Eija-Riitta Korhola – Flashilla europarlamenttiin?
Otathan huomioon, että tämä artikkeli on yli 17 vuotta vanha, joten sisältö ja linkit eivät ole välttämättä ihan ajan tasalla. Tuoreena lukemisena samasta kategoriasta: Iltalehden digitaalisella Plus-versiolla on jo yli 60 000 maksavaa tilaajaa.
Vierityspalkin artikkelisarjassa on aiheena verkkosivuston konseptisuunnittelu ja siihen liittyvät menetelmät, käsitteet ja dokumentit.
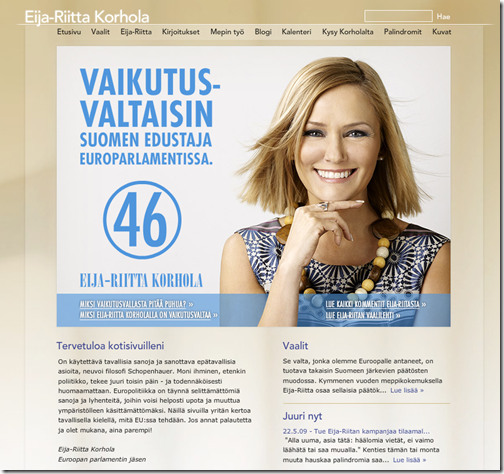
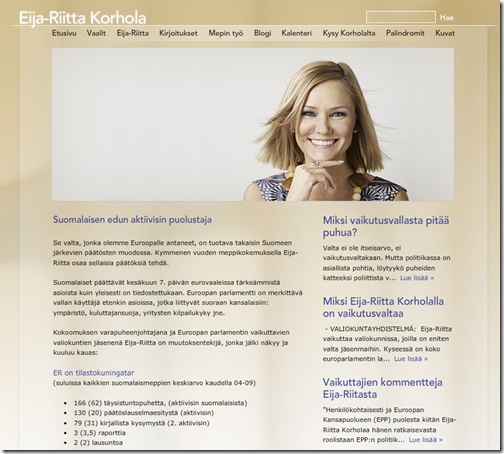
Eija-Riitta Korholan vaalisivusto edustaa varsin poikkeuksellista vaalisivuston toteutusteknologiaa. Eija-Riitan verkkosivusto on kokonaan flashilla toteutettu sivusto. Jopa blogi on flashilla tehty.
Pelkästään laaja flash-toteutus on mielenkiintoinen, mutta mielenkiintoisempaa on kuinka hyvä flash-toteutus on kyseessä. Vai mitä mieltä ovat Vierityspalkin lukijat? Voiko vaalisivuston toteuttaa kokonaan flashilla?

Sivusto on visuaalisesti tyylikäs ja viimeistelty, mutta ei sen lisäksi valitettavasti tarjoa mitään erikoista. Perusasiat löytyvät sivustolta helposti ja esimerkiksi blogi on tärkeässä roolissa, vaikka blogia ei voikaan kommentoida. Flashin käyttöön on kuitenkin panostettu tosissaan. Jokaisella sivulla on jopa oma url-osoite ja sivusto tuntuu löytyvän Googlestakin ihan mukavasti. Jopa yksittäisten blogiartikkeleiden sisältö on indeksoitunut Googleen flashista huolimatta. Myös selaimen “Takaisin”-painike toimii sivustolla. Toteutus on ainakin tältä osin vaikuttava ja erottuu näin “normaaleista” flash-sivustoista.

Vaalisivustona saitti ei mitenkään erotu massasta sisällöllisesti eikä toiminnallisesti. Mitään erityisen multimediallistakaan ei sivustolla ole. Tämä pistääkin miettimään miksi flashiin on panostettu?
Tavallisen käyttäjän näkökulmasta hyöty on vain “pehmeämmässä” surffaamisessa ja ehkä täten aavistuksen elegantimmassa vaikutelmassa. Tekeekö joku äänestyspäätöksen tämän perusteella?
Pelkällä tekstiselaimellakin Eija-Riitta Korholan sivusto toimii kohtuullisesti joten huonosta saavutettavuudestakaan ei pääse kritisoimaan. Flash-toteutuksen huonoja puolia on selkeästi pyritty eliminoimaan.
Mitkä ovat ne asiat jotka flashin käytöllä Eija-Riitta menettää?
Vierityspalkin lukijakunnassa lienee paljon flash-ammattilaisiakin, joten kertokaahan: Jos olisi aivan pakko käyttää flashia, niin olisiko Eija-Riitan sivusto hyvä esimerkki laadukkaasta flash-toteutuksesta?
(Toim. huom. vuonna 2022: Korholan nykyinen sivusto on toki aivan toisenlainen, joten linkkejä poistettu.)
14 kommenttia on “Eija-Riitta Korhola – Flashilla europarlamenttiin?”
Kommentointi on suljettu.















Flash2006
Flash on soolaastyeaar. Miksi tehdä mitään flashillä, mikäli sen voi tehdä edes 80 prosenttisesti HTML:llä? Flash on suljettu eikä toimi mobiililla kuin erittäin rajoitetusti.
Outoa on se, että Suomessa tehdään edelleen (massiivisia) flash kamppiksia. Tässäkin tapauksessa – niin kuin monessa muussakin – pitäisi kysyä, onko saatu visuaalinen hyöty lähelläkään menettyä saatavuutta. Tai korvaako visuaalinen hyöty Flashin vanhanaikaisuutta.
zache
Sivusto muuten näyttäisi toimivan ilman flashiä ja javascriptiä. Ulkoasu on aika lailla blankon näköinen mut leiska säilyy ehjänä. Pakko sanoa et aika vaikuttavan paljon ovat nähneet vaivaa siinä et homma toimii.
jusa
Kaunishan tuo on, mutta jotain perusasioita kyllä puuttuu, jotka HTML-toteutuksella olisi saatu suunnilleen oletusarvoisesti.
– Olen blogeja tottunut lukemaan RSS-lukijallani ja se ei näyttäisi tuolla nyt onnistuvan.
– Lisäksi FireFoxin näppiskomennot (ctrl+t, backspace, ctrl+F4 etc.) eivät ilmeisesti sen flashin vuoksi pelaa. IE:tä en kokeillut.
Aki Björklund
Ei vakuuta.
Flashilla toteutettu ”sivusto” tuo mielenkiintoisia ongelmia. Jos klikkaa linkkiä jossain vähän alempana sivulla, niin ”siirrytään toiselle sivulle” ”hienoa” animaatiota odotellen. Mutta sitten ei hypätäkään sivun ylälaitaan, jossa ”uutta” sivua voisi alkaa lukea. Kun klikkaa vaikka sivun alalaidan Yhteystiedot-”linkkiä”, niin näkee kyllä avustajien yhteystiedot, mutta ei niitä tärkeimpiä (tämä riippuu toki selainikkunan korkeudesta).
Hakuboksissa ei toimi enter. Etusivulle ei pääse logoa klikkaamalla. Vaalisivun lopussa olevassa lomakkeessa on sotketty radiobuttonien ja checkboxien merkitys.
Blogista tai muustakaan ei ole syötettä tarjolla.
Flashin mahdollisuuksia ei ole hyödynnetty edes mielenkiintoisemman typografian aikaansaamiseksi. Nyt vain joutuu kärsimään Flashin selaimia heikommasta kerningistä eli teksti on vaikealukuisempaa.
Linkkiväri on myös monien linkittymättömien otsikoiden ja muiden tekstielementtien huomioväri. Saa aika paljon arpoa mikä on linkki ja mikä ei.
Esim. blogisivun Uusimmat blogimerkinnät -otsikon alla ainoastaan ”Lue lisää” -tekstit ovat linkkejä.
”Sivun” alalaidassa on myös pientä hauskaa. Hittilaskuri 90-luvun malliin ja samoin vanhahtava päivitetty viimeksi -päivämäärä. Samassa palkissa on myös sana yhteystiedot, joka näyttää täsmälleen samalta harmaalta tekstiltä kuin kaksi muuta tietoa, mutta on ainoana niistä linkki.
Mikään tähän tekemistäni linkeistä ei toimi ilman JavaScriptiä, ne vain vievät etusivulle. Hakukonenäkyvyyshyöty on siis osin menetetty.
Jr
Eipä tuossa ole mitään mitä ei olisi voinut perinteisin keinoin toteuttaa. Mutta verratkaapas etusivun naamakuvaa Kysy Korholalta -sivun kuvaan… Onko tuo sama emäntä? Voin sanoa, että jos nuo kaksi tulisi kadulla vastaan, en taatusti tunnistaisi.
Mikko
Itse en tee äänestyspäätöstä koskaan nettisivun ulkoisen ilmeen perusteella. Ainoastaan sivun sisältämät tekstit voivat vaikuttaa äänestyspäätökseeni.
Janne Toivoniemi
Kaikki sivulla olevat toiminnallisuudet olisi voitu hoitaa html/css/javascript -yhdistelmällä eikä loppukäyttäjän tarvitse huolehtia siitä, onko koneella Flash player vai ei. Eli mitään loppukäyttäjän näkökulmasta järjellistä syytä Flashin käytölle ei ole. Mitä luultavammin tässä on mainostoimiston myyntijampat myyneet ”viimeisintä teknologiaa” ja ”todella näyttävää toteutusta” hirveään ylihintaan, koska ”netissä tulee erottautua”.
Korhosen blogi on tyypillinen poliitikon blogi – jaarittelevaa tekstiä, jota ei voi kommentoida. Se siitä vuorovaikutuksesta ja kaksisuuntaisuudesta. Toivottavasti toteuttanut taho on laskuttanut hyvän hinnan tästäkin turhakkeesta. Ei se tyhmä ole, joka pyytää vaan se joka maksaa …
Internet-markkinointi -blogi Loippari
Mikäköhän pointti noilla osoitteilla ylipäätään on englanninkielisinä suomenkielisessä sivustossa. Ärsyttää myös kun tilarivllä ei näy mihin linkki on viemässä – itsellä kun on tapana aina katsoa sieltä kohde ennen klikkaamista.
Onko tässä siis käytettävyyttä tapettu ihan vaan sen takia, että ollaan saatu toi feidaus sivulta toiselle siirryttäessä? Pakko kysyä kans, että miksi?
Puhvalo
Näin Flash-tekijänä täytyy ihmetellä että miksiköhän tuo sivu on tehty Flashilla. Sisältöön ja visuaalisuuteen nähden ei sivustossa ole juuri ole tarvetta Flashille, ja samat pienet fadet ja kikat olisivat pystytty toteuttamaan JS pohjaisesti vallan hyvin. Eli tässä tapauksessa, vaikka saavutettavuudesta oltiin pidetty huolta, en näe mitään järkeä Flashin käytössä.
Se että onko käyttäjällä Flash-player vai ei on aika turha pointti, tätä nykyä se alkaa olla sellasissa rajoissa, että ne joilla on selaimessa käytössä javascripti, on myös Flashi koneella. Mutta se että se player on olemassa ei tarkoita että kaikkea sisältöä siihen pitää tunkea, varsinkin tässä tapauksessa jossa on käytössa paljon tekstisisältöä, ei siinä ole mitään järkeä.
Mutta pakko kommentoida ensimmäisen sankarin kommenttia siitä että Flash on niin viime vuoden teknologia. Henkilö ilmeisesti on kova HTML 5.0 fani tai muuten viettää aikansa kauniissa utopioissa välittämättä todellisuuden kylmästä kosketuksesta. Tällä hetkellä markkinoilla ei ole mitään varteenotettavaa korviketta Flashille rikkaan median sovelluksissa ( HD Video, 3D, monimutkaiset animaatiot…), vaikka se Silverlight sieltä on hitaasti puskemassa eteenpäin. Saavutettavuus on täysin mahdollista pitää kunnossa, jos osataan pitää huolta perussisällön ja muun materiaalin vaihtoehtoisista näyttötavoista. Kyse onkin lähinnä siitä että kuinka ”hienoa” lopputulosta halutaan saada aikaiseksi, missä menee se taso joka riittää toteutukselle, ja kuinka paljon asiakas haluaa panostaa vaihtoehtoisiin sisältöihin ja ratkaisuihin. Oikeat työkalut oikeaan hommaan.
PerttuT
Eija-Riitan sivustosta on sentään kannattanut mielestäni maksaa jotain. Flashista ei missään tapauksessa oteta kunnolla tehoja irti, mutta sen haitat minimoidaan mallikkaasti ja lopputulos on tyylikäs. Täten ei tuo ihan rahastamisen puolelle mene, koska tekemisessä on osaamistakin ollut paljon.
Jani Sievisen sivusto sen sijaan kuuluu siihen pelottavaan sarjaan jota monet mainostoimistot tekivät pitkään 2000-luvulla:
*linkki poistettu toimimattomana*
Tuollaisiin ”verkkosivustoihin” onneksi enää harvoin törmää.
Internet-markkinointi -blogi Loippari
Kurkkasin tuota Pertun mainitsemaa Sievisen sivustoa ja siinä oli kyllä sellainen tapaus, että oppilaitokset voivat tallettaa sen opetuskäyttöä varten. Siinä on nimittäin hyviä esimerkkejä huonosta suunnittelusta. Pahin on ehkä tuo, että sivulle rajataan fyysiset mitat ja estetään skaalautuvuus sisällön määrän mukaan – tyypillistä flashia siis. Mutta mikä oli hauskaa tuossa, oli tuo rakenne. Nimittäin myyntituotteet- ja galleria-sivut ovat ota yhteyttä -osion alasivuja. Ehkä jollain aasinsillalla tuohon saa selityksen, mutta todennäköisin syy taitaa olla se, että kun ulkoasu on ollut valittuna työt aloitettuna, joku on keksinyt että sinne tarvitaan vielä tällaiset sivut. Siinä kohtaa on tullut tenkkapoo. Etusivun alle niitä ei haluta ja muihin osioihin ne ei sovi. Juuri hyvä esimerkki miten käy kun estetään webin kaks perusasiaa, laajennettavuus ja skaalautuvuus.
Mikko
No Korhola tuskin on itse maksanut senttiäkään tästä. Eiköhän Eteläranta ja ydinvoimalobby maksa kulut…
Otto Peura
Hmm, mä ymmärtäisin tuon sivuston sellaisena showcasena – ”näin teet HTML-sivuston Flashilla”, mutta mikä ihmeen järki tuollaisen tekemisessä on? Flashia tarvitaan toki jossain (edellä jo mainituissa rikkaassa sisällössä) mutta jos sitä ei käytetä, niin miksi nähdä suuri vaiva siitä, että tehdään Flashilla mahdollisimman paljon tavallista xHTML/CSS-sivua muistuttava sivu? Outoa. :)
Otto Peura
Sitä ei muuten kukaan maininnut, että TOKALLA latauksella (eli osa sisällöstä välimuistissa) sisällön saaminen näkyviin kestää mun netillä noin seitsemän sekuntia. xHTML:llä olisi päästy ehkä seitsemäsosaan tästä, todennäköisesti alle.