Lujatalo
Lujatalon verkkosivustouudistuksessa kaiken lähtökohtana oli vahva käyttäjälähtöisyys. Suunnittelussa irtauduttiin organisaatiolähtöisestä rakenteesta ja navigoinnista tehtiin sivuilla käyttäjälle helppoa ja intuitiivista. Teknisellä puolella sivusto hyödyntää Jamstack-arkkitehtuuria, joka tekee käyttäjäkokemuksesta saumattoman sivujen latautuessa silmänräpäyksessä.
Suunnittelussa haettiin selkeyttä ja rauhallisuutta
Projektia lähdettiin toteuttamaan kahdessa vaiheessa. Ensimmäinen osa oli suunnitteluvaihe, joka vietiin läpi neljässä teemoitetussa työpajassa. Alun ideointivaiheessa kuultiin suurempaa joukkoa Lujatalon ammattilaisia, jonka jälkeen työtä jatkettiin pienemmän projektitiimin voimin. Sivuston keskeisimmiksi tehtäviksi määriteltiin luoda työnantajamielikuvaa sekä luotettavaa mielikuvaa rakentajana yhteistyökumppanien suuntaan.
Kaiken lähtökohtana oli käyttäjälähtöisyys. Suunnitteluvaiheessa todettiin, että vanhalla sivustolla erityisesti tavassa esittää yhteystiedot ja referenssit – molemmat erittäin tärkeitä osioita Lujatalon liiketoiminnan kannalta – oli paljon haasteita käyttäjien näkökulmasta. Näiden toiminnallisuuksiin, kuten siihen miten oikeat yhteystiedot olivat loppukäyttäjälle mahdollisimman helppoa löytää, kiinnitettiin erityistä huomiota.
”Suunnittelua lähdettiin tekemään yksinkertaistamisen ja rauhoittamisen kautta”, kertoo Knowitin Service Designer Jonas Simola. Rakenteen osalta se tarkoittaa sitä, että nyt sivulla kävijä tietää koko ajan missä hän on ja minne mennä, ja sisäisesti puolestaan sivustoa on helpompi ylläpitää ja päivittää.
Suunnittelun tueksi tehtiin sekä Lujatalon sisäisiä haastatteluja että loppukäyttäjien haastatteluja. Suunnitteluvaiheen lopputuloksena syntyi uusi informaatioarkkitehtuuri, uudet layoutit, sekä Figman avulla toteutettu proto, jossa asiakas pääsi jo kokeilemaan liikkumista muutamien sivujen välillä.”
”Oli todella hyvä, että Knowit toteutti heti alussa sisäisten ja ulkoisten kohderyhmien haastattelut. Ne vahvistivat analytiikasta havaittuja asioita ja antoivat hyvän pohjan suunnittelulle”, kertoo Lujatalon AD Janne Markkanen.
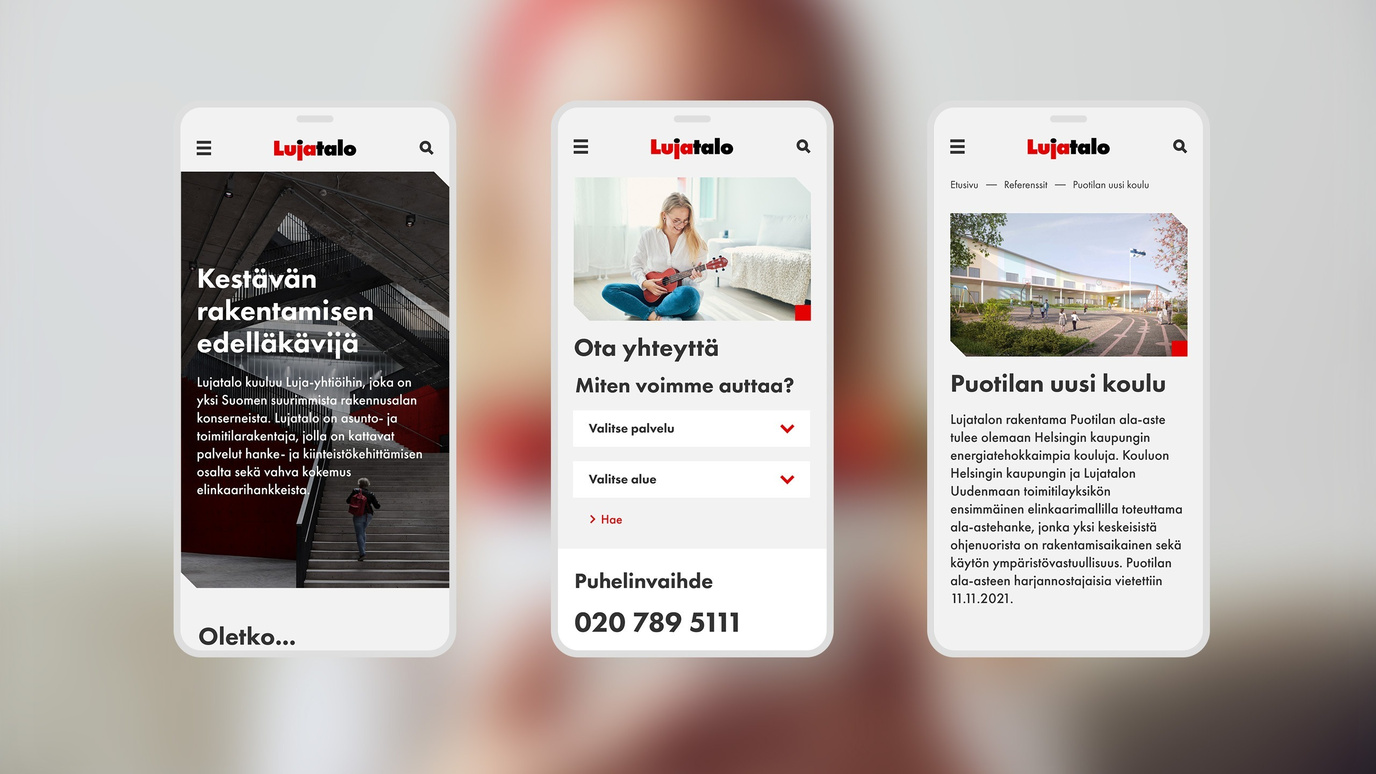
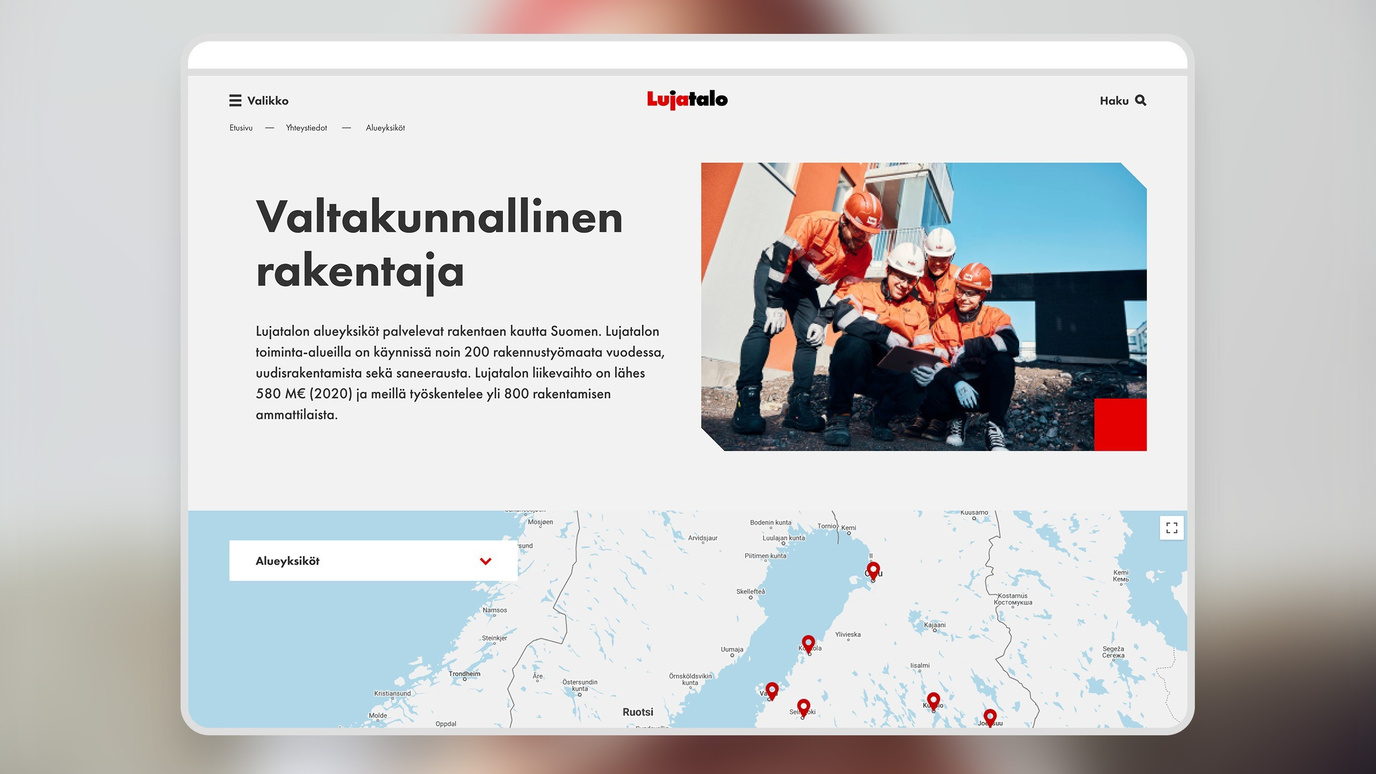
Yhteystietojen ja referenssien helppo löydettävyys tärkeätä liiketoiminnalle
Uudella sivustolla yhteystietoja voi hakea joko vapaalla sanahaulla tai sitten suodattaa kategorioittain. Kategoriat mietittiin loppukäyttäjien näkökulmasta mahdollisimman intuitiivisiksi ja unohdettiin organisaatiolähtöinen tapa hahmottaa asioita.
”Mielestäni Yhteystiedot-osion toteutuksessa onnistuttiin kiitettävästi huomioimaan loppukäyttäjien tarpeet”, toteaa Knowit Experiencen projektipäällikkönä toiminut Niko Ristola. ”Ota yhteyttä -sivu on helppo löytää sekä päävalikon että hakutoiminnon kautta. Rakennusbisnes on kuitenkin melko paikallista toimintaa. Siksi niin oman paikkakunnan yhteystietojen kuin oman alueen referenssien löytämisestä haluttiin tehdä helppoa”, Ristola taustoittaa.
Referensseissä kävijälle annettiin kuitenkin sisältöjen suodattamisen lisäksi mahdollisuus myös selailla vapaammin sisältöä.
”Referenssit saivat aiempaa enemmän huomiota uudella sivustolla, sillä haastatteluista kävi ilmi, että erityisesti ne kiinnostavat kävijöitä”, Markkanen kertoo.
Sivustolla kävijää ohjataan selkeillä ja lyhyillä teksteillä oikeaan paikkaan. Yhteydenotosta haluttiin tehdä kävijälle helppoa mahdollistamalla yksittäisten yhteystietokorttien ripottelu sivuille aina tarpeen vaatiessa. Lisäksi sivustolla on käytössä geneerisempi ”Miten voimme auttaa” -elementti, joka ohjaa kävijää eteenpäin.
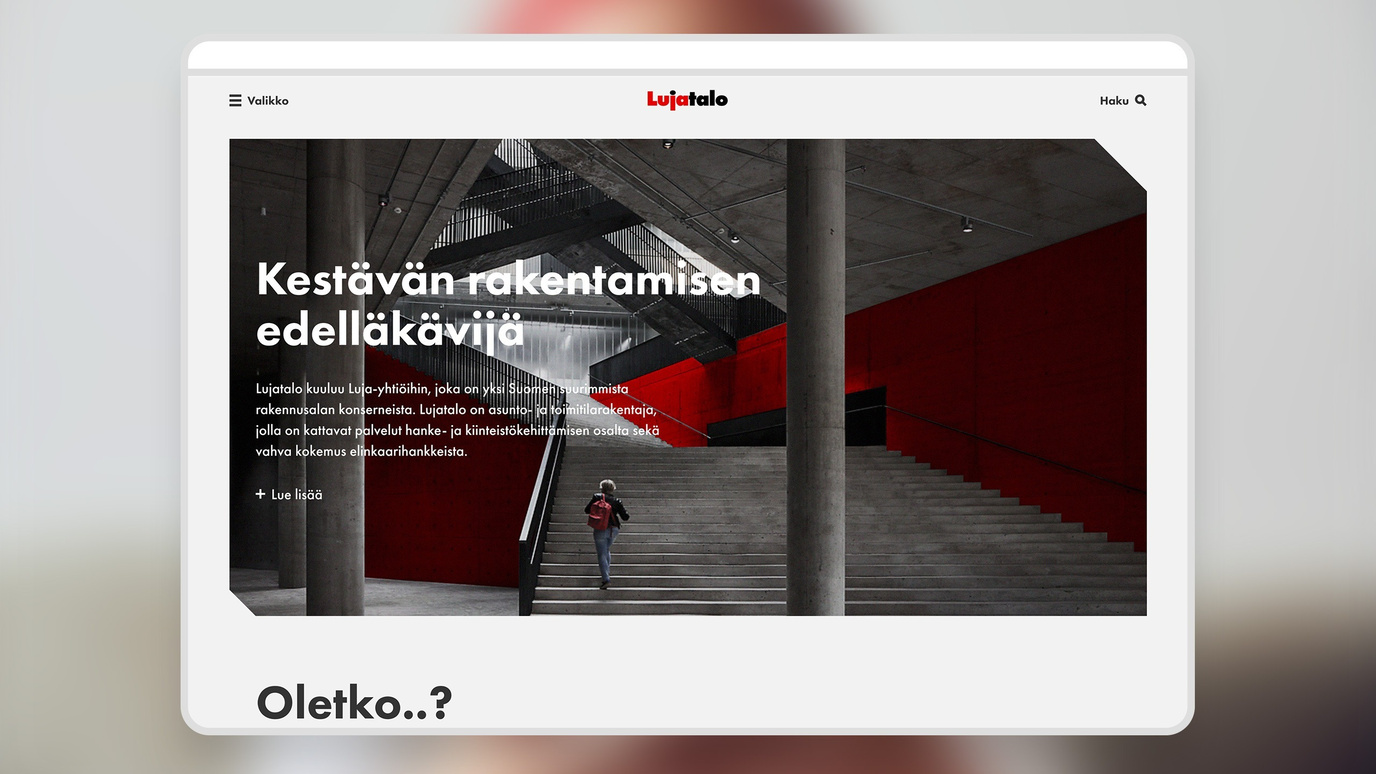
Punainen väri valjastettiin luomaan brändimielikuvaa
Uudistuksessa sivuston ilmettä elävöitettiin. Ilme pidettiin brändille uskollisena, selkeänä ja rauhallisena, mutta mukaan tuotiin pieniä nyansseja, kuten leikatut kulmat kuvissa.
”Rakennusala mielletään helposti vähän konservatiiviseksi ja siellä on totuttu tietynlaiseen visuaalisuuteen. Mutta löysimme rohkean oman ilmeen pelkistämällä vahvasti visuaalista muotokieltä”, kuvailee Knowitin Senior Designer Samuli Kemppi.
Lujatalon brändiväri, kirkas punainen, herättää katsojan huomion, mutta paljon käytettynä saattaa kääntyä jo raskaaksi ja ”huutavaksi”. Värin käyttöön löydettiin hyvä tasapaino, jossa väri toimii maltillisesti käytettynä tehostevärinä luomassa brändimielikuvaa. Se ohjaa kävijän katsetta kohdistamaan olennaisiin asioihin ja rytmittää sivustoa.
”Punainen on nyt koko ajan läsnä, mutta se ei ole muuri, joka hukuttaa katsojan omaan huutoonsa.”, Kemppi jatkaa.
Jamstack-arkkitehtuurilla sivut latautuvat välittömästi
Toteutusvaiheeseen lähdettäessä oli jo hyvin selvillä minkälaisista lohkoista ja toiminnallisuuksista sivusto tulee rakentumaan. Toteutusvaihe vietiin läpi viidessä kolmen viikon sprintissä, joissa jokaisessa oli yksi isompi kokonaisuus. Yhteistyö Lujan kanssa pysyi tiiviinä myös läpi toteutusvaiheen ja työn etenemisen tuloksia käytiin yhdessä läpi säännöllisesti.
Uusi sivusto hyödyntää Jamstack-arkkitehtuuria, jonka ansiosta sivut latautuvat aina välittömästi – sivun koosta tai yhteyksistä riippumatta. Jamstackin ansiosta esimerkiksi yhteystietojen suodattaminen tapahtuu sormia napsauttamalla.
”Sivuston nopeus nousi heti ensimmäisissä palavereissa esiin yhtenä uudistuksen tärkeimmistä tavoitteista. Ja uusi teknologia on lupauksensa lunastanut! Sivut latautuvat nyt ihan uskomattoman nopeasti”, kiittelee Markkanen.
Sivujen latautumisnopeuden lisäksi Jamstack-arkkitehtuurilla on mahdollista saavuttaa merkittäviä etuja esimerkiksi tietoturvan, skaalautuvuuden sekä kehittäjäkokemuksen ja työkalujen suhteen. Lähtökohtaisesti Jamstackilla rakennettavat sivustot ovat ekologisempia kuin monoliittiisen julkaisujärjestelmän päälle rakennetut sivustot.
Jamstack-ratkaisussa tietoa voidaan edelleen hallita julkaisujärjestelmän kautta, mutta julkaisujärjestelmän rooli on rajattu vain tiedon hallintaan ja tarjoiluun rajapintojen kautta – ei siihen miten tieto palvelussa esitetään käyttäjälle. Näkyvä sivusto (eli front-end) rakentuu omalla, irrallisella ohjelmistollaan.
Yhteystiedot sivustolle haetaan Mepco HR-ohjelmiston rajapinnasta. Sivustolla esitettävien henkilön nimen ja yhteystietojen lisäksi integraatiomme hakee tiedot siitä, missä Luja-yhtiössä ja missä toimipisteessä henkilö on töissä, jotta oikeat yhteystiedot osataan esittää sivustolla oikeassa paikassa. CMS:ssä Lujatalon editorit pystyvät rikastuttamaan tietoa, ja esimerkiksi priorisoimaan joitain yhteystietoja näytettäviksi ylempänä listauksissa.
Työnhakijoille-osiossa on listaus avoimista työpaikoista, ja linkki lisätietoihin. Nämä tiedot haetaan sivustolle TalentAdoren RSS-syötteestä.
Uusi sivusto vastaa liiketoiminnan vaatimuksiin
Uusi sivusto antaa nyt paremmat edellytykset toteuttaa sille annettuja tärkeimpiä tehtäviä: luoda työnantajamielikuvaa sekä luotettavaa mielikuvaa rakentajana yhteistyökumppanien suuntaan. Tätä tukee esimerkiksi referenssien ja yhteystietojen helppo löydettävyys ja selattavuus.
Sivusto on nyt käyttäjälähtöisesti suunniteltu ja käyttäjäpolut ovat selkeytyneet ja helpottuneet. Tyylikäs ja hiottu ulkoasu puolestaan tukee aiempaa paremmin Lujatalon brändimielikuvaa.
Markkanen muistuttaa, että vaikka sivusto on nyt julki, todellinen kehitystyö on vasta alussa.
”Helposti ajatellaan, että kun julkaisu lähestyy, kaikki pitää saada sinne kerralla valmiiksi ja sitten sen annetaan olla. Mutta nythän kun sivusto lähtee rullaamaan, näemme todellisuudessa miten sitä voidaan kehittää.”
Kemppi kehuu tapaa, jolla projektia vietiin yhdessä Lujatalon kanssa eteenpäin ja palaa ikiaikaiseen mantraan: form follows function.
”Sitä ei voi koskaan korostaa liikaa. Nyt meillä oli tärkeimmät sisällöt ja toiminnallisuudet määriteltynä ensin, ja visuaalisuus tuli vasta sitten – juuri niin kuin pitkääkin. Uskon, että se näkyy myös lopputuloksessa.”
Knowitin ja Lujan yhteistyö jatkuu tiiviinä. Lujatalo oli uusittavista sivuista ensimmäinen, ja seuraavaksi on tarkoitus uusia myös konsernin muut sivustot.