Headless-väittely jatkuu
Headless herättää paljon keskustelua alalla. Onko se alan tulevaisuus? Ovatko kaikki verkkosivustot menossa headless-malliin? Vai onko tämä vain se sama asia, josta on eri muodoissa vouhotettu jo 1990-luvulta lähtien, että sisällönhallinta ja sivustot tulisi olla toisistaan erillään selvästi. Ja kuten aiemminkin, tälläkin kertaa menee puurot ja vellit sekaisin jatkuvasti. Määritelmällisesti headless on jo lähes kuin Web 2.0 aikanaan - kuuma termi, jonka kaikki määrittelevät vähän eri tavalla käytännössä.

Otathan huomioon, että tämä artikkeli on yli 3 vuotta vanha, joten sisältö ja linkit eivät ole välttämättä ihan ajan tasalla. Tuoreena lukemisena samasta kategoriasta: Kotimainen Liana on hyvä haastaja markkinoinnin automaatiossa.
Edellinen artikkeli headless-trendistä keräsi varsin isoja lukijamääriä ja herätteli myös digitoimistoja kirjoittamaan aiheesta lisää. Esimerkiksi Knowitin Ville Huumo kirjoitti pitkähkön tarinan päättömistä headless-väitteistä, jossa pyrittiin murtamaan headless-kriitikoiden esittämiä argumentteja.
Knowit onkin profiloitunut tässä headless-markkinassa, koska Knowitin lähtökohta tuntuu systemaattisesti olevan se, että headless on ylivoimaisesti parempi tapa tehdä asioita kuin kilpailevat mallit. Edes headless-arkkitehtuurin monimutkaisuus tai isommat kustannukset eivät ole Knowitin mielestä totta, vaan kuulemma Knowit pystyy tekemään myös perinteiset webbisivut yhtä kustannustehokkaasti kuin vaikkapa WordPressillä voisi tehdä.
Tässä Knowit eroaa monista muista headless-toimistoista, koska useimmat kyllä ihan reilusti myöntävät, että headless-arkkitehtuurit ovat kalliimpia, monimutkaisempia ja erityisesti haastavampia ylläpitää perustoteutuksen jälkeen. Esimerkiksi Valu Digital on suuri headless-mallin puolustaja, mutta vain äärimmäisen tietoturvakriittisiin verkkopalveluihin.
Knowitin lähtökohta on suorastaan ”go big or go home”. Headless kytketään artikkelissa osaksi kaikkea parempaa, kaikkea kehittyneempää.
”Headless-toteutusmalli kulkee käsi kädessä kehityksen kanssa, jossa hyödynnetään reunalaskentaa, palvelittomia ratkaisuja ja SaaS-tuotteita. Headless mahdollistaa myös ajatustavan muutoksen siihen, miten organisaatio toteuttaa ja valitsee tietojärjestelmiään sekä niihin liittyviä käyttöliittymiä. Teknologioita tulee ja menee, harvoin kaiken keskittäminen yhdelle alustalle on osoittautunut kestäväksi.”
Eihän tätä voi kuin ihailla. Jutussa luodaan kuvaa, jossa maailma menee vain yhteen suuntaan kerrallaan, ja jos ei tätä ymmärrä, on väärässä. Saas-tuotteetkin saadaan tähän samaan pakettiin yhdistettyä aivan sujuvasti, vaikka yleensä headless-hommat kummasti tuntuvat koodareita työllistävänkin. Se, että räätälipitoisuus kasvaa headless-rakennelmissa todella merkittävästi, vaikka verrattuna WordPress-sivustoihin, ei häiritse kirjoittajaa lainkaan.
Juttu on myös sisäisesti ihanan ristiriitainen, koska vaikka monessa kohtaa korostetaan headlessin hyötyjen liittyvän sovellusmaisempiin käyttöliittymiin ja Javascriptin mahdollisuuksiin käyttöliittymäkerroksessa, niin toisessa kohtaa kirjoittaja kuitenkin toteaa järkevimmän headless-mallin olevan Jamstack-malli, jossa lopputuloksena tulee staattisia html-sivuja – ei siis Javascript-sovellus.
”Headless-toteutuksissa onkin järkevämpää käyttää Jamstack-mallia, missä sivut generoidaan staattiseksi ja mahdolliset dynaamiset toiminnallisuudet suoritetaan reunalaskentana. Yksittäiseen sivunäyttöön käytetään minimaalisesti resursseja ja käytännössä sisällönjakoverkosto (CDN) vain työntää valmiin sivun ulos muististaan.”
Knowitin perusväite on kuitenkin hyvä, malli ei ole mitenkään automaattisesti huono malli, vaan useimmat ongelmat liittyvät siihen, että malli ei ole vielä vakiintunut. Headless-ratkaisuihin käytettävät komponentit eivät ole vakiintuneet, eikä suurimmalla osalla toimittajia ole kovin paljon kokemusta vielä. Useimmat ovat tehneet vasta yhden tai kaksi isompaa headless-toteutusta, ja moni näistä on mennyt aika huonosti. Knowit ehkä nostaa omaa päätään juuri siksi tässä, koska heillä on jo enemmän kuin se pari kappaletta referenssejä aiheesta. Validi väite, ja ehdottomasti sellainen, johon asiakkaiden kannattaisi kiinnittää enemmän huomiota. Kokemus vastaavista toteutuksista on ohjelmistoalallakin se paras tapa ennustaa seuraavan toteutuksen onnistumista.
Siinähän headless-intoilijat ovat oikeassa, että tulevaisuudessa yhä useampi järkevä ratkaisu rakentuu useista eri palasista. Aina ei tarvitse tehdä kaikkea sen pääjärjestelmän avulla tai sen päälle.
Onko headless sitten se tulevaisuus, joka jotenkin mullistaa kaiken? Tätä on vaikea allekirjoittaa, ylipäätään ajatus siitä, että olisi joku yksi tulevaisuus, johon mennään, tuntuu hyvin epärealistiselta. Internet-teknologiat ovat koko historiansa ajan menneet aalloissa, joissa ei ole noussut selkeitä voittajia. Ehkä se isoin teema on ollut se, että kaikenlaisia trendejä on riittänyt, ja useimmat eivät ole vallanneet kovin suurta osaa markkinasta, vaikka hype olisikin kova. Toki moni jää olemaan, mutta usein paljon hypetettyä pienemmässä roolissa. Jossain vaiheessa esimerkiksi kaikki tekivät mobiilisovelluksia, nyt se huuma on laantunut, mutta osalle asiakkaista mobiilisovellukset ovat edelleen hyvin tärkeitä. Sosiaalisenkin median suhteen oli jossain kohtaa ajattelua, että kaikki verkkosivustot siirtyvät Facebookin tai jonkun muun palvelun sisälle. Osa asioista todellakin meni sinne, mutta kummasti tällä hetkellä taas panostetaan verkkosivustoihin. Trendit ovat siis usein todellisia, mutta yleensä niiden mullistavuus yliarvioidaan.
Headless-huumassa on esimerkiksi paljon samaa kuin SharePointin ympärillä oli 15 vuotta sitten. Suomessa rakennettiin tällöin ennätysmäärä sivustoja SharePointin päälle, koska Microsoft ja erityisesti koko kumppanikenttä puski tätä asiakkaille erittäin voimakkaasti. Kumppaneiden ja Microsoftin kannalta kyse oli hyvin rahakkaasta alueesta, ja jossain määrin todellisuus oli myös samantyyppinen kuin headlessin kanssa. Osaavat tiimit saivat ihan hyviä toteutuksia aikaiseksi, mutta suurin osa toteutuksista oli asiakkaiden mielestä täysin epäonnistuneita niin toiminnallisesti kuin kulutetun rahan näkökulmasta. Sittemmin SharePoint on rajautunut lähinnä intranet-alueen julkaisujärjestelmäksi ja dokumenttienhallintaan, jossa se toki edelleen porskuttaa hyvinkin laajasti. Käytännössähän jokaisen Teams-ympäristön takana on SharePoint-asennus, joten mitenkään kuolleeksi ei sitäkään voi väittää. Hype oli siis osittain totta, mutta ei siinä mittakaavassa, jossa sitä rummutettiin.
Headlessin kohdalla on todennäköistä, että näemme samantyyppisen tulevaisuuden. Malli tulee olemaan tulevaisuudessakin käytössä, mutta rajatussa roolissa, täysimittaiseen headlessiin menevät lähinnä hyvin toiminnalliset verkkopalvelut, kuten erittäin laajat verkkokaupat tai asiointipalvelut. Osittaista headless-maailmaa varmasti tulemme myös näkemään. Monen web-sovelluksen sisällönhallinta kannattaa tehdä headless-tyyppisesti, mutta isojen sisällöllisten tai markkinoinnillisten verkkopalveluiden koko alustaa ei kannata rakentaa headless-tyyppisesti jatkossakaan.
Siinähän headless-intoilijat ovat oikeassa, että tulevaisuudessa yhä useampi järkevä ratkaisu rakentuu useista eri palasista. Tätä voi kutsua koostettavaksi arkkitehtuuriksi tai joksikin muuksi. Perusidea on se, että aina ei tarvitse tehdä kaikkea sen pääjärjestelmän avulla tai sen päälle.
Modulaarinen rakentaminen on ehdottomasti yksi alan megatrendeistä, joka etenee monilla eri alueilla. Yksinkertaisimmillaan se tarkoittaa sitä, että esimerkiksi verkkosivuston hakukone voi olla jonkin saas-palvelu, eikä ole tiukasti sidoksissa pääteknologiaan. Esimerkiksi Vierityspalkki käyttää AddSearch-hakukonetta, eikä tämä ole mitenkään tiukasti sidoksissa sivuston WordPress-asennukseen. Samoin uutiskirjeet lähtevät Mailchimp-työkalulla, asiakastietoja hallitaan Saas-palveluna ostetulla CRM-ratkaisulla, ja näiden väliset integraatiot toimivat pääosin Zapier-pilvipalvelun läpi. Kokonaisuudessa on myös räätälöityjä osia, esimerkiksi Julkaisuhaku-sovellus, joka on räätälöity sovellus julkaisujen listaamiseen. Esimerkki on toki hyvin yksinkertainen, mutta silti kuvaava, yhdistelyä tapahtuu myös pienissä kokonaisuuksissa.
Se, että haluamme rakentaa käyttäjille näkyvän kerroksen jotenkin teknisesti täysin yhtenäisesti jonkun Javascript-kehyksen avulla, on eri asia kuin tämä laajempi modulaarisuus. Järkevä modulaarisuus ei mitenkään edellytä sitä, että esimerkiksi julkaisujärjestelmä jäisi taustalle jokaisessa verkkosivuston osa-alueessa. Oikea kysymys olisikin, että missä osa-alueissa on tarpeellista tehdä asiakkaille näkyvä käyttöliittymä täysin eriytettynä taustajärjestelmistä? Mitä enemmän käytämme saas-palveluita ja rakennamme kokonaisuuksia modulaarisesti, sitä useammin saas-palvelulla voi olla tarjolla jo valmis käyttöliittymätaso, jota voimme käyttää esityskerroksessa. Näinhän tekevät esimerkiksi tuhannet parturit ja ravintolat, jotka ohjaavat käyttäjät ajanvaraukseen johonkin kolmannen osapuolen sovellukseen, joka on kuitenkin brändätty sen yrityksen ilmeen mukaisesti. Emme tarvitse siis headless-ratkaisuja, jotta voimme käyttää saas-palveluita tai rakentaa modulaarisia, koostettavia kokonaisuuksia.
Fiksut asiakkaat osaavatkin katsoa tämän headless-hypen ylitse ja kysyä toimittajilta kiperiä kysymyksiä siitä, miksi headless-arkkitehtuuri on juuri nyt se järkevin malli, ja onko käyttöliittymäkerros pakko rakentaa räätälinä kaikille taustajärjestelmille – vai voisiko olla muitakin ratkaisumalleja, kenties jonkinlaisia yhdistelmämalleja?
Kuten vanha sanonta sanoo, varo myyjiä jotka uskovat oman ratkaisunsa olevan ylivertainen kaikkiin muihin verrattuna – mutta huomioi, että joskus hypelle on syynsä, vaikka nykytila ei syitä selittäisikään täysin.
Lue lisää: Web-sovellukset ja näiden tekniikat – kaikki artikkelit Vierityspalkissa
2 kommenttia on “Headless-väittely jatkuu”
Kommentointi on suljettu.















Joonas Nuutinen
Hyvää kritiikkiä. Headless(kään) ei ole hopealuoti, ja usein monoliitti ajaa asiansa oikein hyvin ja kustannustehokkaasti.
Yhteen kohtaan tosin kiinnitin huomioni: ”vaikka monessa kohtaa korostetaan headlessin hyötyjen liittyvän sovellusmaisempiin käyttöliittymiin ja Javascriptin mahdollisuuksiin käyttöliittymäkerroksessa, niin toisessa kohtaa kirjoittaja kuitenkin toteaa järkevimmän headless-mallin olevan Jamstack-malli, jossa lopputuloksena tulee staattisia html-sivuja – ei siis Javascript-sovellus.”
En näe tässä ristiriitaa – esim. Next.js:n yleinen konfiguraatio on, että sivu rakennetaan ja tarjoillaan staattisena HTML:nä, johon sitten sivulatauksen jälkeen voidaan hydratoida sovellusmaisia toiminnallisuuksia. Eikä mielestäni Jamstack-arkkitehtuuri edellytä nimenomaan staattisen HTML:n generointia, vaan yhtä lailla server-side rendering tai puhtaasti client-side rendering ovat mahdollisia Jamstack-toimintamalleja; ratkaisevampaa on, että käyttöliittymä on eriytetty bisneslogiikasta ja datasta.
Perttu Tolvanen
Kiitos kommentista, hyvä huomio tuohon kohtaan, itsekin sitä mietin, että tämä ei ehkä ole aivan tarkka ilmaisu aiheesta. Enemmänkin liittyi siihen, että Knowitin tapa tehdä Jamstackkia on yleensä aika vahvasti siihen staattiseen generointiin perustuva malli.
Eihän toki se staattinenkaan generointi rajoita sitä, etteikö jotkut osa-alueet voisi olla sitten Javascript-vetoisia osuuksia, varmasti kannattaa tällä tavalla tehdäkin. Mutta onhan siinä käytännössä isot erot, että onko se peruslähtökohta Javascript-sovellusfrontti vai staattisten sivujen generointia (vaikka sit Javascriptilla maustettuna joissain kohdin) – tai ainakin on iso ero siinä, että miten tehdään deploymentteja teknisesti, miten sitä kokonaisuutta testataan ja hallinnoidaan ja sit miten se näyttäytyy ulospäin hakukoneille ja käyttäjille – ja mikä on esim. elinkaarikestävyys, koska onhan esim. staattisten html-sivujen kestävyys ja toimintavarmuus yleensä ihan eri levelillä.
Tuo Jamstack-termi nyt on omasta mielestäni aivan turhaa akkronyymikeittoa, kun eihän se ole yhtään sen täsmällisempi termi kuin headless-termikään. Sen alla voi tehdä tosiaan hyvinkin kaikenlaisia toteutuksia. Siksi siitä puhuminen ei kovin paljon eroa headless-termin käyttämisestä, vaikka ehkä se kuulostaa asiakkaiden korvaan astetta täsmällisemmältä.
Itse pitäisin siitä, että useammin puhuttaisiin selvästi erillään siitä, että a) mikä on frontin ratkaisumalli ja b) mikä on sen taustan ratkaisumalli tai ratkaisumallit.
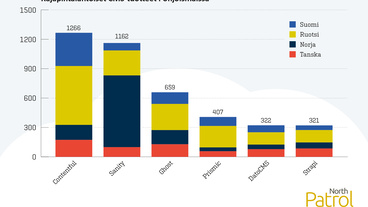
Tämä Evermaden artikkeli WordPressin käyttämisestä mobiilisovellusten bäkkärinä on minusta ihan hyvä esimerkki siitä, kuinka kannattaisi puhua useammin. Että puhutaan nyt siitä, että mikä on järkevä bäkkäri, että onko se WordPress, Contentful, Drupal, Sanity vai jotain muuta. evermade.fi/fi/artikkeli/viisi-syyta-valita-wordpress-mobiilisovellusten-taustalle/
Ja sit käydään ihan eri keskustelu siitä, että miten se frontti kannattaa tehdä, koska jos siinä on oikeasti se hyvä API välissä, niin nää on kaks ihan eri keskustelua. Esim. mobiilisovellusten puolella se fronttikeskustelu on kans tosi iso keskustelu, että otetaanko joku React Native tai Flutter vai tehdäänkö natiiveja appeja ja tarvitaanko myös web-versio, jne jne. Se on ihan oma keskustelunsa.
Siksi mun mielestä Jamstack ja headless ja monet muut on just nyt niin typeriä keskusteluja välillä. Et vaikka peruspointti on se, että jaetaan kahtia ja irrotetaan asiat toisistaan, niin sitten nää termit ja myyntipuheet usein yrittää kuitenkin määrittää samalla kertaa sen frontin ja bäkkärin, eli ne kummatkin puolet (ja joskus vielä sen rajapintaratkaisunkin).
Et jos oikeasti hyväksyttäisiin se kaksijakoinen ajattelu, niin sit pitäisi keskustella myös täysin irrallaan näistä eri puolista.
(Alan toimistojen kannalta tää keskustelu on siitä vaikea, että jos on kaksi eri keskustelua, niin asiakkaan näkökulmasta tarvitaan sit kans osaava kumppani kummallekin puolelle, eikä se välttämättä olekaan yksi ja sama kumppani, tai jos se taustateknologia onkin jotain mitä se frontti-idean myynyt kumppani ei tarjoa, niin sitten ollaankin heikoilla jäillä. Siksi kaupallisesti katsoen toimistoilla on tarve puhua tästä asiasta sillä tavalla, että jotenkin se frontti ja bäkkäri on aina yksi iso paketti, joka myydään asiakkaalle yhden ja saman toimiston toimesta – vaikka asiakkaan kannalta just sillä tavalla ei usein kannattaisi tehdä.)