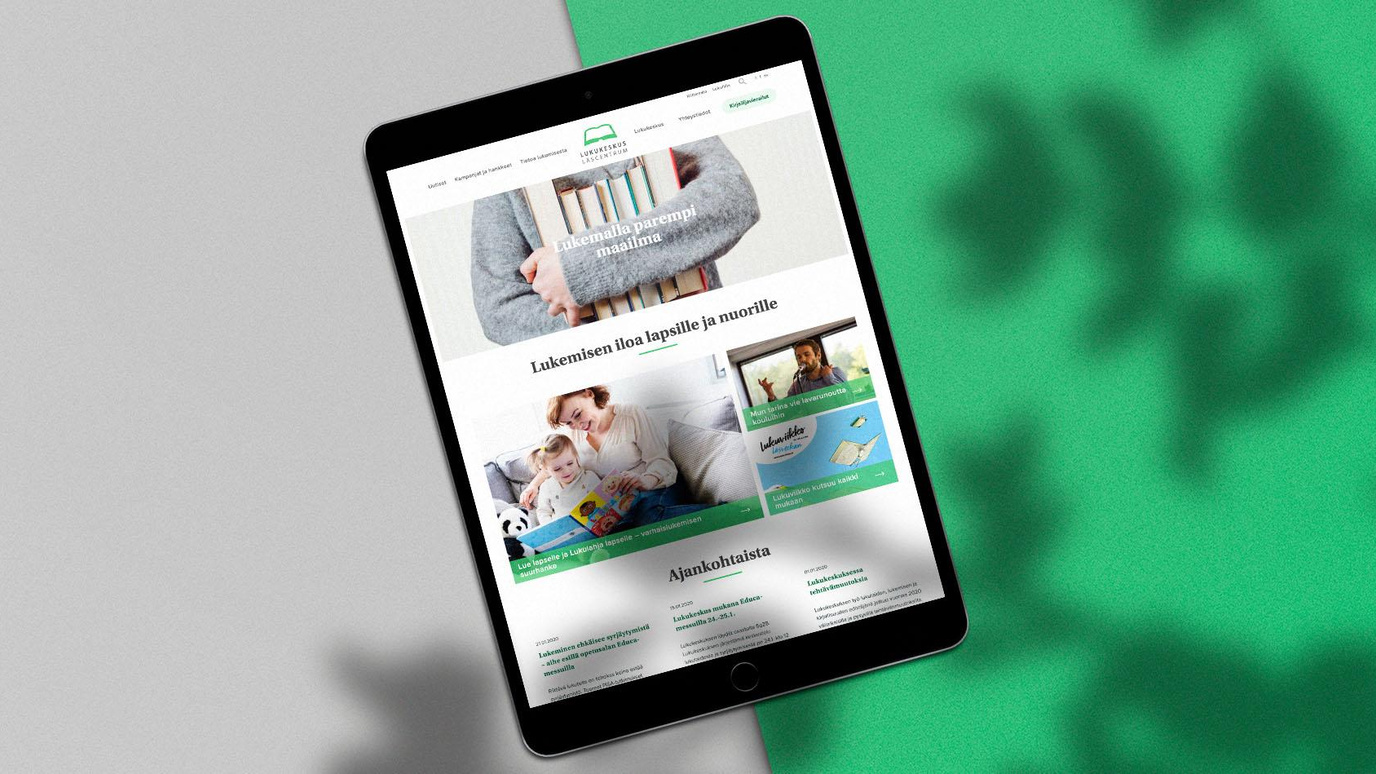
Lukukeskus.fi -verkkosivuston uudistus

Otathan huomioon, että tämä referenssi on yli 6 vuotta vanha, joten referenssikuvauksen sisältö ei välttämättä enää edusta palvelun nykyistä tilannetta. Tuoreita julkaisuja samasta aihepiiristä löydät lisää Järjestön verkkopalvelu -kategoriasivulta.
Pitkäaikaisen asiakkaamme Lukukeskuksen edellisen verkkosivuston elinkaari tuli tiensä päähän, joten saimme tehtäväksemme suunnitella ja toteuttaa sivuston uudistus.
Vanha sivusto oli rakennettu WordPress-classic sisällönhallinnan päälle. Jotta sivusto olisi myös pitkälle tulevaisuuteen ”future-proofattu”, päätimme ottaa käyttöön uuden Gutenberg-sisällönhallinnan.
Sivuston suunnittelu aloitettiin asiakkaan kanssa sisältörakenteen suunnittelulla. Minkälaista sisältöä nyt ja tulevaisuudessa asiakas haluaa sivustolle ladata? Mitä tietoa käyttäjät erityisesti tarvitsevat ja mihin suuntaan kävijän kulku ohjautuu tai sen halutaan ohjautuvan?
Rakenteen valmistuttua siirryimme käyttöliittymäsuunnitteluun. Hyödynsimme suunnittelussa Mediapoolin Gutenberg -komponenttikirjastoa, jonka avulla pystyimme rakentamaan sivustosta täysin modulaarisen. Modulaarinen sivusto ei ole aina avain onneen, koska käyttöliittymän pilaaminenkin onnistuu tällöin varsin helposti. Asiakas on kuitenkin varsin kokenut digitaalisen sisällön tuottaja, joten modulaarisuudella pystymme pidentämään sivuston elinkaarta pitkälle tulevaisuuteen. Kaikille sisältötyypeille löytyy hallinnasta oikeanlaiset moduulit ja kiinnostava ulkoasu. Lisäksi moduuleja voidaan myös päivittää tai rakentaa kokonaan uusia, ilman että sivuston rakennetta täytyy uusia millään tavalla.
Koska asiakas kuuluu järjestönä saavutettavuusdirektiivin piiriin, suunnittelimme sivuston hyvin saavutettavaksi. Lisäksi koulutimme asiakasta saavutettavan sisällön tuotantoon, saavutettavuus kun riippuu myös sisällöistä, ei yksinomaan käyttöliittymästä tai teknisestä toteutuksesta. Vain tällä metodilla saadaan kokonaisuudesta oikeasti saavutettava lopputulos.
Asiakkaalla oli myös sisällöllinen tarve esitellä toimintaansa ja hankkeita helposti ja mahdollisimman visuaalisesti. Päädyimme ratkaisemaan asian erillisellä slideshow-toiminnallisuudella. Asiakas voi hyödyntää sivustolla kuva-aineistoa sekä muuta sisältöä luodakseen näyttäviä esityksiä, jotka ovat esitettävissä yleisölle kuten Powerpointilla tai Keynotella on aiemmin tavattu tehdä. Bonuksena esitys on helposti jaettavissa verkon yli ja saada näin laajempaa näkyvyyttä kohderyhmässä.
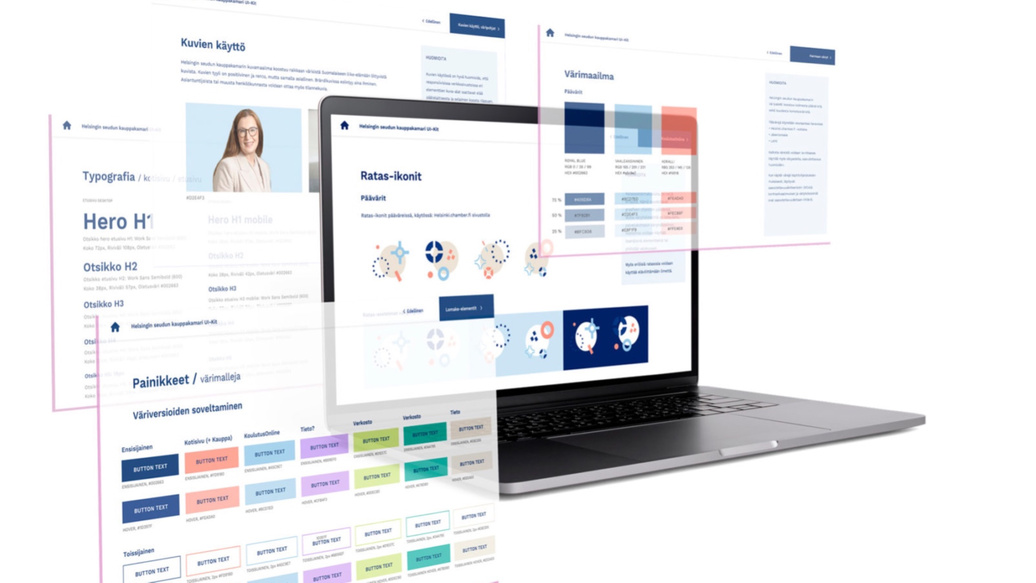
Sivuston ulkoasun suunnittelun yhteydessä terästimme ja modernisoimme olemassaolevaa värimaailmaa sekä typografiaa. Käytännössä tilaaja sai oheistuotteena näin myös päivityksen visuaaliseen ilmeeseen ja voi hyödyntää näitä elementtejä myös muissa asiayhteyksissä.
Sivustoprojekti tehtiin Mediapoolin Ketterä-projektimallin avulla, joka sisältää parhaat ominaisuudet niin ketterästä- kuin vesiputous-projektimallista. Saimme tiiviin asiakassuhteen ja käytetyn projektimallin avulla selkeitä kustannussäästöjä, ja ennenkaikkea oikeasti ketterän ja nopean toteutustavan.
Meille tärkeää on myös tehdä työstämme tarkoituksellista ja yhteiskunnallisestikin merkittävää. Olemme olleet tukemassa suomalaista kirjallisuutta sekä edistäneet lukemista yhteistyössä Lukukeskuksen kanssa.
[Huom. Tämä referenssi on julkaistu alunperin Mediapool Finlandin nimissä. Mediapool Finland vaihtoi nimensä Alfons Digitaliksi vuonna 2022.]
Lue lisää: Järjestön sivustouudistus – kaikki julkaisut Vierityspalkissa