänkin), mutta ilman kuvatun kaltaista tiivistä konseptikuvausta ei verkkosivustojen toteutusprojekteja tulisi koskaan aloittaa.
Kolmessa viimeisessä vaiheessa keskitytään konkretisoimaan konseptikuvaus sisältösuunnitelmaksi, käyttöliittymämalleiksi ja visuaaliseksi ilmeeksi. Näitä kolmea pidetään työssä myös verkkosivuston suunnitteluprosessin tärkeimpinä suunnittelutuotoksina.
3) Sisältö
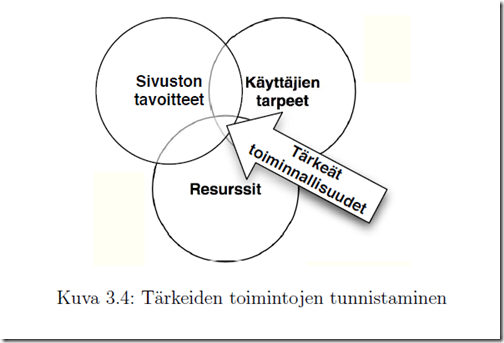
Työssä kuvattu sisältömoduuli on tarkoituksella eriytetty käyttöliittymän ja rakenteiden kuvaamisesta. Sisältömoduulissa halutaan mallissa keskittyä kuvaamaan tärkeimpiä toiminnallisuuksia ja tietotarpeita joihin sivuston tulisi vastata. Sisältöjen rakenteisiin ei tässä vaiheessa vielä haluta syventyä. Tärkeintä on tunnistaa tärkeimmät sivuston toiminnot ja sisällöt.

Sisältöjen suunnitteluosuudessa on ansiokkaasti huomioitu käytännön realiteetit. Verkkopalveluprojektien monet haasteet liittyvät ongelmiin sisällöntuotannossa joten jo suunnitteluvaiheessa on tärkeätä huomioida käytännön realiteetit. Upean sisältökonseptin suunnitteluhan ei ole kovinkaan vaikeata jos jättää huomiotta käytössä olevat resurssit.
4) Muoto
Muotomoduulissa suunnitellaan sisältörakenteet ja palvelun käyttöliittymä. Lisäksi suunnitellaan esimerkiksi hakutoiminnallisuuksien toiminta.
Muotomoduulissa käyttöliittymien ja sisältörakenteiden suunnittelun rinnalla on suositeltavaa kuvata tärkeimmät verkkosivuston käyttötilanteet asiakkaiden näkökulmasta ja kartoittaa asiakkaan sisällöntuotantoprosessit. Näin toimimalla saadaan sisältörakenteista ja käyttöliittymistä asiakkaiden kannalta toimivat ja sisällöntuottajien kannalta loogisesti ylläpidettävät.
Luotain-malli ottaa huomioon verkkosivuston suunnittelussa myös sisällönhallintajärjestelmien ylläpitoliittymät ja metatietomallin suunnittelun tärkeyden. Hyvin tyypillisestihän verkkosivustoprojekteissa pohditaan sitä voidaanko käyttää sisällönhallintajärjestelmän oletuskäyttöliittymiä kaikkiin toimintoihin vai tuleeko järjestelmän ylläpitokäyttöliittymiä räätälöidä. Myös metatietomallin suunnittelu on noussut viime vuosina yhdeksi keskeisimmistä suunnittelun kohteista vaikkakin metatietomalli on edelleen ehkä tyypillisin suunnittelukokonaisuudesta unohtuva asia.
5) Kokemus
Kokemusmoduulissa suunnitellaan lopuksi verkkosivuston visuaalinen ilme. Visuaalinen ilme kattaa mallissa tärkeimpien käyttöliittymämallien leiskat, kuvituksen tyylin valinnan ja graafisen ohjeistuksen laatimisen.
Yhteenveto
Diplomityössä esitelty Toivolan Luotain-malli* on kehitetty alunperin verkkopalveluiden toteutusprojektien tarpeisiin ja siksi erityishuomiota on kiinnitetty esimerkiksi julkaisujärjestelmän räätälöintitarpeiden tunnistamiseen. Mallin soveltuvuutta voinee kuitenkin pitää hyvänä myös konseptointipainotteisempiin projekteihin.
Diplomityössä esitellyn tapaustutkimuksen havaintojen perusteella mallissa on vielä jatkokehitettävää, mutta kokonaisuutena mallia voi pitää varsin kypsänä katsauksena niihin haasteisiin joita verkkopalveluiden konseptoinnissa tyypillisesti kohdataan.
Aiheesta kiinnostuneet voivat tutustua myös muihin samankaltaisiin opinnäytetöihin. Esimerkiksi:
- Informaatiosuunnittelun prosessin, menetelmien ja artefaktien uudistus asiakaslähtöisesti Please User Experience Design Oy:ssä (Salminen, Liisa 2007, pdf-tiedosto)*
(Kirjoittaja työskentelee tapaustutkimuksen kohteena olleessa Sinisessä Meteoriitissa konsulttina.)
—
(*Toim. huom. Linkkejä poistettu toimimattomina.)
PS. Jälkikommentti: Jatkolukemiseksi sopii hyvin: Verkkopalvelun konseptisuunnittelu North Patrolissa.
8 kommenttia on “Käyttäjäkeskeisen verkkopalvelun suunnittelun perusteet: tiivistelmä Luotain-menetelmästä”
Kommentointi on suljettu.













PA
Mainio tiivistelmä, täytyypä tutustua itse työhönkin. Tuo muistuttaa omaa lemppariani, Jesse James Garrettin UX Elements -kaaviota, mutta tuo lisäselvyyttä alkuvaiheeseen. (Garrettilla oikeastaan tasot Interaction design ja Interface design kuittaantuvat tämän mallin Muoto-tasolla).
*linkki poistettu toimimattomana*
Tähdenlento
Verkkosivustonsa (projekti55.fi) mukaan artikkelin kirjoittaja Tolvanen on töissä Sinisessä Meteoriitissa. Se, että hän ei mainitse sidoksiaan, tekee artikkelista vähintäänkin kyseenalaisen.
Kannattaa huomioida, että hän nosti myös toisessa artikkelissaan (https://vierityspalkki.fi/2009/12/21/joululahjaksi-uusi-typaikka-web-alalla/), joka koski avoimia tehtäviä, esille työnantajansa. Lienee turha mainita, että hän ei tässäkään artikkelissa maininnut sidoksiaan.
Huvittavinta on se, että näiden artikkeleiden jälkeen hän kirjoitti artikkelin, jossa pohdittiin verkkopalveluiden tapoja ja eettisiä malleja. (https://vierityspalkki.fi/2009/12/22/pingstate-nu-vs-erkki-ruuhinen/)
samin
hmm, täytyypä tutustua tarkemmin. Yleisesti ottaen erittäin hienoa että sekä ihmislähtöinen suunnittelu sekä prosessi- / framework-ajattelu alkaa nostaa päätään myös webipalveluiden suunnittelussa. Itse prosessimallissa on kyllä vielä kehitettävää mutta näinhän se menee kaikissa malleissa.
Garrettin Ux-malli on kohta 10 vuotta vanha joten suhtautuisin siihen hieman kriittisesti, vaikka perusmalli edelleen validi onkin. Mutta siinä ei oteta juurikaan huomioon esimerkiksi muutamia ”tuoreempia” teemoja kuten käyttäytymismalleja(behaviors) tai teemoja (patterns). Don Normanin emotional design-ajattelu tuo hyvän lisän tähän.
Lisäksi Luotain-nimi kuulostaa tutulta. Onkohan tekijä tutustunut Taikissa 2004 tehtyyn Luotain-projektiin jossa käsiteltiin juurikin käyttökokemuksen muotoilua tutkimuksen avulla?
*linkki poistettu toimimattomana*
Liisa Kontio (ent. Salminen)
Onpa hauskaa törmätä omaan gradureferenssiin täällä lopulinkeissä! Ja vielä hauskempaa, ettei muinoin käsittelemäni aihe saa jatkoa.
Pidän tässä mallissa kansankielisistä nimistä eri vaiheille ja siitä, että sisältö on saanut oman vaiheensa. Itse tosin sisällyttäisin osan Muoto-vaiheen aiheista jo Sisältö-vaiheeseen, erityisesti käyttötilanteiden kartoittamisen ja sisällöntuotantoprosessit, jotka on hyvä saada käyntiin mahdollisimman varhain.
Ainakin omaa graduani puskiessa ja perehtyessäni erilaisiin malleihin huomasin, että monesti isojen prosessien mallinnus on edennyt pitkälle, mutta pienien kehitystöiden tehokas ja systemaattinen tekotapa puuttuu.
Perttu Tolvanen
Kiitos kommenteista.
Tähdenlento:
En alleviivaa jokaisessa julkaisemassani artikkelissa työnantajaani jossa olen töissä. Sidokseni voi jokainen tarkistaa omalta sivustoltani tai LinkedIn-profiilistani jotka ovat helposti löydettävissä.
En katso edustavani työnantajaani verkossa ellen sitä erikseen alleviivaa. Julkaisuhistoriastani voi löytää paljon lisääkin esimerkkejä joissa olen maininnut työnantajiani eri yhteyksissä (esim. Nelonen, Sanoma-konserni, Digia, 2ndhead). Se, että onko nämä aina mainittu positiivisessa sävyssä on sitten toinen juttu. En tosin ole kauheasti kiinnittänyt tähän huomiota.
Tuossakin viitatussa diplomityötä käsittelevässä jutussa huomio on mielestäni mielenkiintoisessa diplomityössä joka käsittelee aihetta jota ei ole kovin paljon kirjojen ja kansien väliin Suomessa päätynyt. Se, että tapaustutkimus on tehty tiettyyn alalla toimivaan yritykseen ei mielestäni ole ollenkaan päähuomiossa. Etenkään kun syy miksi kirjoitan aiheesta ei liity mitenkään ko. firmaan tai siihen että olen töissä ko. firmassa.
Mutta ei tuota tietysti ole pakko uskoa jos ei halua :)
Perttu Tolvanen
Tähdenlento: Harkittuani asiaa uudelleen korjaan kantaani. Olet oikeassa, että tässä artikkelissa sidoksien maininta on asiallista. Lisäsin artikkelin loppuun maininnan siitä, että työskentelen Sinisessä Meteoriitissa. Tämä käytäntö on yleinen muilla Vierityspalkin toimittajille ja lienee syytä minunkin ottaa käyttöön.
Kiitos palautteesta.
Saija Lehto
Olen itse pitänyt tähän asti käyttäjäkeskeisen suunnittelun alaa Suomessa sellaisena että lähes kaikki tietävät tai jollain tavalla tuntevat toisensa. Siksi olinkin erittäin yllättynyt että dippatyö joka käyttää termiä ”luotain”, ei viitannutkaan menetelmään josta esim. Tuuli Mattelmäki on kirjoittanut väitöskirjan Design Probes (*linkki poistettu toimimattomana*) ja jota yhtenä menetelmänä tutkittiin Taikissa TEKESin rahoittamassa Luotain-projektissa vuosien 2002-2004 kieppeillä (jolloin itsekin olin projektissa tovin mukana). Heikkoa tiedonhakua dippatyön tekijältä vai heikkoa ohjausta työn ohjaajalta?
Perttu Tolvanen
Saija: Kiitos täydennyksestä. Lisäsin tuon mainitsemasi teoksen myös Raportit ja lähteet -sivun listalle.
https://vierityspalkki.fi/raportit-ja-lahteet/